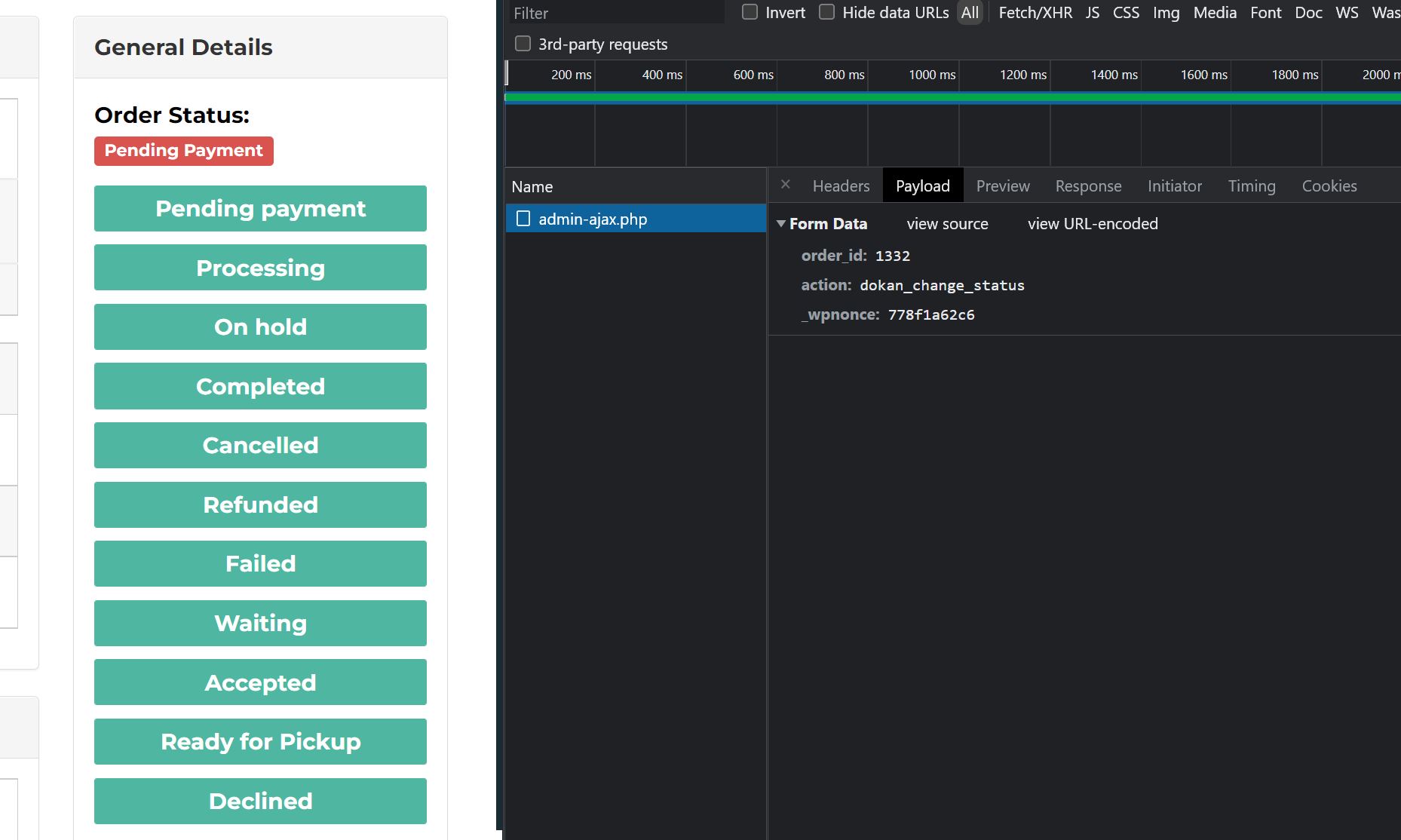
The post request for the form should be sent when I click one of the green buttons, and it should have a order_status: wc-accepted in the payload, but it is missing and here is what I get on click:
Here is the code, it sends the request on click of the buttons but order_status is missing:
<form id="dokan-order-status-form" style="display: flex; flex-direction:column;" action="" method="post">
<?php
$counter = 0;
$prefix = "status_";
foreach ( $statuses as $status => $label ) {
$counter ;
echo '<button type="submit" name="order_status" value="' . esc_attr( $status ) . '" style="margin: 5px 0;" onfocus="this.classList.toggle(\'dokan-btn-default\');" ' . selected( $status, 'wc-' . dokan_get_prop( $order, 'status' ), false ) . '>' . esc_html__( $label, 'dokan-lite' ) . '</button>';
}?
?>
<input type="hidden" name="order_id" value="<?php echo esc_attr( dokan_get_prop( $order, 'id' ) ); ?>">
<input type="hidden" name="action" value="dokan_change_status">
<input type="hidden" name="_wpnonce" value="<?php echo esc_attr( wp_create_nonce( 'dokan_change_status' ) ); ?>">
</form>
If I replace the line that has echo with a hardcoded value, same problem, order_status is not sent in the payload.:
echo '<button type="submit" name="order_status" value="wc-accepted" style="margin: 5px 0;" onfocus="this.classList.toggle(\'dokan-btn-default\');" ' . selected( $status, 'wc-' . dokan_get_prop( $order, 'status' ), false ) . '>' . esc_html__( $label, 'dokan-lite' ) . '</button>';
The original code I altered from the plugin works perfectly fine and has order_status in the payload but the options are in a dropdown menu which I don't want, and I have to click a separate update button. I want a dropdown menu of buttons that submit on click. Here is the original code:
<form id="dokan-order-status-form" action="" method="post">
<select id="order_status" name="order_status" >
<?php
foreach ( $statuses as $status => $label ) {
echo '<option value="' . esc_attr( $status ) . '" ' . selected( $status, 'wc-' . dokan_get_prop( $order, 'status' ), false ) . '>' . esc_html__( $label, 'dokan-lite' ) . '</option>';
}
?>
</select>
<input type="hidden" name="order_id" value="<?php echo esc_attr( dokan_get_prop( $order, 'id' ) ); ?>">
<input type="hidden" name="action" value="dokan_change_status">
<input type="hidden" name="_wpnonce" value="<?php echo esc_attr( wp_create_nonce( 'dokan_change_status' ) ); ?>">
<input type="submit" name="dokan_change_status" value="<?php esc_attr_e( 'Update', 'dokan-lite' ); ?>">
<a href="#" ><?php esc_html_e( 'Cancel', 'dokan-lite' ) ?></a>
</form>
Is it possible to add order_status to the payload just by changing the html php or do I need to use jquery?
CodePudding user response:
So I had to use jquery. Basically in the form above I added this element right before closing the form:
<input type="hidden" id="order_status"name="order_status" value="test">
And in the line with echo, I replaced it with this, I added a class called "status-click" unrelated CSS.
echo '<button type="button" id="' . esc_attr( $label) . '" value="' . esc_attr( $status ) . '" style="margin: 5px 0; height: 4rem;" onfocus="this.classList.toggle(\'dokan-btn-default\');" ' . selected( $status, 'wc-' . dokan_get_prop( $order, 'status' ), false ) . '>' . esc_html__( $label, 'dokan-lite' ) . '</button>';
So with jquery, I added a function so that onclick of any button with a class of "status-click", it takes the value of that button, and puts in the value of the hidden element I added at the beginning. This element will send hold the payload for the "order_status" parameter. Then I submit the form with a post request, then it hides the status buttons, shows the new status, then shows all the status buttons again.
Here is my jquery function. A little html isn't shown in my original post, but the form is enclosed in a <li> element, and there is a "dokan-hide" class that hides the list element when applied:
$('.status-click').on('click', function(e) {
var form = $(this).closest('form');
var self = $(this).closest('li');
var li = self.closest('li');
var select = $(this);
$('#order_status').prop('value', select.attr("value"));
li.block({ message: null, overlayCSS: { background: '#fff url(' dokan.ajax_loader ') no-repeat center', opacity: 0.6 } });
$.post( dokan.ajaxurl, form.serialize(), function(response) {
li.unblock();
if ( response.success ) {
var prev_li = li.prev();
li.addClass('dokan-hide');
prev_li.find('label').replaceWith(response.data);
li.removeClass('dokan-hide');
} else {
dokan_sweetalert( response.data, {
icon: 'success',
} );
}
});
});
CodePudding user response:
The definition of the name of the buttons array must be order_status[].
echo '<button type="submit" name="order_status[]" value="' . esc_attr( $status ) . '" style="margin: 5px 0;" onfocus="this.classList.toggle(\'dokan-btn-default\');" ' . selected( $status, 'wc-' . dokan_get_prop( $order, 'status' ), false ) . '>' . esc_html__( $label, 'dokan-lite' ) . '</button>';
That way the server interprets it and processes it as an array.
For server side processing, this code that iterates over the array of buttons will find the button that has a value of :
$arr_buttons = $_POST['order_status'];
foreach($arr_buttons as $key =>$item){
if (isset($item)){
echo $item;
}
}