Navbar is disappearing whenever I am opening modal. I am using bootstrap.
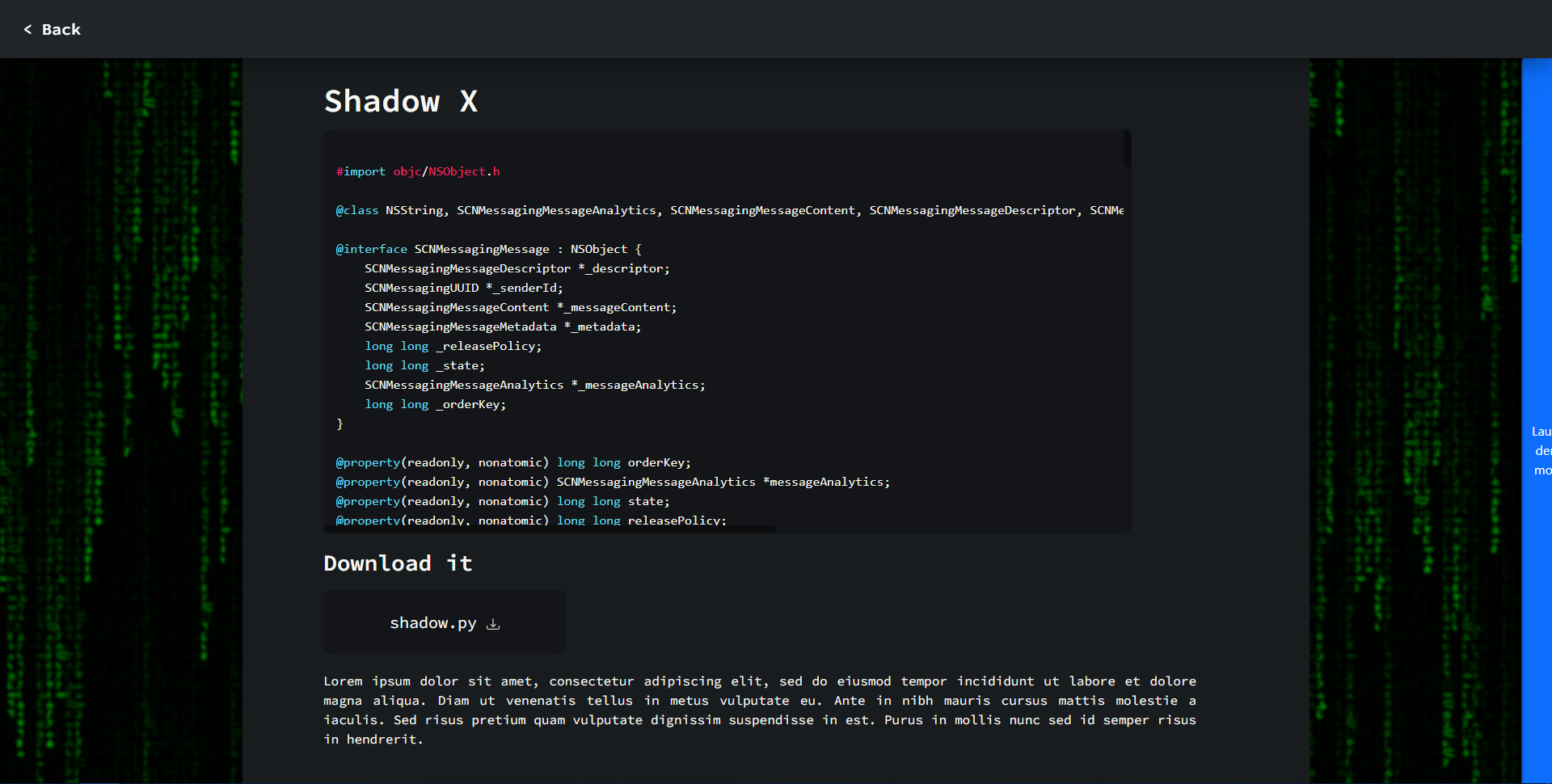
Navbar before pressing Modal
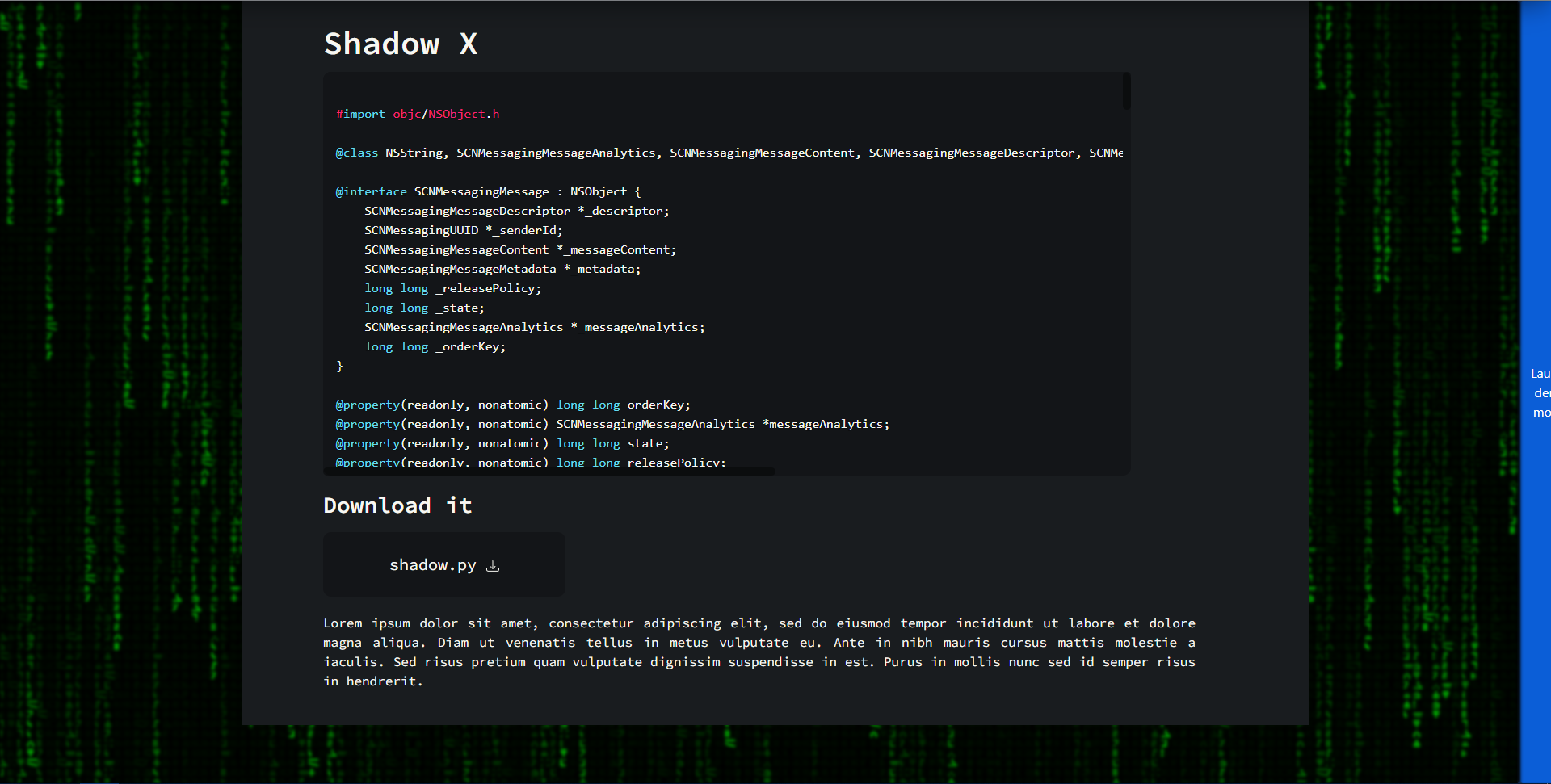
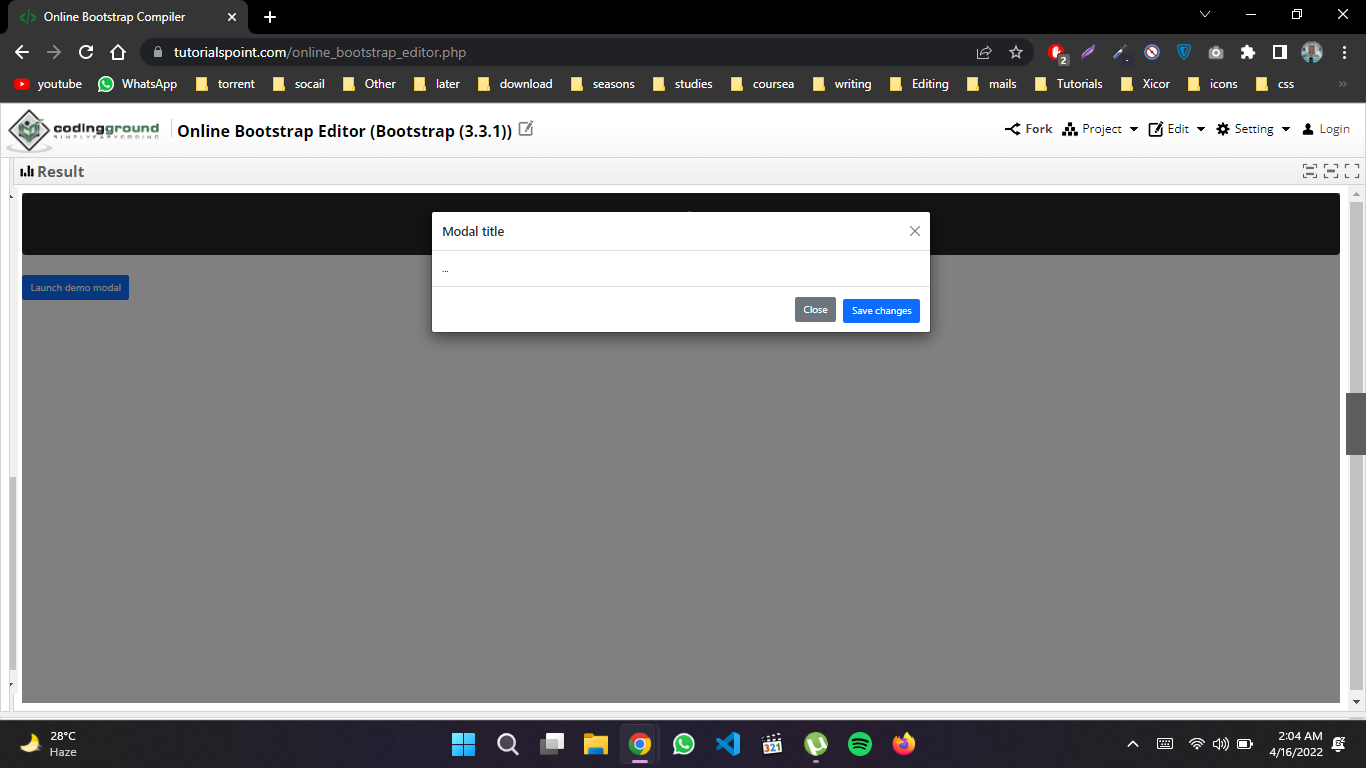
Navbar after pressing Modal
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<nav >
<div >
<a href="index.html">
< Back</a>
</div>
<!-- Button trigger modal -->
<button type="button" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div >
<div >
<div >
<h5 id="exampleModalLabel">Modal title</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div >
...
</div>
<div >
<button type="button" data-bs-dismiss="modal">Close</button>
<button type="button" >Save changes</button>
</div>
</div>
</div>
</div>CodePudding user response:
Just removed the fade class from the containing div and it's working perfectly 
<div id="exampleModal" tabindex="1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div >
<div >
<div >
<h5 id="exampleModalLabel">Modal title</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div >
...
</div>
<div >
<button type="button" data-bs-dismiss="modal">Close</button>
<button type="button" >Save changes</button>
</div>
</div>
</div>
</div>
CodePudding user response:
Can you please provide the javascript that you're using to hide and unhide the modal? You also might want to take your modal outside your nav element.