I've seen two ways of stretching a link over a card/container/div/whatever to make the entire thing clickable.
The first option positions the <a> tag as an absolute element.
The second option leaves the <a> untouched and places an absolute span tag inside - causing the a to expand and fill the container.
Is there an actual reason for one over the other?
.card {
height: 100px;
background: green;
position: relative;
margin-bottom: 50px;
}
.absolute-a, .absolute-span {
padding: 10px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}<div >
<a href="#" >
Using absolute on anchor
</a>
</div>
<div >
<a href="#">
<span >
Using absolute span
</span>
</a>
</div>CodePudding user response:
From an accessibility perspective, the main difference I could pick up between using an absolute anchor tag versus using an absolute span tag is the visible focus rectangle that appears when either element has focus.
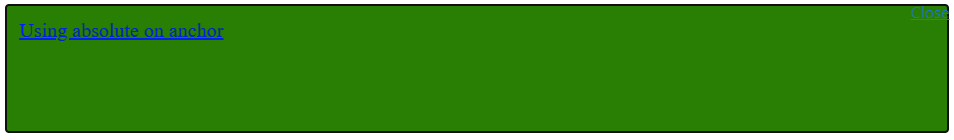
For the absolute anchor card, the visible focus rectangle covers the entire card:

For the absolute span card, the visible focus rectangle doesn't appear (Chrome), or is very small (Firefox):

It's a requirement to have a visible focus rectangle for an element that has focus in order to satisfy WCAG 2 (see guideline 2.4.7: Focus Visible).
I tested both card examples with JAWS 2022 and it correctly announced the link in either case.
On a side note, the colour contrast ratio of the blue link text against the green background is too low to satisfy WCAG 2, so you'll need to increase the contrast ratio to at least 4.5:1 to make it accessible. I'm sure it's just that way right now for the example but thought it's worth a mention since you're asking about accessibility.
CodePudding user response:
As with everything it depends on your needs. In the end you just want a link to fill an area. It need not even be absolute. It's all a matter of preference.
.card {
height: 100px;
background: green;
position: relative;
margin-bottom: 50px;
}
.absolute-a, .absolute-span {
padding: 10px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
a.alt {
height:100%;
width:100%;
display:inline-block;
border:1px dashed yellow;
}<div >
<a href="#" >
Using absolute on anchor
</a>
</div>
<div >
<a href="#">
<span >
Using absolute span
</span>
</a>
</div>
<div >
<a href="#">Hi</a>
</div>