I want to click on name in search box and open profile of that person. How can I add link on this item.firstname. My route for user profile is '/users/{id}'..
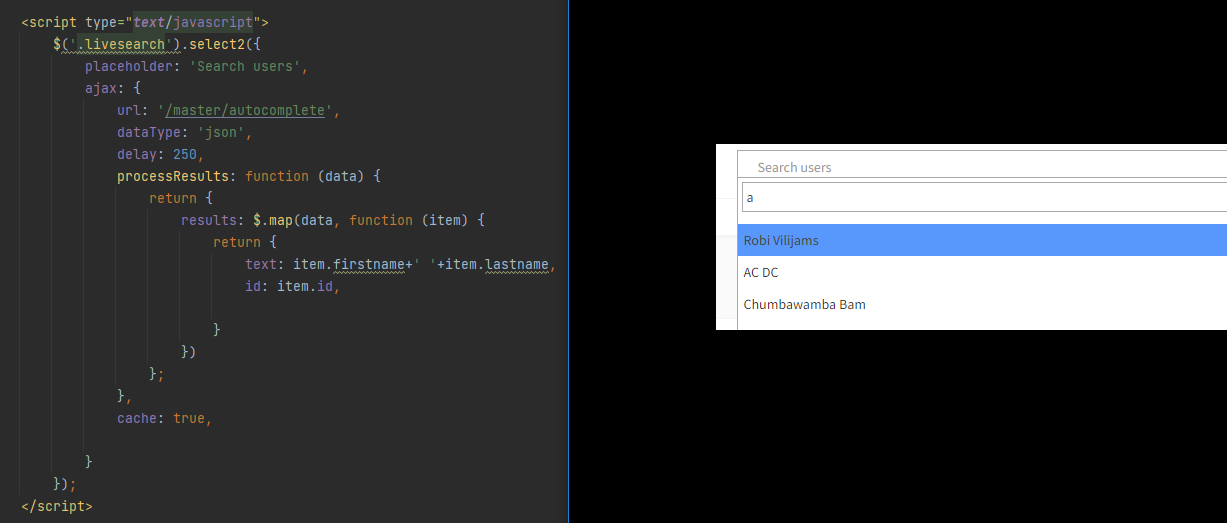
this is my javascript code for autocomplete
<script type="text/javascript">
$('.livesearch').select2({
placeholder: 'Search users',
ajax: {
url: '/master/autocomplete',
dataType: 'json',
delay: 250,
processResults: function (data) {
return {
results: $.map(data, function (item) {
return {
text: item.firstname ' ' item.lastname,
id: item.id,
}
})
};
},
cache: true,
}
});
</script>
CodePudding user response:
Don't know if it works but you can try adding a tag instead of text like
text: `<a href='/users/item.id'>${item.firstname} ${item.lastname}</a>`
CodePudding user response:
u can try executing a function on selecting the option
$('select').on('select2:select', function (evt) {
// get select value
//page redirection
});