I'm quite new to react so bare with me.
I currently have a navigation side bar on the left and it's fixed. I'm trying to create all the pages show up on the right. On those pages, I'm using material-ui Grid.
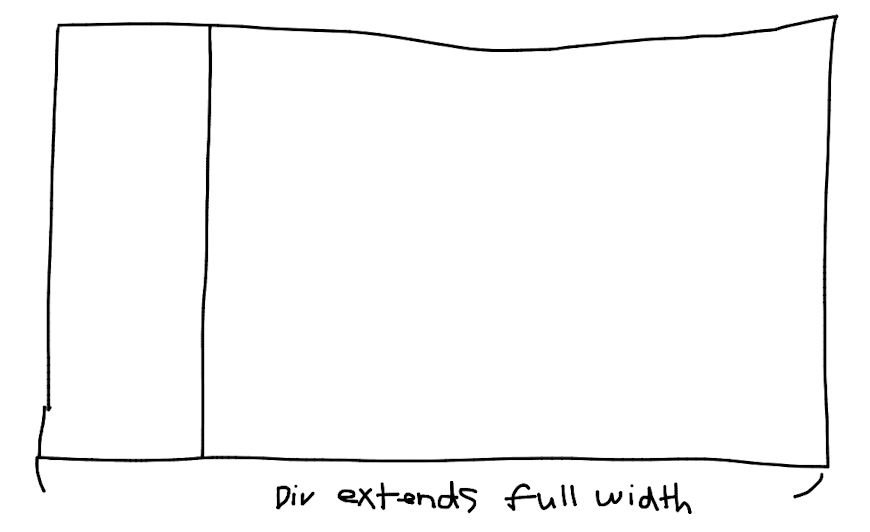
But I'm having trouble because the container div for the pages on the right extends to the left even to the side-bar so the "screen-size" for the Grid breaks.
Here is the current scenario:
Here is my current code in CSS for the divs on the right:
.Background {
min-height: 100%;
width: 100%;
position: absolute;
}
.Container {
min-height:100%;
width: 100%;
display: flex;
flex-direction: column;
position: absolute;
padding-left: 250px;
padding-bottom: 3rem;
background-color: rgb(252, 249, 251);
}
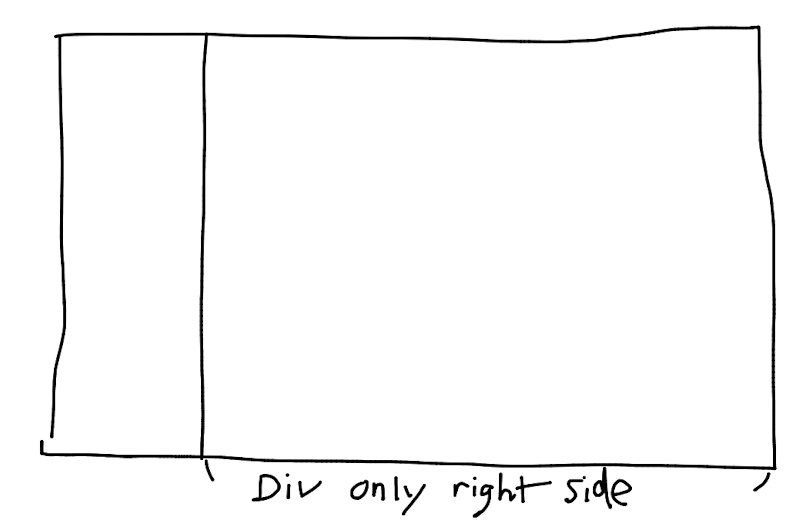
.background div extending full width is okay because that just sets the background color. However, the container background, I want it shifted to the right. Currently, I'm using a left padding of 250px, which is the width of the sidebar, but this only pushes the components to the left. When I'm trying to use Grid, it still thinks the whole page is the width of the screen.
CodePudding user response:
.Background {
min-height: 100%;
width: 100%;
position: absolute;
background: beige;
overflow:hidden;
}
.Container {
width:calc(100% - 250px);
height: 100%;
display: flex;
flex-direction: column;
position: absolute;
left: 250px;
padding-bottom: 3rem;
background-color: rgb(252, 249, 251);
}<html>
<body>
<div >
<div ></div>
</div>
</body>
</html>Did this behave as what you want? I add color to highlight the background.