When running npm start, webpack is throwing an error:
ERROR in ./src/style/main.less 1:0
Module parse failed: Unexpected character '@' (1:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
> @import "header.less";
| @color: #f5adad;
| body {
@ ./src/index.js 1:0-27
In my main.less file I'm doing:
@import "header.less";
@color: #f5adad;
body {
background-color: @color;
}
In my header.less file I'm doing:
.header {
background-color: #3d3d;
}
In my index.js file I'm doing:
import "./style/main.less";
And my webpack.config.js looks like:
module.exports = {
devtool: 'inline-source-map',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, '/dist'),
publicPath: '/',
filename: 'bundle.js'
},
devServer: {
contentBase: './dist'
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: ['babel-loader', 'eslint-loader']
},
{
test: /\.less$/,
use: [
'style-loader',
'css-loader',
'less-loader'
]
}
]
}
};
My package.json looks like:
{
"name": "react-config-tutorial",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --mode development",
"format": "prettier --write \"src/**/*.js\"",
"eslint-fix": "eslint --fix \"src/**/*.js\"",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"react": "^18.1.0",
"react-dom": "^18.1.0"
},
"devDependencies": {
"babel-eslint": "^10.1.0",
"css-loader": "^6.7.1",
"eslint": "^7.32.0",
"eslint-config-react": "^1.1.7",
"eslint-loader": "^4.0.2",
"eslint-plugin-react": "^7.29.4",
"less": "^4.1.2",
"less-loader": "^10.2.0",
"prettier": "2.6.2",
"style-loader": "^3.3.1",
"webpack": "^5.72.0",
"webpack-cli": "^4.9.2",
"webpack-dev-server": "^4.8.1"
}
}
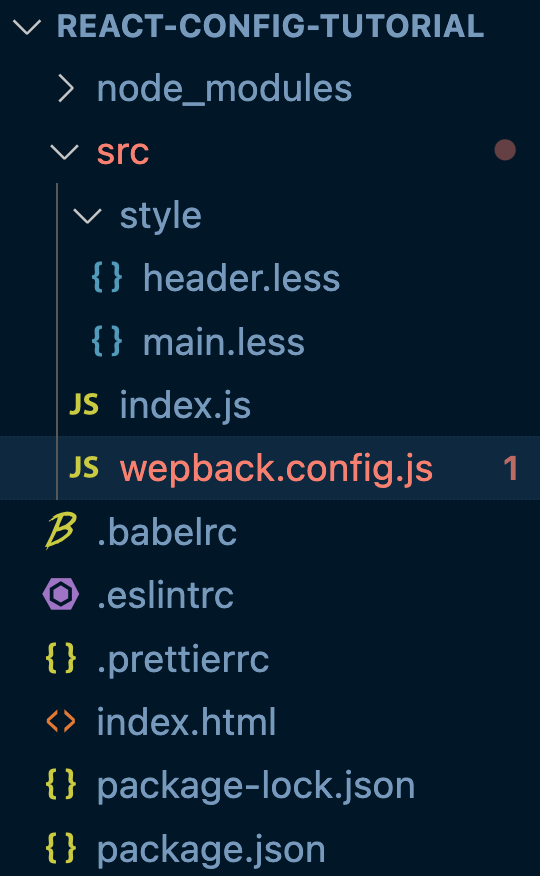
Also, because I think file structure might be related, my file structure looks like:

Can anyone make a recommendation on how I can fix the problem? I'm too new to webpack even suggest where the root cause might be.
CodePudding user response:
Your file is named incorrectly. The p and b are in the wrong positions. Use webpack.config.js instead of wepback.config.js
Another issue is that your file is inside the src/ directory - it needs to be moved to be inside the REACT-CONFIG-TUTORIAL directory
