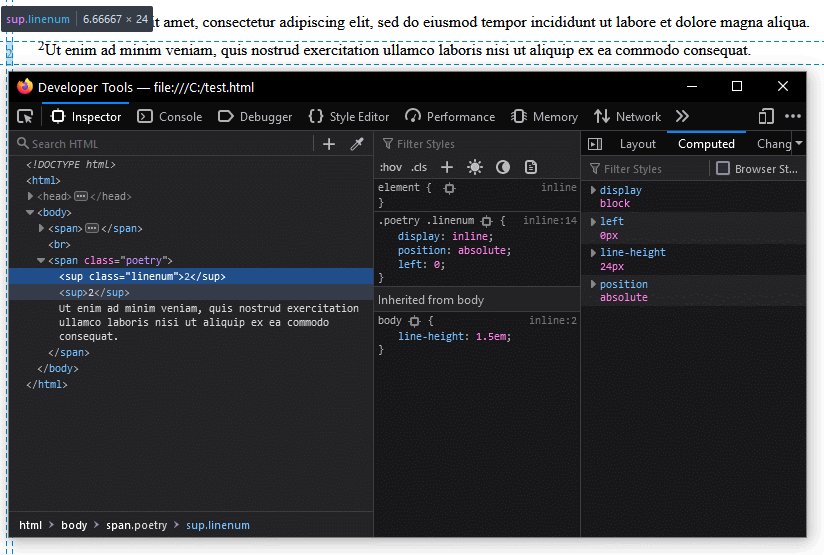
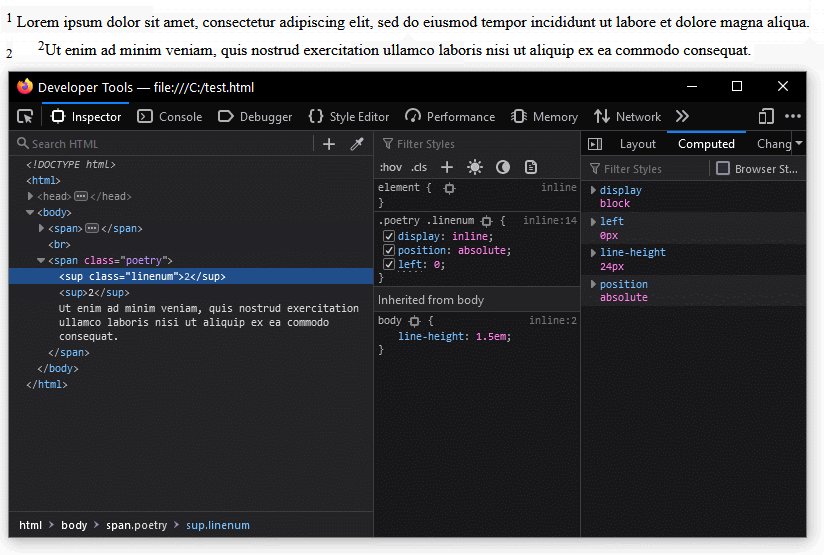
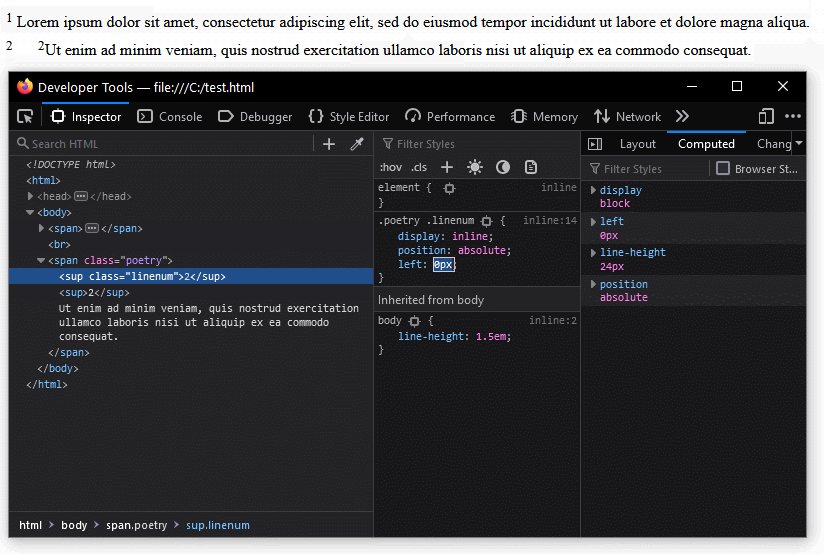
I'd like to place line numbers periodically to the left of a block of indented text. My idea was to have a <span> per line with padding to the left (see "poetry" class), then absolutely position a <sup> element for the line number. However, I'm experiencing a strange rendering bug in Firefox. It seems as if the absolutely positioned <sup> is placed at an incorrect height, but if I go into the developer panel and change something, the <sup> suddenly gets placed correctly.
This is represented in the gif below. The first line, marked with 1 shows a block of regular, non-indented text for reference. The second line starts with a 2 that is initially incorrectly positioned. The second 2 that is not absolutely positioned is there for reference to show what I would expect the y offset to be. Going into the developer panel and changing the left attribute suddenly updates the absolutely positioned 2.
However, even the updated position still doesn't look quite right; it looks like it gets placed a little higher than the second 2.
Here is my example HTML file:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
max-width: 900px;
/* margin: 0 auto !important; */
/* float: none !important; */
line-height: 1.5em;
}
.poetry {
position: relative;
padding-left: 2em;
}
.poetry .linenum {
display: inline;
position: absolute;
left: 0;
}
</style>
</head>
<body>
<span>
<sup >1</sup> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</span>
<br>
<span >
<sup >2</sup> <sup>2</sup>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</span>
</body>Any thoughts to why this is happening and how I can fix it?
CodePudding user response:
Don't nest the sup in the poetry span.
body {
max-width: 900px;
/* margin: 0 auto !important; */
/* float: none !important; */
line-height: 1.5em;
}
.poetry {
position: relative;
padding-left: 2em;
}<body>
<span>
<sup >1</sup> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</span>
<br>
<sup >2</sup>
<span >
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</span>
</body>CodePudding user response:
You could use the margin-right property for the sup:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
max-width: 900px;
/* margin: 0 auto !important; */
/* float: none !important; */
line-height: 1.5em;
}
.poetry .linenum {
display: inline;
margin-right: 2em;
}
</style>
</head>
<body>
<span>
<sup >1</sup> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</span>
<br>
<span >
<sup >2</sup>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</span>
</body>CodePudding user response:
Why don't you use ordered lists and modify it according to your own preference?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
body {
max-width: 900px;
/* margin: 0 auto !important; */
/* float: none !important; */
line-height: 1.5em;
}
ol li {
margin: 0 0 30px 0;
}
ol li span {
margin-top: 5px;
position: absolute;
padding-left: 1rem;
}
ol {
counter-reset: item;
list-style-type: none;
}
ol li {
display: block;
}
ol li:before {
content: counter(item) " ";
counter-increment: item;
}
</style>
</head>
<body>
<ol>
<li>
<span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua.
</span>
</li>
<li>
<span>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</span>
</li>
</ol>
</body>
</html>