Here's the challenge:
We have an image and text that describes it all nested in the same div. When somebody clicks on that image, we want Google Tag Manager to return that text.
Basically, we need to:
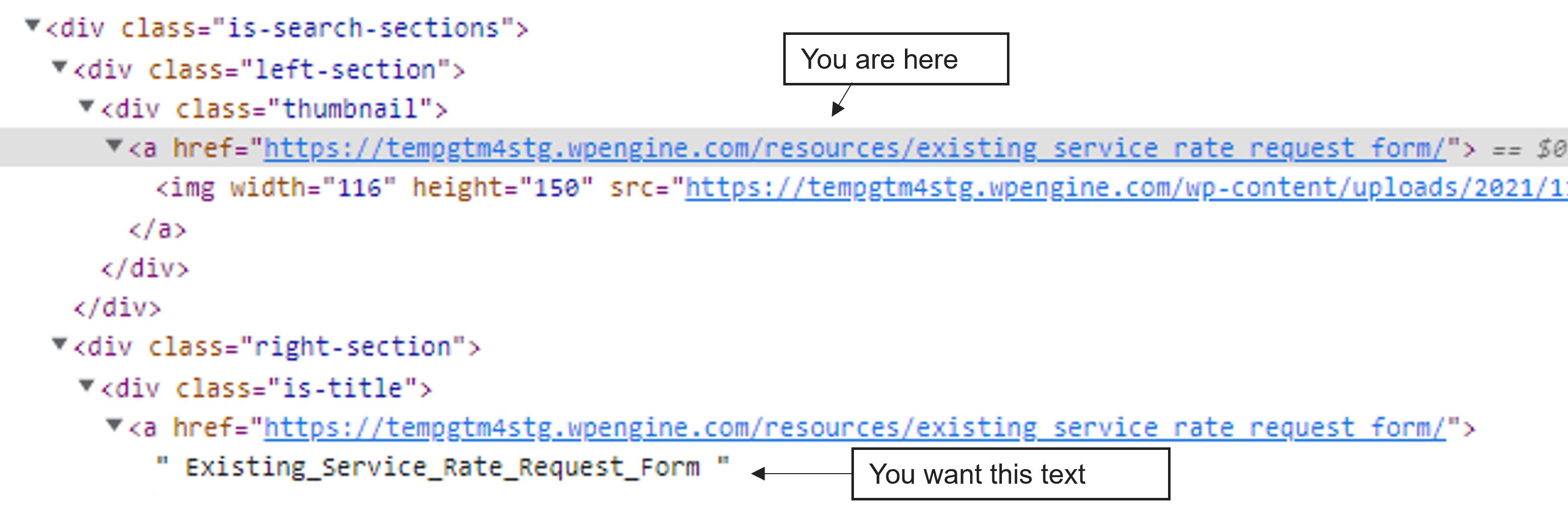
- Go up 3 parent nodes
- Go down to the child node with the class "right-section"
- Go down to the child node with the class "is-title"
- Go down to the child node with the tag "a"
- Extract the text
Using my crude, self-taught Javascript knowledge, I came up with this monstrosity of a function:
function(){
return el.parentNode.parentNode.parentNode.getElementsByClassName("right-section")[0].getElementsByClassName("is-title")[0].getElementsByTagName("a")[0].innerText;
}
... which does not work at all.
Any suggestions?
CodePudding user response:
this is an example markup basically the idea is use closest function to go up to dom tree and then use 'querySelector' with that result to go down to any element inside it
const img = document.querySelector(".item_image")
img.onclick = e=>{
const root = e.target.closest(".card") // goind back to root element
const text = root.querySelector(".text") // going down to text element
console.log(text.innerText)
}<div style="width:400px;">
<div >
<img style="width:200px;" src="https://2.img-dpreview.com/files/p/E~C1000x0S4000x4000T1200x1200~articles/3925134721/0266554465.jpeg" alt="">
</div>
<div >
<div >
Despite its modest MSRP, Fujifilm's entry-level X-A3 has dual control dials, a tilting touchscreen, and the same 24MP sensor from the company's flagship models - but with a traditional Bayer color filter array instead of X-Trans. We're pushing through our full
</div>
</div>
</div>CodePudding user response:
document.querySelectorAll('.item_image').forEach(item => {
item.addEventListener('click', event => {
const root = event.target.closest(".card") // goind back to root element
const text = root.querySelector(".text") // going down to text element
console.log(text.innerText)
})
})<div style="width:400px;">
<div >
<img style="width:200px;" src="https://2.img-dpreview.com/files/p/E~C1000x0S4000x4000T1200x1200~articles/3925134721/0266554465.jpeg" alt="">
</div>
<div >
<div >
Despite its modest MSRP, Fujifilm's entry-level X-A3 has dual control dials, a tilting touchscreen, and the same 24MP sensor from the company's flagship models - but with a traditional Bayer color filter array instead of X-Trans. We're pushing through our full
</div>
</div>
</div>
<div style="width:400px;">
<div >
<img style="width:200px;" src="https://2.img-dpreview.com/files/p/E~C1000x0S4000x4000T1200x1200~articles/3925134721/0266554465.jpeg" alt="">
</div>
<div >
<div >
BlaDespite its modest MSRP, Fujifilm's entry-level X-A3 has dual control dials, a tilting touchscreen, and the same 24MP sensor from the company's flagship models - but with a traditional Bayer color filter array instead of X-Trans. We're pushing through our full
</div>
</div>
</div>CodePudding user response:
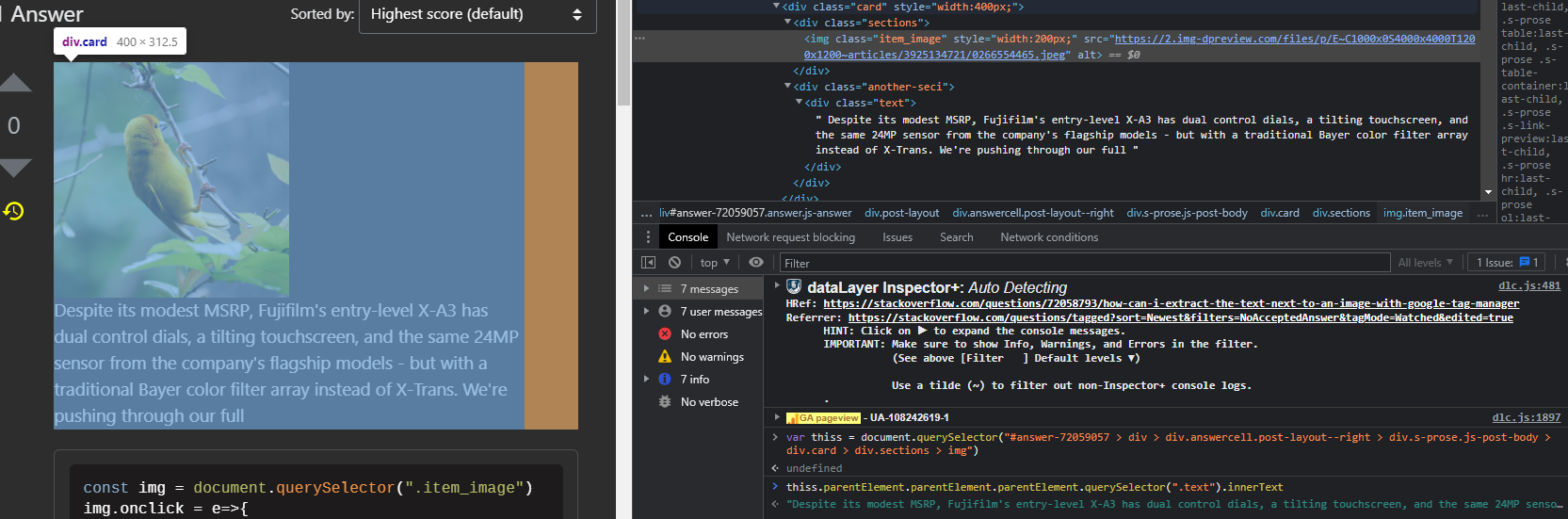
ok, Here is an example of what you need to do. If you need an exact answer that would work by just copy pasting it, show the block of HTML exactly how Amir did. I used Amir's HTML example to do the trick. Also, if you see that it takes the same text when you click on different images, include in your html snippet the code from other images, so that we could see how they relate to the parents and could refine the selectors.
Here's your CJS code:
function(){
return {{Click Element}}.parentElement.parentElement.querySelector(".text").innerText
}
There's completely no need to hop from node to node once you got to the bottom. From the bottom parentElement, just do the query selector once and you're in good hands.
You could also use .closest, but it seems like its complexity is way over just a few parentElements. I know it's insignificant, but hey.
Here is how I debug it right on this page (in Amir's answer):