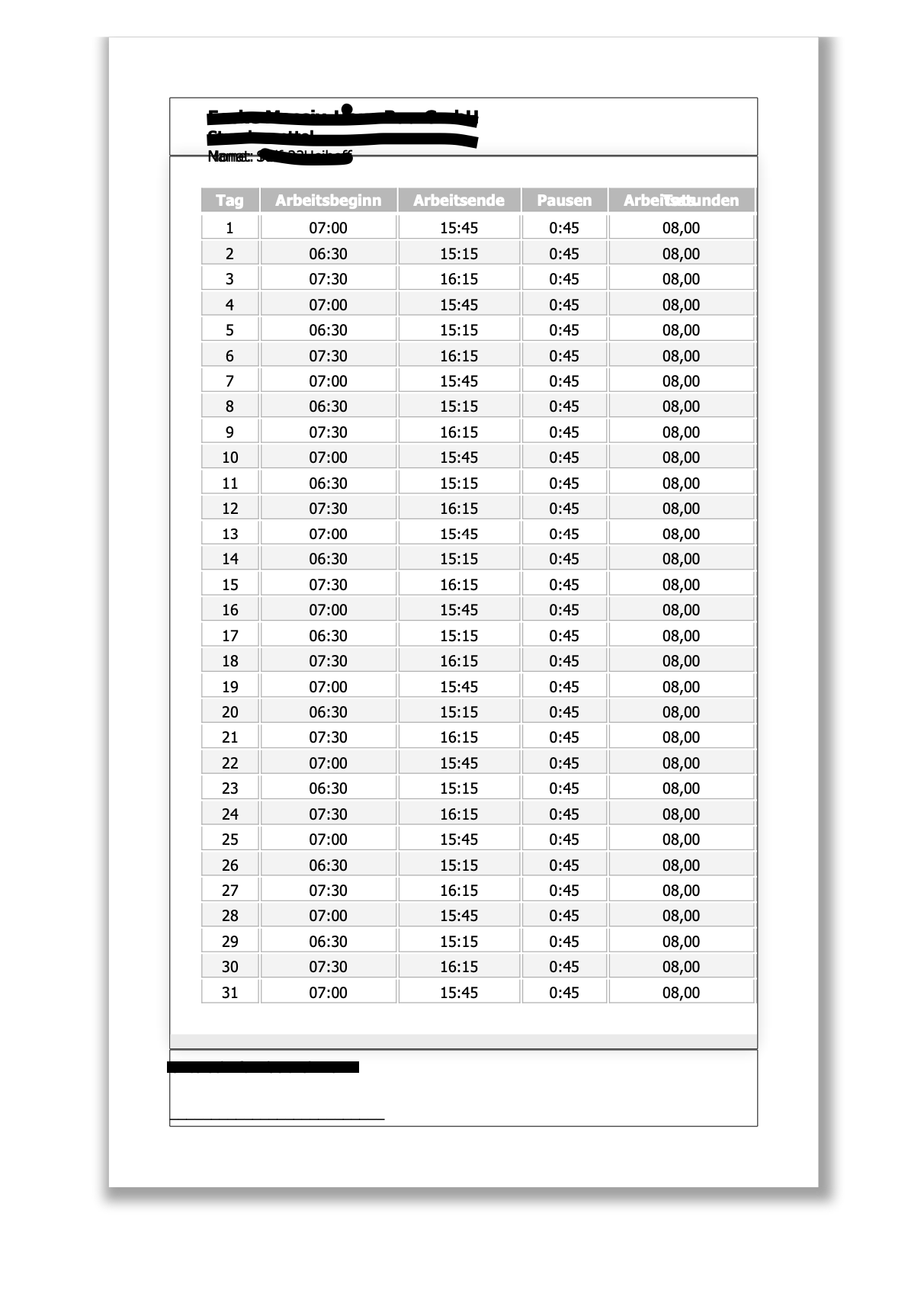
I created a basic PHP webpage to generate a timesheet of the monthly working hours of employees of a company. The work hours and the other details in the table are to be feeded in JSON format through the an API into the PHP variables which are now set as a dummy associative arrays, containing some random data (I believe that is not relevant to the problem, so enough on this).
I designed the layout by using this helpful tool called Layoutit:  Using the utility itself to generate PDFs looks pretty straight forward and there are several topics raised here on StackOverflow with various use cases or issues other users before me had. Nevertheless, none of those I found, gave me a clue on how to solve my problem and this is why I decided to raise the topic here.
Using the utility itself to generate PDFs looks pretty straight forward and there are several topics raised here on StackOverflow with various use cases or issues other users before me had. Nevertheless, none of those I found, gave me a clue on how to solve my problem and this is why I decided to raise the topic here.
I have read through numerous articles on Stack, some of them I list here:
Here code snippets are not to be seen and there is no fix mentioned:

The other StackOverflow articles I have gone through are mostly about version-related issues, so still no luck in finding out a solution there for me.
Something else I have tried but did not work for me is setting the size of the page to be the size of the A4 format:
@page {
size: 21cm 29.7cm;
margin: 30mm 45mm 30mm 45mm;
}
@media print {
body{
line-height: 0px;
width: 21cm;
height: 29.7cm;
margin: 30mm 45mm 30mm 45mm;
background:#f1f2f2;
}
My code snippets you see here are also available on my GitHub profile.
CodePudding user response:
A basic functionality that is omnipresent when trying to resize page so they fit an A4 page is the so-called "Shrink to fit". I could not find this mentioned in the wkhtmltopdf documentation but our fellow StackOverflow user Etienne Gautier has described a pretty neat way of achieving this by resizing the layout with this wkhtmltopdf command line under this topic here.
wkhtmltopdf --zoom 0.7 --margin-bottom "3mm" -- margin-top "3mm" --margin-left "3mm" --margin-right "3mm" http://path/to/your_php_file.php /path/to/your/pdf_output_file.pdf
I wonder why he has not formatted it as an answer instead of a comment. Nevertheless, this question deserves to be in a different thread as it raises also a question regarding the CSS of a page that one would like to convert with wkhtmltopdf.
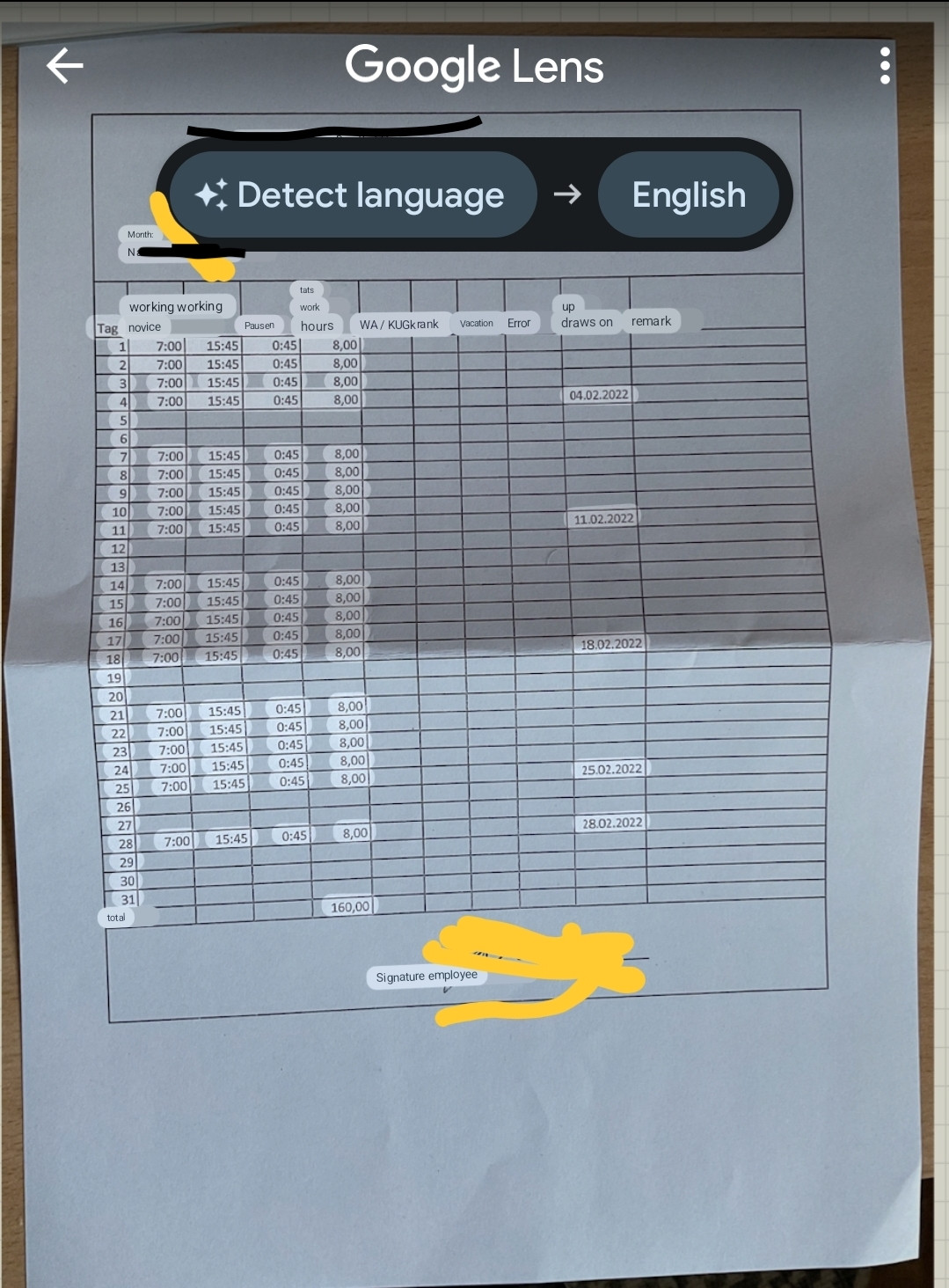
As far as your overflowing divs are concerned, this seems to be an issue with the styling itself. I mean that you would have to find a way to dynamically resize those divs that get merged. If it is only about refitting the table, there is a slightly counter-intuitive way of doing it with table-layout: fixed;
table {
table-layout: fixed;
width: 100%;
}
Who would have thought what "fixed" would mean in this context.
If you are just looking for a way to print out the page so that it correctly fits in within without any corrections to the CSS, then the command line I mentioned should do the job for you.
