we're using a PHP string to enable the option to remove products in the checkout.
Following code:
/**
* Allows to remove products in checkout page.
*
* @param string $product_name
* @param array $cart_item
* @param string $cart_item_key
* @return string
*/
function lionplugins_woocommerce_checkout_remove_item( $product_name, $cart_item, $cart_item_key ) {
if ( is_checkout() ) {
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$product_id = apply_filters( 'woocommerce_cart_item_product_id', $cart_item['product_id'], $cart_item, $cart_item_key );
$remove_link = apply_filters( 'woocommerce_cart_item_remove_link', sprintf(
'<a href="%s" rel="nofollow" style="float:left;">x</a>',
esc_url( WC()->cart->get_remove_url( $cart_item_key ) ),
__( 'Remove this item', 'woocommerce' ),
esc_attr( $product_id ),
esc_attr( $_product->get_sku() )
), $cart_item_key );
return '<span>' . $remove_link . '</span> <span>' . $product_name . '</span>';
}
return $product_name;
}
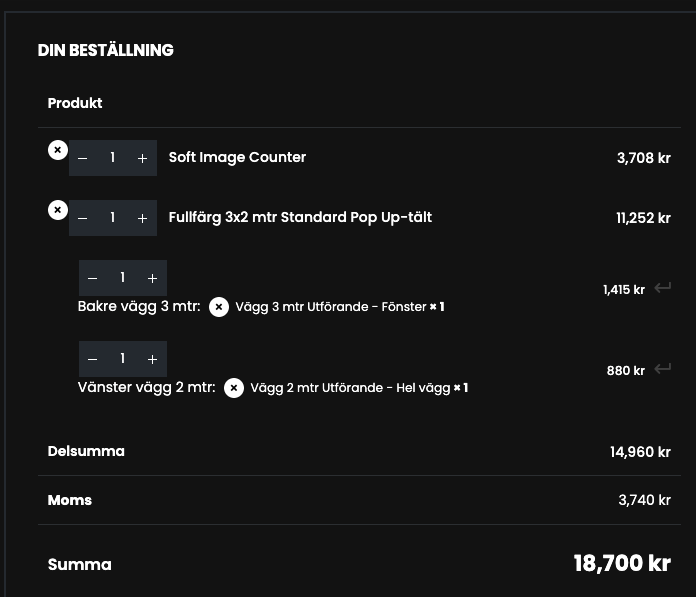
But the layout is a bit messed up.
Is there a way to force the table structure to have it always float far left/right? Like a forced float, or a sort of "separate" table column just for the remove button. I tried tweaking the CSS for the icon and add more padding or change the icon type but with no success.
Still quite clueless to PHP and coding so any help or guidance would be greatly appreciated.
edit: I believe this is the answer for other people - Woocommerce : How to remove product lines on Checkout page?
However we're using "WooCommerce Composite Products" which makes the a.remove button float in different location as shown in the image above.
CodePudding user response:
Solved by following - https://stackoverflow.com/a/46364755/17132682
Used this instead: '<a href="%s" title="%s" data-product_id="%s" data-product_sku="%s">×</a>',
and with CSS removed where the remove icon was
td.product-name a.remove {
display:none !important;
}
Then simple added the function at the very end of the table instead.