I have a button
When I clicked on COPY
copyImageLinkText({ mouseenter, mouseleave }, e) {
this.showCopiedText = !this.showCopiedText
navigator.clipboard.writeText(this.imageLink)
clearTimeout(this._timerId)
mouseenter(e)
this._timerId = setTimeout(() => mouseleave(e), 1000)
},
This line seems to work perfectly locally on my MacBook Pro
navigator.clipboard.writeText(this.imageLink)
It's not working when I build and deployed it to my dev server.
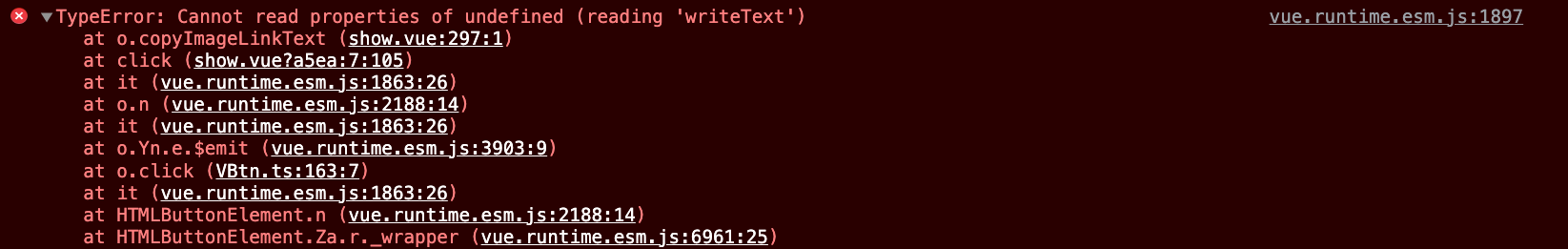
TypeError: Cannot read properties of undefined (reading 'writeText')
CodePudding user response:
The use of navigator.clipboard requires a secure origin. So if your dev environment is being served over HTTP, then the clipboard method won't be available.
According to MDN Clipboard docs: "This feature is available only in secure contexts (HTTPS)"
Maybe you could check if this method is available with window.isSecureContext, and disable the Copy Text button accordingly.
Workaround
The best option is to use HTTPS in your dev environment.
But since you asked for a workaround, here's a (very hacky) working sample. It uses the Document.exec command, which is being deprecated in favor of ClipboardAPI.
function unsecuredCopyToClipboard(text) {
const textArea = document.createElement("textarea");
textArea.value = text;
document.body.appendChild(textArea);
textArea.focus();
textArea.select();
try {
document.execCommand('copy');
} catch (err) {
console.error('Unable to copy to clipboard', err);
}
document.body.removeChild(textArea);
}
You could then use navigator.clipboard == undefined to use the fallback method, otherwise use the normal navigator.clipboard.writeText(...) function where supported.