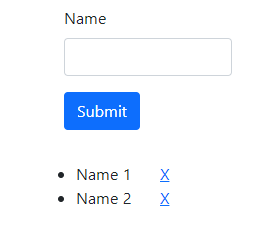
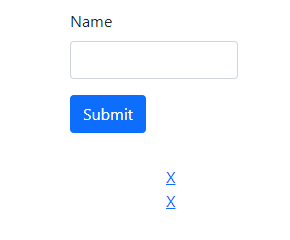
I made a simple form that takes an input name and when I click submit, it will append the output name into an unordered list with a delete button beside each item. But when I click the delete (X) button, it still leave the X button there, and when I have multiple list, it remove all the list instead of the list that corresponds with each item.
$("button#submit").click((e) => {
e.preventDefault();
let name = $("#name").val();
console.log(name);
$("ul#submittedName").append(
"<div class='container'><div class='row'><div class='col-sm'><li id='nameList'>"
name
"</div><div class='col-sm'><a class='delete' href='#'>X</a></div></div></div></li>"
);
$("#name").val("");
});
$("ul").on("click", ".delete", function(e) {
console.log(e.target);
$("li#nameList").remove();
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous" />
<form id="formName" >
<div >
<label for="exampleInputEmail1" >Name</label>
<input type="text" id="name" aria-describedby="emailHelp" />
</div>
<button id="submit" type="submit" value="Submit" >
Submit
</button>
</form>
<ul id="submittedName" ></ul>CodePudding user response:
As stated in the comments, id's are meant to be unique, but you can do this without the use of the id at all, and since you want to remove the delete button as well, just get the ancestor div.container and remove it, this will remove the li and the delete button:
$("ul").on("click", ".delete", function(e) {
$(this).closest('div.container').remove();
});
If you fix your HTML to be complient, all you need to do is, $(this).closest('li').remove() in your event handler. Here is an HTML complient example for what you are trying to do
$(function(){
$("button#submit").click((e) => {
e.preventDefault();
let name = $("#name").val();
$("ul#submittedName").append("<li>" name " <a class='delete' href='#'>X</a></li>");
$("#name").val("");
});
$("ul").on("click", ".delete", function(e) {
$(this).closest('li').remove();
});
});
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous" />
<form id="formName" >
<div >
<label for="exampleInputEmail1" >Name</label>
<input type="text" id="name" aria-describedby="emailHelp" />
</div>
<button id="submit" type="submit" value="Submit" >
Submit
</button>
</form>
<ul id="submittedName" ></ul>