<androidx.cardview.widget.CardView
app:cardCornerRadius="5dp"
app:cardElevation="8dp"
android:layout_width="370dp"
android:layout_height="450dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:descendantFocusability="beforeDescendants">
<EditText
android:id="@ id/heightText"
android:layout_width="140dp"
android:layout_height="60dp"
android:hint="Name"
android:textAlignment="center"
android:textStyle="bold" />
</androidx.cardview.widget.CardView>
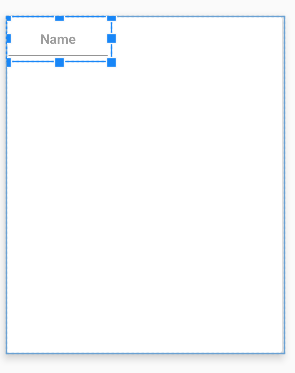
Here is the EditText code I placed inside the CardView.
How can I change the location of the editText placed as in the image as I wish? For example, when I try to hold the editText with the mouse, it automatically returns to its position in the image. It's like it's magnetized to the top left corner.
CodePudding user response:
To position views within a CardView you need to nest them in a layout container view, like a LinearLayout, RelativeLayout, ConstraintLayout, etc. inside the CardView.
Here is an example using a ConstraintLayout:
<androidx.cardview.widget.CardView
app:cardCornerRadius="5dp"
app:cardElevation="8dp"
android:layout_width="370dp"
android:layout_height="450dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:descendantFocusability="beforeDescendants">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@ id/heightText"
android:layout_width="140dp"
android:layout_height="60dp"
android:hint="Name"
android:textAlignment="center"
android:textStyle="bold"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
then you can use the rules of the layout container to position them properly.
If your CardView had dynamic height (wrap_content) you would want to also set the ConstraintLayout view height to wrap_content too instead of match_parent.
If you only have a single view that you want to put in the card, you could also control its position using android:layout_gravity attributes instead of using a layout container. CardView inherits from FrameLayout, so the same guidance about positioning views applies:
FrameLayout is designed to block out an area on the screen to display a single item. Generally, FrameLayout should be used to hold a single child view, because it can be difficult to organize child views in a way that's scalable to different screen sizes without the children overlapping each other. You can, however, add multiple children to a FrameLayout and control their position within the FrameLayout by assigning gravity to each child, using the android:layout_gravity attribute.