im have a litle problem here, i want to make modal showing center.
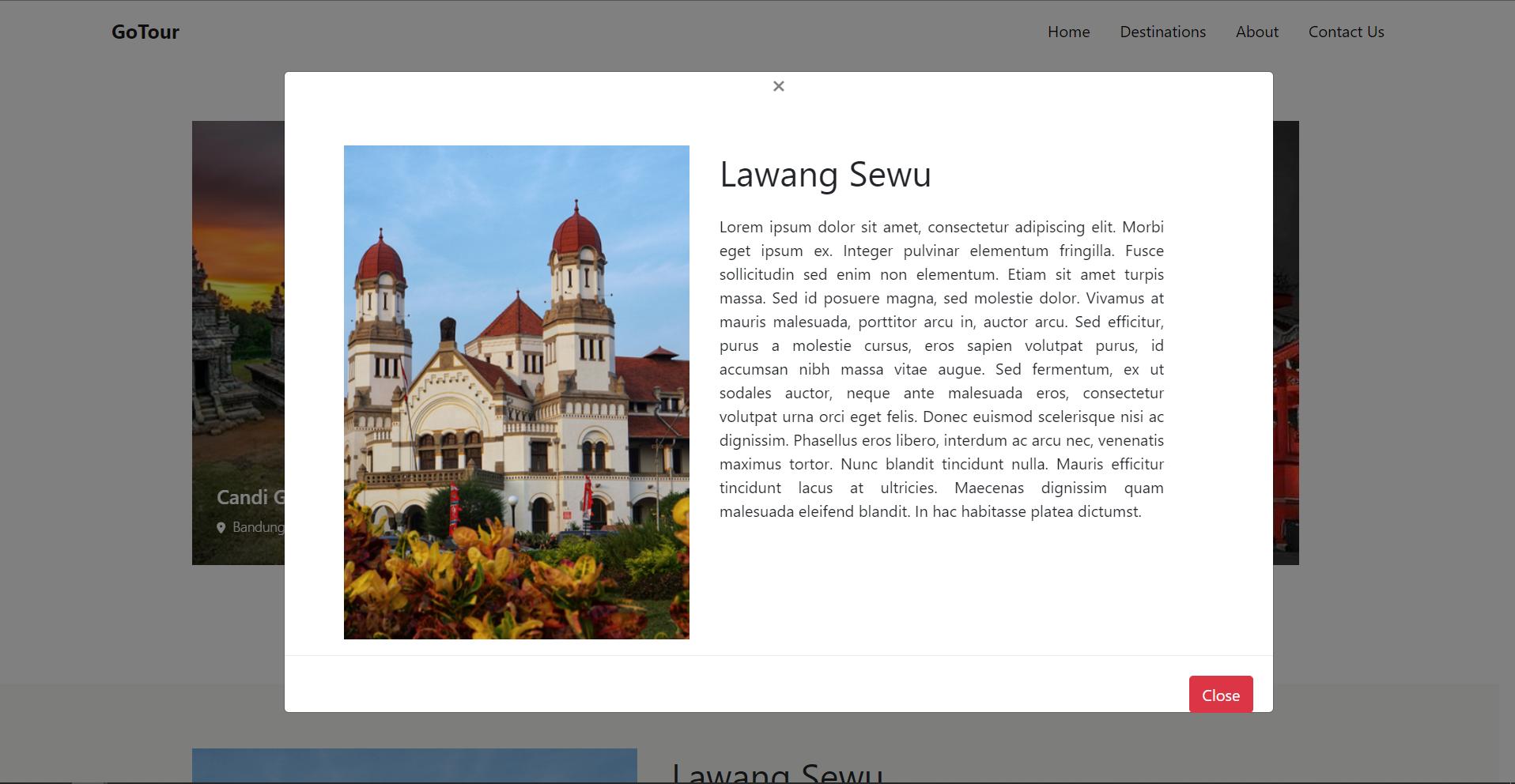
i want to make it like this
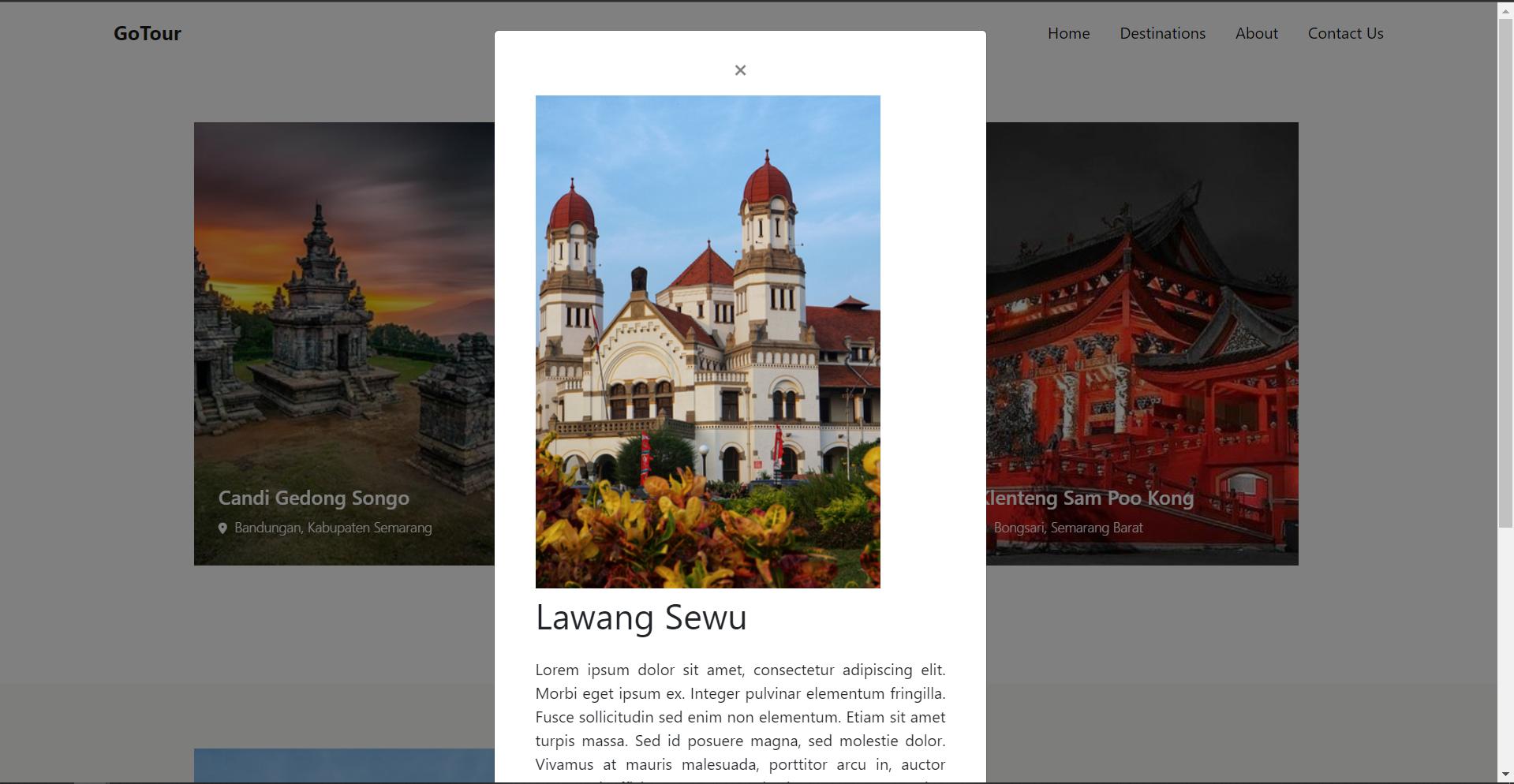
 instead of showing like that, im getting this
instead of showing like that, im getting this
 this is the code
this is the code
<!-- The Modal -->
<div id="modal-first">
<div >
<div >
<button type="button" data-dismiss="modal">×</button>
<!-- Modal body -->
<div >
<div >
<div >
<img src="1x/lawang_sewu2.jpg" style="width: 350px; height: 500px; object-fit: cover;">
</div>
<div >
<p style="font-size: 36px; width: 250px;">Lawang Sewu</p>
<p style="width: auto; height: auto; text-align: justify;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi eget ipsum ex. Integer pulvinar elementum fringilla. Fusce sollicitudin sed enim non elementum. Etiam sit amet turpis massa. Sed id posuere magna, sed molestie dolor. Vivamus at mauris malesuada, porttitor arcu in, auctor arcu. Sed efficitur, purus a molestie cursus, eros sapien volutpat purus, id accumsan nibh massa vitae augue. Sed fermentum, ex ut sodales auctor, neque ante malesuada eros, consectetur volutpat urna orci eget felis. Donec euismod scelerisque nisi ac dignissim. Phasellus eros libero, interdum ac arcu nec, venenatis maximus tortor. Nunc blandit tincidunt nulla. Mauris efficitur tincidunt lacus at ultricies. Maecenas dignissim quam malesuada eleifend blandit. In hac habitasse platea dictumst.</p>
</div>
</div>
</div>
<!-- Modal footer -->
<div >
<button type="button" data-dismiss="modal">Close</button>
</div>
</div>
</div>
.modal-content{
padding: 5%;
}
CodePudding user response:
You can add this in your own css script
.modal-dialog {
min-width:300px; //Min width in pixel
max-width:800px; //Max width in pixel
}
Remember to keep your css script after the bootstrap.css
CodePudding user response:
Your modal-dialog class set a maximum width to your modal. Remove the class or change the max-width property.
