Can we customize the title in alert box for a webapp created using google apps script ?
function confirmReserve(text){
document.body.style.cursor = 'auto';
console.log('text = ' text);
alert(text);
}
CodePudding user response:
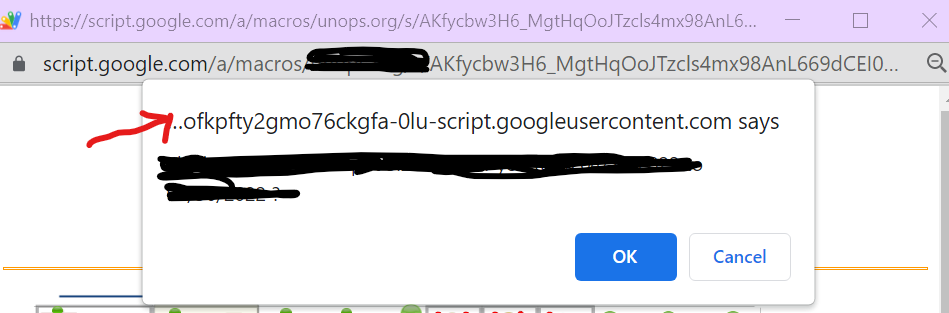
The title on an alert can't be changed due to security reasons, to let the user know who is sending it and to avoid possible phishing.
You could use a modal box to display the message you want. As an example:
HTML:
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<button id="myBtn">Open Modal</button>
<div style="display: none" id="myModal" >
<div >
<span >×</span>
<p>Some text in the Modal..</p>
</div>
</div>
</body>
<script>
var modal = document.getElementById("myModal");
var btn = document.getElementById("myBtn");
var span = document.getElementsByClassName("close")[0];
btn.onclick = function() {
modal.style.display = "block";
}
span.onclick = function() {
modal.style.display = "none";
}
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
</script>
</html>
You can then style the modal as an alert using CSS.