Here are my interfaces:
export type alphaColorProcessing = (opacity: number) => string | string[];
export interface welcomeMapping {
[key: string]: alphaColorProcessing | string;
}
export interface IPalette {
[key: string]: string | string[] | alphaColorProcessing | welcomeMapping;
}
export interface IThemeContext {
theme: string;
palette: IPalette;
setTheme?: (theme: string) => void;
}
export interface IThemeState extends IThemeContext {
isDark: Boolean;
}
export interface IAppState {
loading: boolean;
themeState: IThemeState;
}
export interface IAppProps {
setTheme?: (theme: string) => void;
}
I am using these in App component:
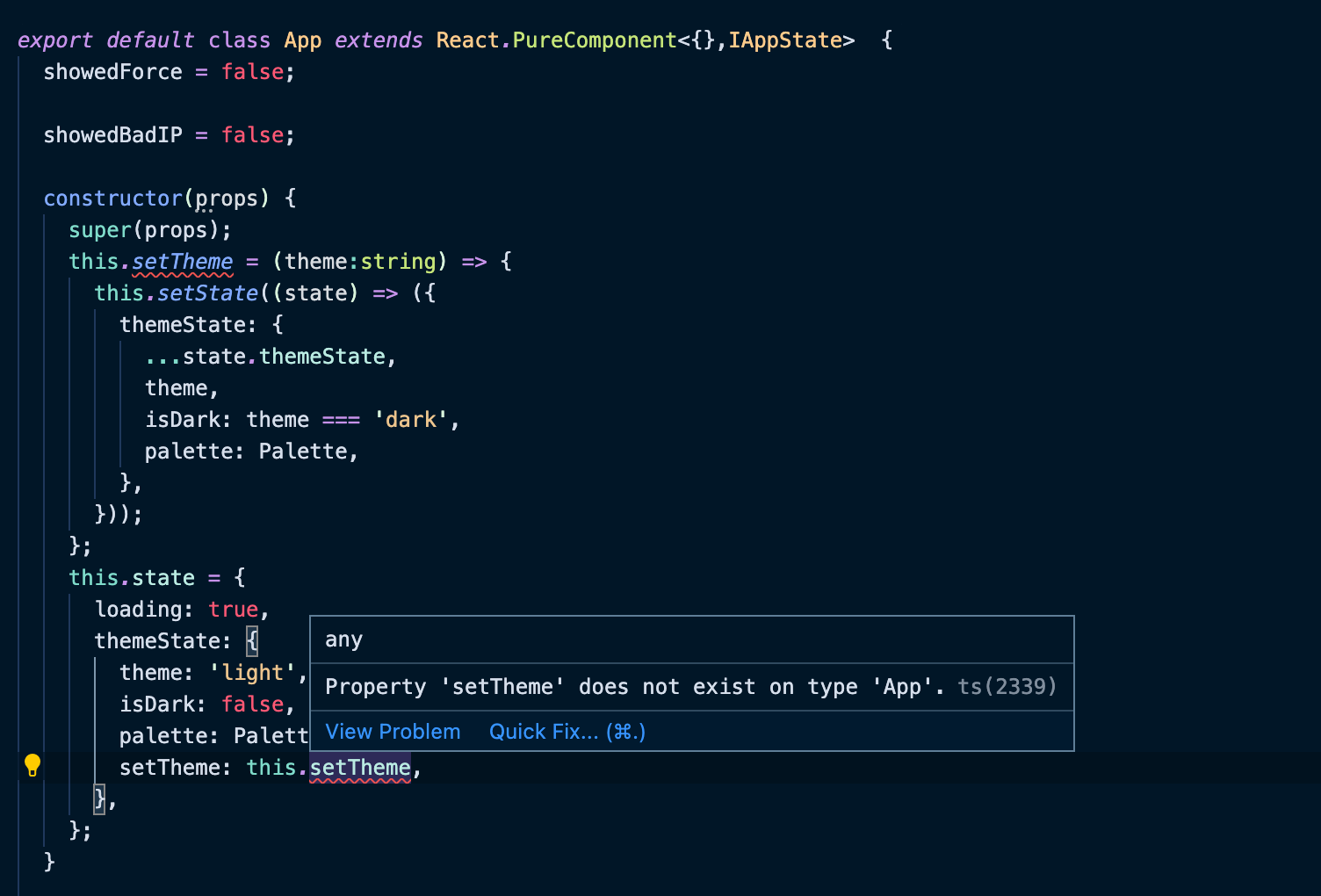
But I have the problem: while declaring a method on this, in constructor, as I understand it has nothing to do with IAppState. So my question is, how can I declare/use an interface for the methods which are refferring neither to State, nor to Props? I need for it for the methods/properties that I'm setting on this of the component.
netInfoSubscription, setTheme - is what I am interested in.
here's the code:
export default class App extends React.PureComponent<{},IAppState> {
showedForce = false;
showedBadIP = false;
constructor(props) {
super(props);
this.setTheme = (theme:string) => {
this.setState((state) => ({
themeState: {
...state.themeState,
theme,
isDark: theme === 'dark',
palette: Palette,
},
}));
};
this.state = {
loading: true,
themeState: {
theme: 'light',
isDark: false,
palette: Palette,
setTheme: this.setTheme,
},
};
}
componentDidMount() {
NetInfo.configure({
reachabilityUrl: 'https://www.cisco.com/',
});
this.netInfoSubscription = NetInfo.addEventListener((state) => {
handleConnectionStatus(state.isConnected);
});
}
render() {
const { themeState, loading } = this.state;
if (loading) return null;
return (
<Provider store={ Store }>
<AppearanceProvider>
<SafeAreaProvider>
<Root>
<ThemeContext.Provider value={ themeState }>
<Navigation />
<FingerprintModal />
</ThemeContext.Provider>
</Root>
</SafeAreaProvider>
</AppearanceProvider>
</Provider>
);
}
}
CodePudding user response:
Easy
write function body outside of the constructor
CodePudding user response:
You have several options:
Method syntax
Your setTheme is a method, so you could write it as one, and use bind in the constructor:
export default class App extends React.PureComponent<{},IAppState> {
constructor(props) {
// ...
this.setTheme = this.setTheme.bind(this);
// ...
}
setTheme(theme: string) {
// ...
}
}
One advantage of that is that setTheme is on App.prototype, which is sometimes helpful for unit testing (it can be mocked).
Method as property
You can write your setTheme as a property:
export default class App extends React.PureComponent<{},IAppState> {
setTheme = (theme: string) => {
// ...
};
}
Since that's an arrow function, it doesn't need binding. The context it closes over has this referring to the instance being constructed.
An interface
You could define an interface:
interface AppInstanceMembers {
setTheme: (theme: string) => void;
// ...
}
// ...
export default class App extends React.PureComponent<{},IAppState> & AppInstanceMembers {
// −−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−^^^^^^^^^^^^^^^^^^^^
constructor(props) {
// ...
this.setTheme = (theme/* You don't have to repeat the type here*/) => {
// ...
};
// ...
}
// ...
}
That tells TypeScript to expect a setTheme on App (which you satisfy in the constructor). But it does mean you have to repeat some parts of setTheme.