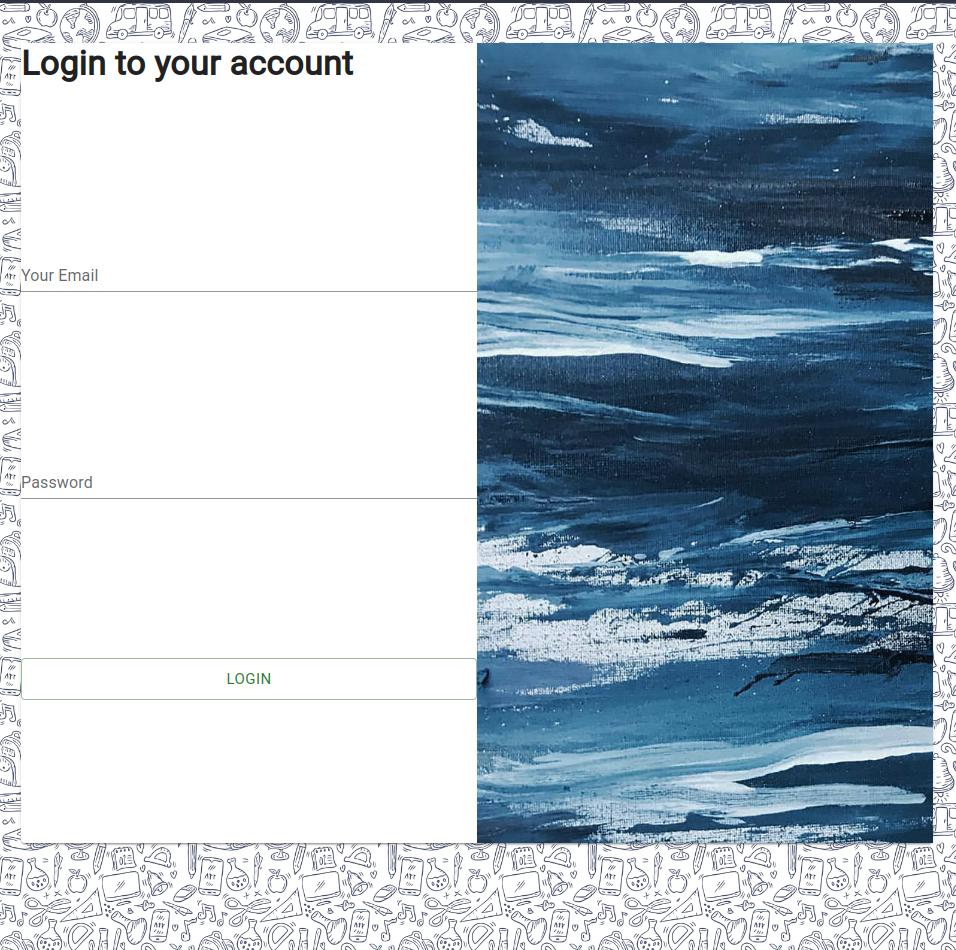
I am trying to make nested grids, a grid that has two divs, one on the left and the other on the right, inside the left div, I want to have a grid system, there I want to add custom row spacing, but without adding anything related to row spacing, MUI is giving me row spacing, what could cause this problem?
import React from 'react'
// MUI
import Box from '@mui/material/Box'
import Container from '@mui/material/Container'
import Grid from '@mui/material/Grid'
import TextField from '@mui/material/TextField'
import Button from '@mui/material/Button'
import Paper from '@mui/material/Paper'
import Typography from '@mui/material/Typography'
export default function Login() {
return (
<>
<Box className="login-page__bg">
<Container sx={{ py: 5 }}>
<Paper elevation={2}>
<Grid container>
<Grid item container md={6}>
{/* <Container sx={{ py: 5 }}> */}
<Grid item sm={12}>
<Typography variant="h4" sx={{ fontWeight: 'bold' }}>
Login to your account
</Typography>
</Grid>
<Grid item sm={12}>
<TextField label="Your Email" type="email" variant="standard" fullWidth />
</Grid>
<Grid item sm={12}>
<TextField label="Password" type="password" variant="standard" fullWidth />
</Grid>
<Grid item sm={12}>
<Button variant="outlined" color="success" size="large" fullWidth>
Login
</Button>
</Grid>
{/* </Container> */}
</Grid>
<Grid item md={6} sx={{ display: { xs: 'none', md: 'block' } }}>
<Box className="login-page__rightBgimg" />
</Grid>
</Grid>
</Paper>
</Container>
</Box>
</>
)
}CodePudding user response:
Because on left Grid as you have added all the elements in separate grid and grid has a property to adjust. Just try to remove grid and use div instead.
CodePudding user response:
Make a main div inside grid and then again make sub div inside main div. After that you can adjust the row size and even the the positioning of main div.