1. Settings
I want to make a BMI calculator. I set my calculator to distinguish five different states of human body (high fast, fast, chubby, normal, thin). I put those states on the list. However, If I call one of those states using 'num[0]', it doesn't work properly.
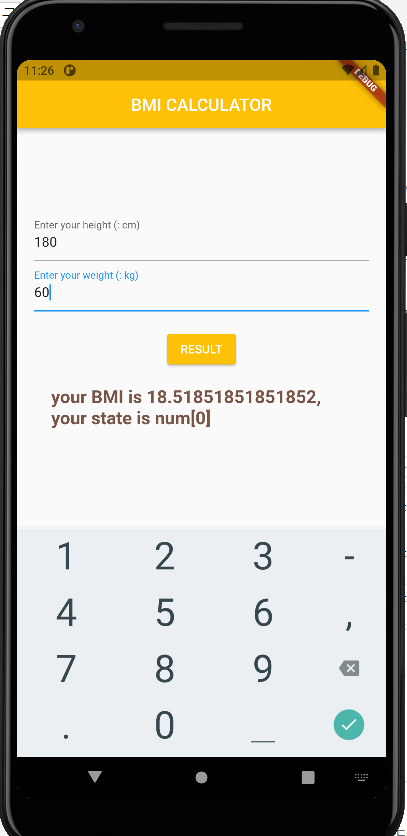
2. What I made
3. What I want to know
Instead of facing the real 'num[0]', I want this app to embed the first data inside the list 'num'.
4. My WHOLE code
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
//1. variables
late TextEditingController input1;
late TextEditingController input2;
late double sum;
late String sentence;
var num = ['hight fast', 'fast', 'chubby', 'normal', 'thin'];
//2. initialization
@override
void initState() {
super.initState();
input1 = TextEditingController();
input2 = TextEditingController();
sum = 0;
sentence = "";
}
//3. main
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('BMI CALCULATOR'),
centerTitle: true,
backgroundColor: Colors.amber,
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextField(
controller: input1,
keyboardType: TextInputType.number,
decoration: const InputDecoration(
labelText: 'Enter your height (: cm)'),
),
TextField(
controller: input2,
keyboardType: TextInputType.number,
decoration: const InputDecoration(
labelText: 'Enter your weight (: kg)'),
),
const SizedBox(
height: 21,
),
ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.amber,
),
onPressed: () {
onCheck();
},
child: const Text('RESULT'),
),
Padding(
padding: const EdgeInsets.all(20.0),
child: Text(
sentence,
style: const TextStyle(
color: Colors.brown,
fontSize: 21,
fontWeight: FontWeight.bold,
),
),
),
],
),
),
),
);
}
onCheck() {
setState(() {
sum = double.parse(input2.text) /
(((double.parse(input1.text)) / 100) *
((double.parse(input1.text)) / 100));
if (sum >= 30) {
sentence = 'your BMI is $sum, your state is num[0]';
} else if (sum >= 25) {
sentence = 'your BMI is $sum, your state is num[0]';
} else if (sum >= 23) {
sentence = 'your BMI is $sum, your state is num[0]';
} else if (sum >= 18.5) {
sentence = 'your BMI is $sum, your state is num[0]';
} else {
sentence = 'your BMI is $sum, your state is num[0]';
}
});
}
}
Thanks for reading. I appreciate all your answers, even tiny short small ideas.
CodePudding user response:
You have to use num like this:
'Your BMI is ... ${num[0]}'
CodePudding user response:
This is the right way
sentence = 'your BMI is $sum, your state is ${num[0]}'