Looking at this simple code :
class Animal {
someField = 42;
animalFunc() {
console.log('animal')
}
}
class Lion extends Animal {
lionFunc() {
console.loge('lion')
}
}
let lion = new Lion();
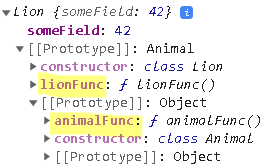
console.log(lion)
Result in Chrome is :
As we can see, the instance methods are on the prototype (for each constructor function)
Question:
Why are fields, as opposed to methods, not on the prototype?
I mean , someField is in Animal not in Lion.
CodePudding user response:
This is the intended behavior as seen in ECMAScript - 15.7.14 Runtime Semantics: ClassDefinitionEvaluation 25.f:
f. Else if element is a ClassFieldDefinition Record, then
i. If IsStatic of e is false, append element to instanceFields.
ii. Else, append element to staticElements.
and in 29.:
Set F.[[Fields]] to instanceFields.
So after we see that this is not a bug, let's see why:
In simple words:
As we know if we have a function on the prototype and we changed that function value, it would be changed to everyone.
If we put the property on the prototype and some instance change the property value it would change the property value in other instances as well and naturally this behavior should not happen so we put the properties on the instance itself.
For static properties this is the intended behavior as we only have one instance of them, this is why they are on the prototype
Extra:
this comment by Ranando D Washington-King from class fields proposal
The quote that I mention is about the problem of add an x data property to the prototype [...]:
Every instance has a copy of the object. The expectation may or may not be exactly that. Consider in Java, the ability to define nested classes. In that case, it is definitely the desire that every instance be able to see the exact same class definition. On the other hand, consider assigning an empty array. The likely intention is for each instance to have its own copy of that array for storing instance-specific values.