I am starting with Angular and tinkering with the official tutorial.
I started doing some basic navigation (a list of polls and looking up the details of each one) and it worked fine, but then I added some encapsulation (i.e. creating an interface for the poll, and injecting a service to provide the data) and then suddenly navigation no longer works.
The app.module.ts is
@NgModule({
declarations: [
AppComponent,
EncuestaComponent,
ListaEncuestaComponent
],
imports: [
BrowserModule,
RouterModule.forRoot([
{ path: '', component: ListaEncuestaComponent },
{ path: 'encuesta/:idEncuesta', component: EncuestaComponent }]),
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
I have the main component, the list of polls
@Component({
selector: 'app-lista-encuesta',
templateUrl: './lista-encuesta.component.html',
styleUrls: ['./lista-encuesta.component.css']
})
export class ListaEncuestaComponent implements OnInit {
titulos: string[] = ['Encuesta1', 'Encuesta2', 'Encuesta3'];
encuestas!: Encuesta[];
constructor(private encuestaService: EncuestaService) {
console.log('En ListaEncuestaComponent.constructor');
}
ngOnInit(): void {
this.encuestas = this.encuestaService.getEncuestas();
}
}
and the component for the polls:
@Component({
selector: 'app-encuesta',
templateUrl: './encuesta.component.html',
styleUrls: ['./encuesta.component.css']
})
export class EncuestaComponent implements OnInit {
encuesta!: Encuesta;
constructor(private activatedRouter : ActivatedRoute,
private encuestaService : EncuestaService) {
console.log('En EncuestaComponent.constructor');
}
ngOnInit(): void {
console.log("En EncuestaComponent.ngOnInit()");
const routeParams = this.activatedRouter.snapshot.paramMap;
const idEncuesta = Number(routeParams.get('idEncuesta'));
console.log("En EncuestaComponent.ngOnInit(), idEncuesta: " idEncuesta);
this.encuesta = this.encuestaService.getById(idEncuesta);
}
}
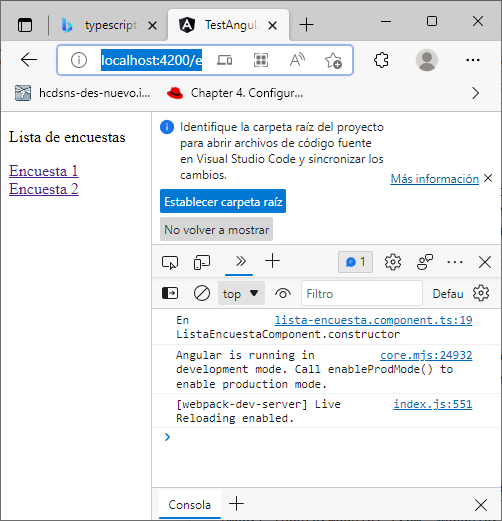
The list of polls is shown as it should, a list of links with the URLs as they should be (http://localhost:4200/encuesta/1, http://localhost:4200/encuesta/2). But if I go to these, it shows me again the same list of links, and in the console the log tells me that the component that has been invoked is the list of polls, not the poll component:

What am I doing wrong?
UPDATE: The HTML's app.component.html
<app-lista-encuesta></app-lista-encuesta>
lista-encuesta.component.html
<p>Lista de encuestas</p>
<p></p>
<div *ngFor="let encuesta of encuestas">
<a [title]="encuesta.titulo" [routerLink]="['/encuesta', encuesta.titulo]">{{encuesta.titulo}}</a>
</div>
encuesta.component.html
<p>Id: {{encuesta.id}}
<p>Título: {{encuesta.titulo}}</p>
<p></p>
<div *ngFor="let opcion of encuesta.opciones">
{{opcion}}
</div>
I have also tried @H0-pe suggestion, so I removed RouterModule from the imports of app.module.ts, and I did add the routes to app-routing.module.ts, but it works the same.
const routes: Routes = [
{ path: '', component: ListaEncuestaComponent },
{ path: 'encuesta/:idCodigo', component: EncuestaComponent }
];
CodePudding user response:
Try putting this in app-routing.module.ts
RouterModule.forRoot([
{ path: '', component: ListaEncuestaComponent },
{ path: 'encuesta/:idEncuesta', component: EncuestaComponent }]),
Edit:
Try putting a <router-outlet></router-outlet> tag in your app.component.html and see if something happens afterwards
I created a small StackBlitz example to show you how to use the router outlet. I couldn't get the [routerLink] directive to work, so i just used the href attribute but that shouldn't change anything.
