Clicking 'Continue with GitHub' fails
I am attending the Udemy course
React - The Complete Guide (incl Hooks, React Router, Redux)
I have followed the instructions given there.
Video number 347 (at 9:14) instructs me to go to https://vercel.com/signup and then click Continue with GitHub, which I did – several times.
Alas, I always got the same message:
This user account is blocked. Contact [email protected] for
more information.
My question(s)
Why did this happen? – How do I get unblocked and proceed?
My ultimate goal is to automatically deploy the NextJS project at
https://vercel.com via GitHub.
Clicking 'Continue with Email →' succeeds
After sending a few emails back and forth trying to get support, I didn't feel much wiser, but I decided to click on Login in the top-right corner, and then on Continue with Email →.
After confirming my email address, I got a message saying Sign Up Successful but then nothing more happened. So I did it once more, and this time I automatically got redirected to the Vercel dashboard, https://vercel.com/dashboard.
Getting to the dashboard feels like a step forward, but I still don't know how to proceed. 1
References
1 Going back and clicking 'Continue with GitHub' still displays the same old message:
This user account is blocked. Contact [email protected] for more information.
CodePudding user response:
Why did this happen? – How do I get unblocked and proceed?
My ultimate goal is to automatically deploy the NextJS project at https://vercel.com via GitHub.
Since you managed to get unblocked, I will focus on building and deploying the project at https://vercel.com. Below I describe what worked for me.
1. Install the Vercel app at GitHub
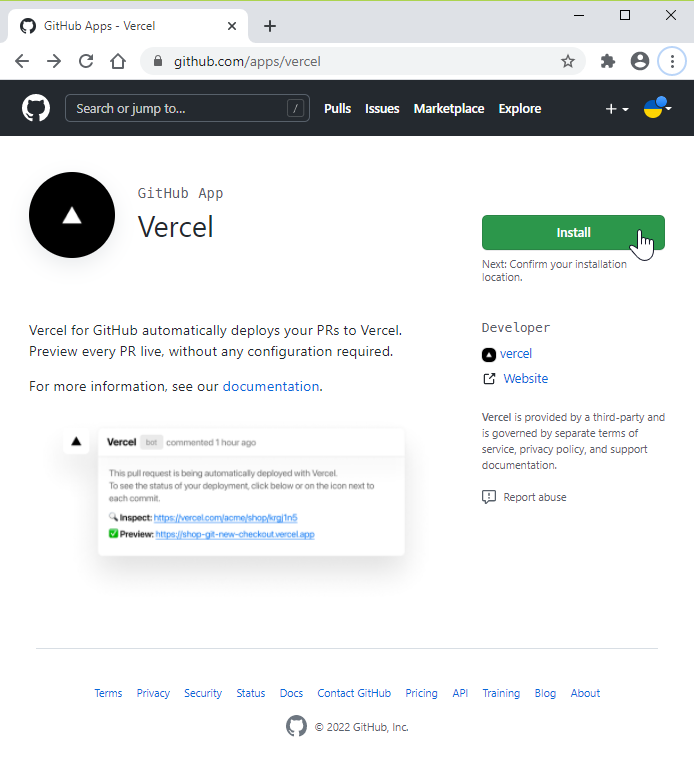
I went to https://github.com/apps/vercel and clicked Install.
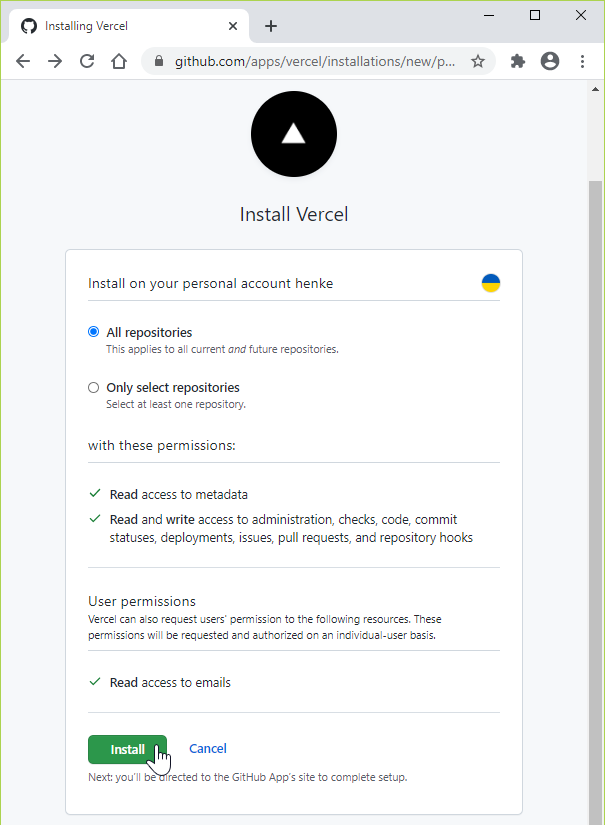
Doing so took me to a https://github.com/apps/vercel/installations/new/permissions link.
Here too, I clicked the Install button – located in the lower-left part of the page. 1
2. In the Vercel dashboard, get the project's code from GitHub
I was then redirected to a page at https://vercel.com/ saying Installation Approved.
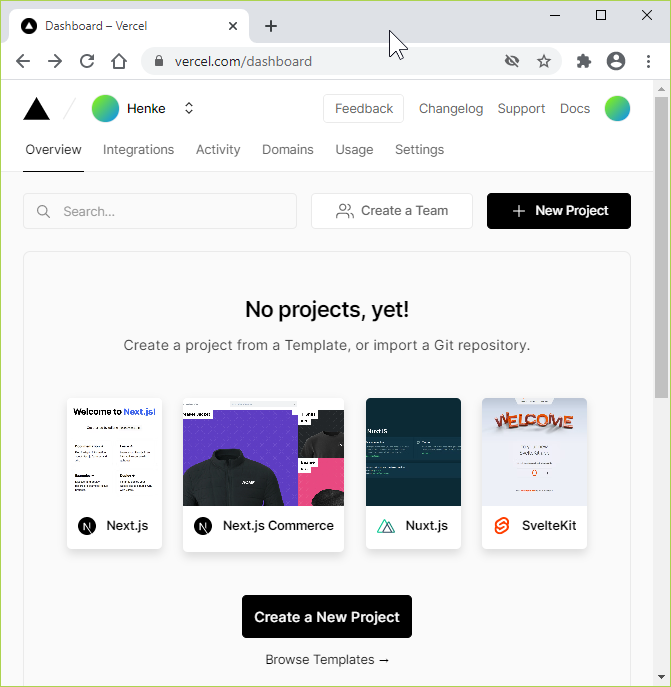
Here I clicked Go to Dashboard which took me to the Vercel dashboard, https://vercel.com/dashboard – as shown in the last image of your question.
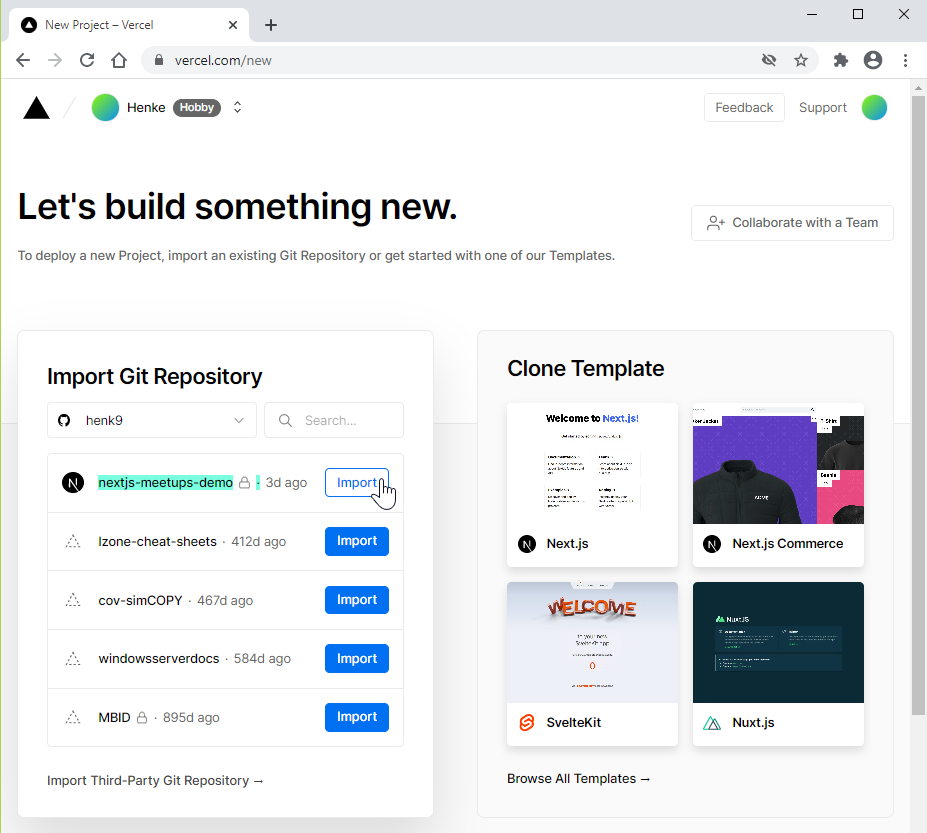
In the dashboard, I clicked Create a New Project which took me to https://vercel.com/new, with the headline Let's build something new.
The top-most git repository, nextjs-meetups-demo, is the site I
wanted to deploy.
So I clicked its Import button.
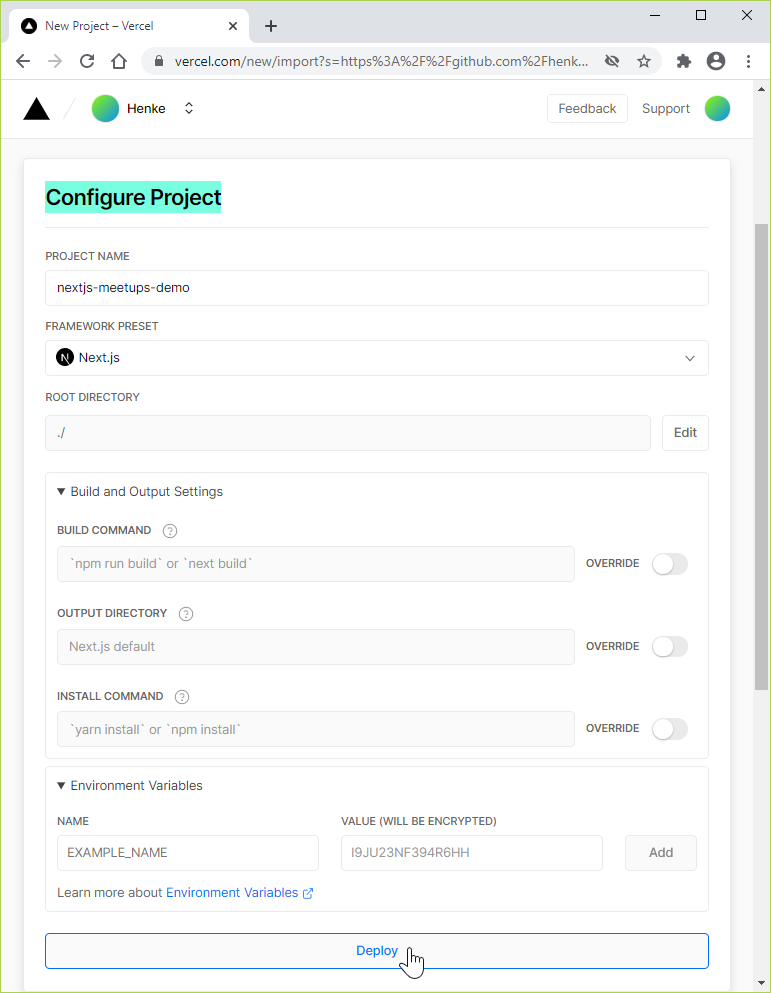
3. Configure and deploy the project
I was now taken to a https://vercel.com/new/import page with the
headline Configure Project.
Since I was happy with all the default settings, I simply clicked
Deploy.
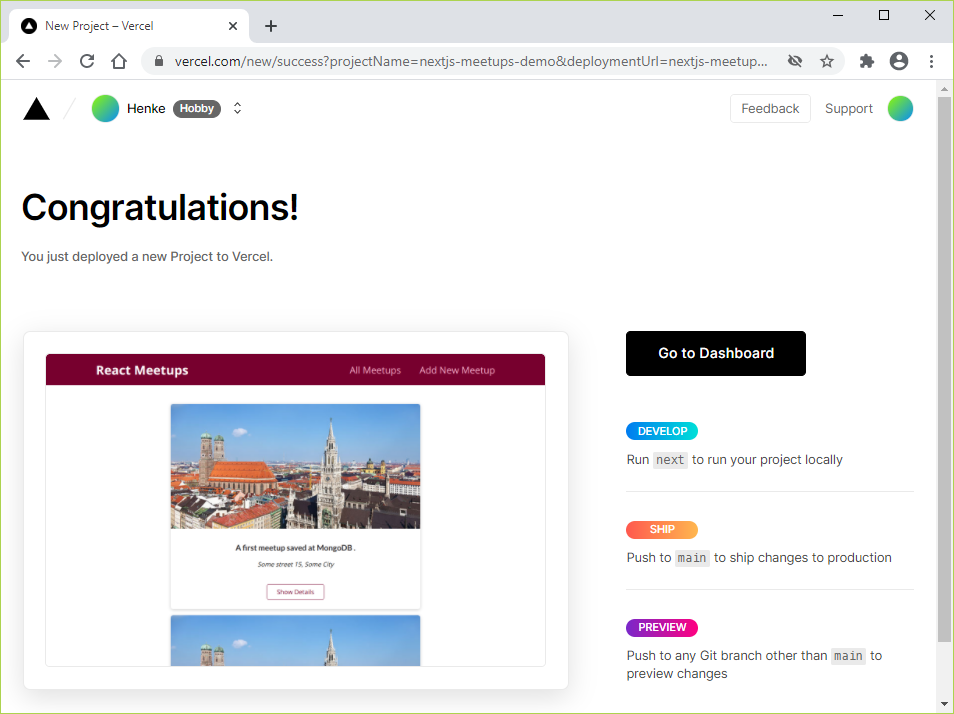
After building for 51 seconds, I was congratulated for having deployed
my NextJS site.
Clicking the image redirected me to the React Meetups site, finally
proving it was deployed.
2
References
1 This apparently gives Vercel access to my repositories at GitHub so that it can build and deploy any of my projects.
2 Unfortunately, my site at Vercel does not display any newly added meetups – even though I can see in MongoDB that a meetup has been created. This would call for a whole new Stack Overflow question, so I won't delve into it here.