I have the following component
const InputLabel => (props: InputLabelProps) {
return (
<Animated.View
style={[
StyleSheet.absoluteFill,
{
justifyContent: 'flex-start',
flexDirection: 'row',
backgroundColor: 'red',
alignItems: 'center',
},
]}
>
<Animated.Text
onLayout={onLayoutAnimatedText}
numberOfLines={1}
ellipsizeMode="tail"
textBreakStrategy={'highQuality'}
style={[
animatedLabelContainerStyle,
{
textAlign: 'right',
fontSize: fontSize,
color: labelColor,
backgroundColor: 'yellow',
},
]}
>
{label}
</Animated.Text>
</Animated.View>
);
}
When I reference it from another component and I set the width of wrapper component below a certain value the text is truncated too much leaving a big gap.
<View style={{ width: '40%', height: 50, borderWidth: 1, backgroundColor: 'yellow' }}>
<InputLabel
fontSize={16}
hasOutline={false}
label={'label 12345678901234567890123456789012345678901234567890'}
// labelAnimatedValue={labelAnimation}
labelColor={'black'}
labelLayout={labelLayout}
OffsetY={2} //container borderWidth
placeholderColor={'red'}
showPlaceholder={false}
onLayoutAnimatedText={handleLayoutAnimatedText}
/>
</View>
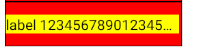
The code above with width at 40% produces the below

Expected result with long label 
CodePudding user response:
Did you try to use it with flex ? I would try to give flex:1.
CodePudding user response:
You can either add flex: 1 or width:"100%" to the text ..
edit:
in InputLabel.tsx remove flexDirection: row and alignItems: center from Animated View
