In this code I am trying to send the data to the request, and the data that is being sent is present and it prints it in the console, but my problem is in the "slice" file, as it does not take the data and print that it is not there
how can i solve my problem?
slice.js:
export const assignToUser = createAsyncThunk(
"invoicesApp/invoice/assignToUser",
async ({ id, userId, assignmentNote }, { dispatch }) => {
console.log("hi in new function");
console.log("invoiceId, userId, message", id, userId, assignmentNote);
const response = await axios
.post(`/invoices/flow/${id}/assign-to-user`, { userId, assignmentNote })
.catch((error) => {
console.log("error response: ", error);
});
const data = await response.data.data;
console.log("approve invoices: ", data);
dispatch(getInvoices());
return data;
}
);
[assignToUser.fulfilled]: (state, action) => {
console.log(" action.payload: ", action.payload);
action.payload;
},
called.js:
<Button
onClick={(ev) => {
//here is print correct
console.log(
"I am inside function: ",
"id: ",
id?.id,
",users id: ",
userId,
",message:",
message
);
dispatch(assignToUser({ invoiceId, userId, assignmentNote }));
// assignToUserToApproveInvoiceHandleClick(ev);
handleAssignToUserDialogClose();
}}
style={{ color: "#212529", fontWeight: 500 }}
color="primary"
autoFocus
>
Assign to approve
</Button>
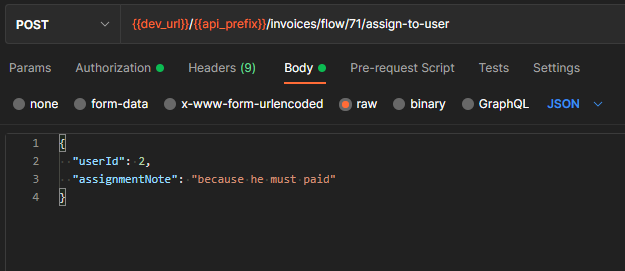
this is the form of the response:
CodePudding user response:
Why did you add {} for the userId in Slice.js file
async (invoiceId, { userId, message }, { dispatch }) => {
Is that an object? Are you trying to destructure the object for userId?
Shouldn't it be something like the below?
async (invoiceId, userId, message, { dispatch }) => {
Check the basic example in documentation. Not sure how did you configure your redux. It would be really great if you share a reproducible example on the sandbox.