I'm struggling with how to make my input field 100% width and centered and also have the "Add" button centered but displayed underneath the input field. I just need this part of the application to be responsive for mobile devices. I also plan to centre the other button when I get to that stage. Does anyone have any idea? Thanks in advance.
@media only screen and (max-width: 965px) {
body {
background-color: lightblue;
color: #fff;
}
.app {
margin: 2.5%;
border: 1px solid #4CAF50;
} /* main div */
.header {
border: 1px solid #4CAF50;
text-align: centre;
font-family: 'Open Sans', sans-serif;
} /* title div */
.title {
text-align: center;
font-size: 40px;
} /* title */
.input {
width: 100%;
border: 1px solid #4CAF50;
} /* input tasks div */
::-webkit-input-placeholder {
text-align: center;
}
.input input,
.input-btn,
.item-text,
.action-btns,
.edit-input {
font-size: 20px;
}
.input-btn {
background-color: #23ba42;
color: #F1F1F1;
} /* add button */
.todo-list {
border: 1px solid #4CAF50;
margin-top: 40px;
width: 100%;
} /* to-do list div */
.item {
margin-bottom: 40px;
border-bottom: 2px solid red;
} /* individual tasks within to-do list */
.item-text {
width: 100%;
text-align: center;
} /* task text */
.action-btns {
text-align: center;
} /* task action buttons div */
.action-btn {
display: block;
justify-content: center;
align-items: center;
} /* individual action buttons */
.remove-btn {
background-color: #ce0a0a;
color: #f1f1f1;
font-size: 18px;
}
.edit-btn {
background-color: #cb960d;
color: #f1f1f1;
font-size: 18px;
}
.update-btn {
background-color: #23ba42;
color: #f1f1f1;
font-size: 18px;
}
.edit-input {
width: 100%;
text-align: center;
}
.hide{
display: none;
} /* hides input field for editing to-do tasks */
}<center><div >
<input type="text" name="todo-input" id="todo-input" placeholder="What do you need to do?" />
<br>
<button type="button" name="add-btn" id="add-btn" >
Add
</button></div> </center>CodePudding user response:
<center><div >
<input type="text" name="todo-input" id="todo-input" placeholder="What do you need to do?" />
<br>
<button type="button" name="add-btn" id="add-btn" >
Add
</button></div> </center>
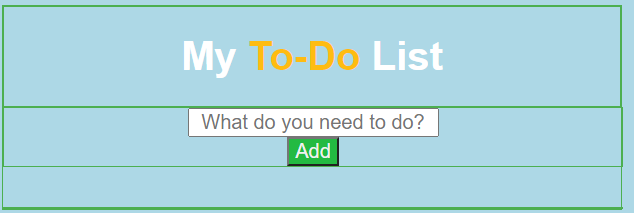
Aru u looking for this Try it And tell me if it Worked for u
CodePudding user response:
See I am Getting Add Button in center Underneath the Input Tag