What I want is to make the top div to be fixed at the top and the second div should be scrollable. Both divs should behave the same column width.
I've tried to accomplish it through position: fixed, however, columns of divs are not exactly beneath one another.
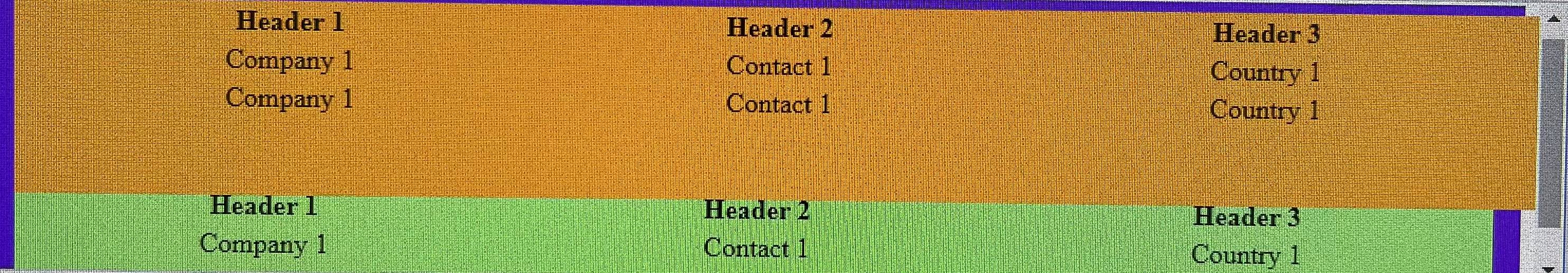
It is not correct:
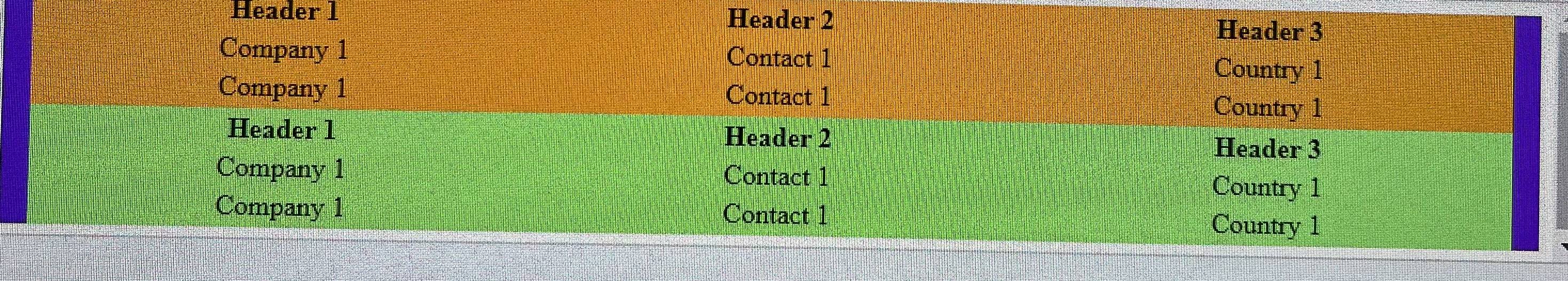
It is what I would like to have:
The code example looks like this:
td,
th {
width: 4%;
text-align: center;
vertical-align: middle;
word-break: break-word;
}
.mainContainer {
display: flex;
flex-direction: column;
height: 100%;
padding: 0 1rem 0 1rem;
background-color: blueviolet;
}
.fixed {
position: fixed;
height: 7rem;
padding: 0 1rem 0 1rem;
background-color: orange;
}
.scrollable {
margin-top: 7rem;
background-color: lightgreen;
}<div >
<div >
<table style="table-layout: fixed;">
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Company 1</td>
<td>Contact 1</td>
<td>Country 1</td>
</tr>
<tr>
<td>Company 1</td>
<td>Contact 1</td>
<td>Country 1</td>
</tr>
</table>
</div>
<div >
<table style="table-layout: fixed;">
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Company 1</td>
<td>Contact 1</td>
<td>Country 1</td>
</tr>
<tr>
<td>Company 1</td>
<td>Contact 1</td>
<td>Country 1</td>
</tr>
</table>
</div>
</div>CodePudding user response:
This should work nicely for you. Essentially, I just went through and cleaned everything up and gave the mainContainer some scroll functionality. Just ensure whatever content you want to come after the scroll div is still nested within the mainContainer div.
td,
th {
width: 4%;
text-align: center;
vertical-align: middle;
word-break: break-word;
}
.mainContainer {
display: flex;
flex-direction: column;
width: 100%;
background-color: blueviolet;
max-height: 170px;
overflow-y: scroll;
}
.fixed {
position: sticky;
top: 0;
height: 7rem;
padding: 0 1rem 0 1rem;
background-color: orange;
max-width: 100%;
}
.scrollable {
background-color: lightgreen;
padding: 0 1rem 0 1rem;
max-width: 100%;
}
body {
overflow-y: hidden;
}<div >
<div >
<table style="table-layout: fixed;">
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Company 1</td>
<td>Contact 1</td>
<td>Country 1</td>
</tr>
<tr>
<td>Company 1</td>
<td>Contact 1</td>
<td>Country 1</td>
</tr>
</table>
</div>
<div >
<table style="table-layout: fixed;">
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Company 1</td>
<td>Contact 1</td>
<td>Country 1</td>
</tr>
<tr>
<td>Company 1</td>
<td>Contact 1</td>
<td>Country 1</td>
</tr>
</table>
</div>
<p style="color: #fff; text-align: center;"> some other content here that is still nested in the main-container div </p>
</div>CodePudding user response:
Try this:
.fixed {
position: sticky;
top: 0px;
height: 7rem;
background-color: orange;
}
.scrollable {
background-color: lightgreen;
}
https://jsfiddle.net/vz6tjwsp/
EDIT: Changed top from 1px to 0px.