In my Xamarin Forms 5 app, I have a settings icon in the footer of my AppShell and when clicked, I'm opening up a TabbedPage. This part is working fine but when the page opens up, I see the back button at the top. I want this TabbedPage to look and behave like any other page in the FlyoutItems section.
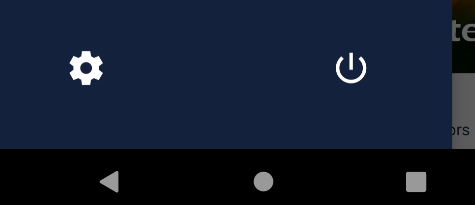
Here's the effect I'm trying to create:
I'm able to create this with the following in my ShellFooter:
<Grid xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Ingrid.Connect.Views.FlyoutFooter"
RowDefinitions="120"
ColumnDefinitions="150, 150">
<Image
Grid.Row="0"
Grid.Column="0"
HorizontalOptions="StartAndExpand"
Margin="50,0,0,0">
<Image.Source>
<FontImageSource
FontFamily="MISHRP"
Glyph="{StaticResource SettingsIcon}"
Color="White"/>
</Image.Source>
<Image.GestureRecognizers>
<TapGestureRecognizer
Tapped="Settings_Tapped" />
</Image.GestureRecognizers>
</Image>
<Image
Grid.Row="0"
Grid.Column="1"
HorizontalOptions="EndAndExpand"
Margin="0,0,30,0">
<Image.Source>
<FontImageSource
FontFamily="MISHRP"
Glyph="{StaticResource PowerIcon}"
Color="White"/>
</Image.Source>
<Image.GestureRecognizers>
<TapGestureRecognizer
Tapped="LogOut_Tapped" />
</Image.GestureRecognizers>
</Image>
</Grid>
And the Settings_Tapped method looks like this:
async void Settings_Tapped(object sender, EventArgs e)
{
await Shell.Current.GoToAsync(nameof(SettingsPage));
}
And the SettingsPage is simply a TabbedPage. This setup works but as I said, I do get the "Back" button at the top of the page. I want the "Settings" page to look and behave just like any other page in the app.
BTW, I tried adding NavigationPage.SetHasBackButton(SettingsPage, false); but this is giving me an error. It reads:
'SettingsPage' is a type, which is not valid in the given context
Any idea how I can make my SettingsPage to look and behave like any other page?
CodePudding user response:
The other pages are items which are wrapped in ShellContent,if you use GoToAsync, the new page and mainpage will not display on the same layer of the stack.So you can wrap the settingspage and change the currentitem when click the button like:
in xmal:
<FlyoutItem Title="." IsVisible="False" x:Name="mysettings"> <ShellContent Route="ItemsPage" ContentTemplate="{DataTemplate local:SettingsPage}" /> </FlyoutItem>buttonclicked:
Shell.Current.CurrentItem=mysettings;