I'm trying to get two grid columns to be next to each other, right now there is only one column and they're right below each other.
css
@media screen and (min-width:768px) and (max-width:989px) {
main section{
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
gap: 0px 0px;
}
I received an answer that pointed me in the right direction and made me realize im not targeting the right elements in my css. So im going to repost this with my html to try and get a clearer understanding of why im not targeting the right elements.
<main>
<section >
<div >
<div >
<h2>Winter</h2>
</div>
<div >
<div >
<a href="winter.html">
<img src="assets/images/winter.jpg" alt="Winter Image">
</a>
</div>
<div >
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit dolore enim sequi dignissimos vel fugit
reiciendis minus voluptatem nostrum, at repellat odio libero cum eveniet officiis, cumque veritatis, qui
eaque.</p>
</div>
</div>
</div>
</section>
<section >
<div >
<div >
<h2>Winter</h2>
</div>
<div >
<div >
<a href="winter.html">
<img src="assets/images/winter.jpg" alt="Winter Image">
</a>
</div>
<div >
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit dolore enim sequi dignissimos vel fugit
reiciendis minus voluptatem nostrum, at repellat odio libero cum eveniet officiis, cumque veritatis, qui
eaque.</p>
</div>
</div>
</div>
</section>
<section >
<div >
<h2>Summer</h2>
</div>
<div >
<div >
<a href="summer.html">
<img src="assets/images/summer.jpg" alt="Summer Image">
</a>
</div>
<div >
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit dolore enim sequi dignissimos vel fugit
reiciendis minus voluptatem nostrum, at repellat odio libero cum eveniet officiis, cumque veritatis, qui
eaque.</p>
</div>
</div>
</section>
<section >
<div >
<h2>Autumn</h2>
</div>
<div >
<div >
<a href="autumn.html">
<img src="assets/images/autumn.jpg" alt="Autumn Image">
</a>
</div>
<div >
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit dolore enim sequi dignissimos vel fugit
reiciendis minus voluptatem nostrum, at repellat odio libero cum eveniet officiis, cumque veritatis, qui
eaque.</p>
</div>
</div>
</section>
</main>
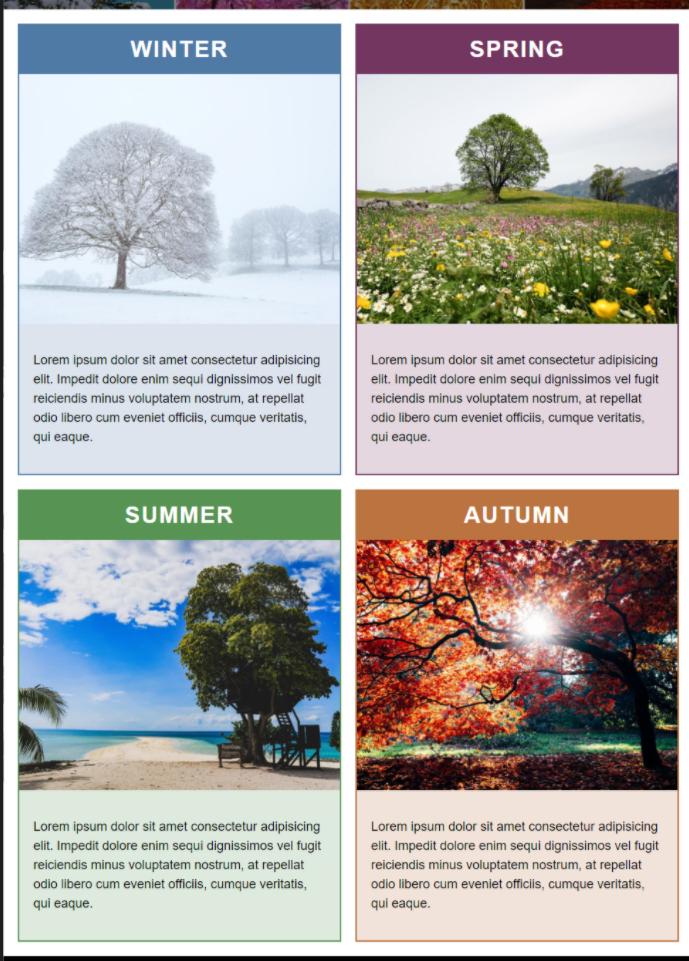
This is my main html and im trying to select an element so that each section ends up like the picture. With the winter and spring section next to each other and then the summer and fall section underneath, the other two.
CodePudding user response:
Your code should work. If your html is correct and if you test it between 768px and 989px.
main section{
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
gap: 0px 0px;
}<main>
<section>
<div style="width: 100%; height: 150px;background-color: red;"></div>
<div style="width: 100%; height: 150px;background-color: blue;"></div>
<div style="width: 100%; height: 150px;background-color: green;"></div>
<div style="width: 100%; height: 150px;background-color: yellow;"></div>
</section>
</main>UPDATE
For your structure just change css selector from main section to main