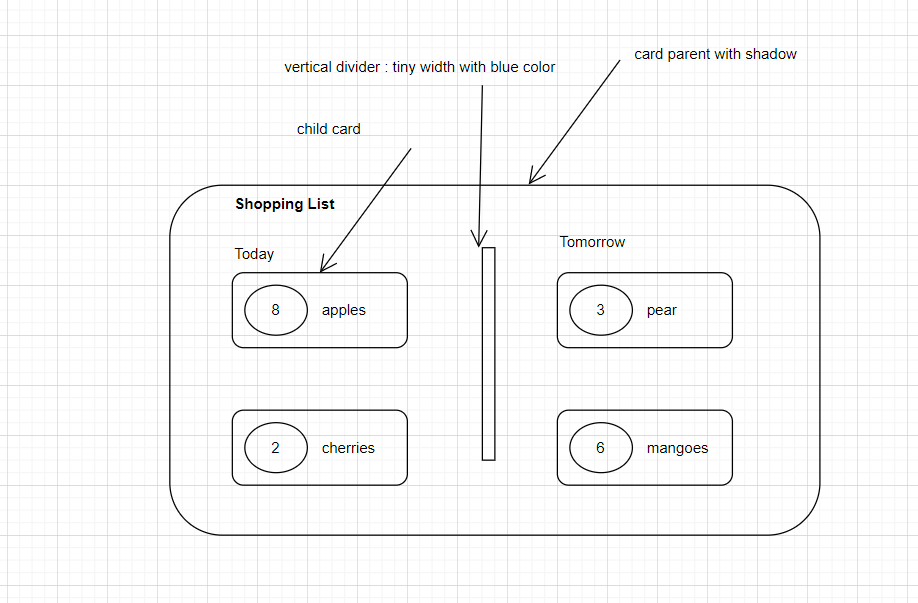
I want to arrange my child card in the parent card in like this picture. I use bootstrap 4 an d card_deck class
But I have a problem to have a correct template. I want also to add a vertical divider html like the picture and when I click the span with the number, I want to display a list group bootstrap with list 8 apples or 3 pear (when I click span 3 pear) etc.
In my code, you can see the based structure : head, body and I also added bootstrap link. My problem is to arrange the elements as shown in the picture.
Does anyone have an idea?
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div >
<h4 >Shopping List</h4>
<div >
<h5 >Today</h5>
<div >
<div >
<button type="button" >
<span >8</span> apples
<span >unread messages</span>
</button>
</div>
</div>
<div >
<div >
<button type="button" >
<span >3</span> pears
<span >unread messages</span>
</button>
</div>
</div>
</div>
<div >
<h5 >Tomorrow</h5>
<div >
<div >
<button type="button" >
<span >2</span> cherries
<span >unread messages</span>
</button>
</div>
</div>
<div >
<div >
<button type="button" >
<span >6</span> mangoes
<span >unread messages</span>
</button>
</div>
</div>
</div>
</div>
</body>CodePudding user response:
There are many ways to do something like this, but your overall goal isn't clear. You mention content showing up on click, but not how or where. You don't say if there will ever be quantities of cards other than four, nor what should happen on large or small screens.
Here's a wild guess using two card decks (to create rows) and a pseudo-element divider.
.divided:after {
content: '';
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 5px;
background: lightblue;
height: 100%;
}<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div >
<h4>Shopping List</h4>
<div >
<div >
<div >
<div >
<h5 >Today</h5>
<div >
<button type="button" >
<span >8</span> apples
</button>
</div>
</div>
</div>
<div >
<div >
<h5 >Today</h5>
<div >
<button type="button" >
<span >8</span> apples
</button>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<h5 >Today</h5>
<div >
<button type="button" >
<span >8</span> apples
</button>
</div>
</div>
</div>
<div >
<div >
<h5 >Today</h5>
<div >
<button type="button" >
<span >8</span> apples
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</body>CodePudding user response:
If you can understand how grid works. I think you will be able to handle this situation. Break your areas down by what they do.
<html>
<head>
<style>
.container {
padding: 10px;
border: 1px solid #bbb;
border-radius: 6px;
display: grid;
width: 400px;
grid-template-columns: 1fr 5px 1fr;
grid-template-rows: 50px 200px 200px;
grid-template-areas:
'header header header'
'left-top-card splitter right-top-card'
'left-bottom-card splitter right-bottom-card';
}
.head {
grid-area: header;
background-color: aquamarine;
}
.left-top {
grid-area: left-top-card;
background-color: bisque;
}
.left-bottom {
grid-area: left-bottom-card;
background-color: blueviolet;
}
.right-top {
grid-area: right-top-card;
background-color: brown;
}
.right-bottom {
grid-area: right-bottom-card;
background-color: aqua;
}
.split {
height: 100%;
background-color: blue;
grid-area: splitter;
}
</style>
</head>
<body>
<div >
<div >head</div>
<div >left top</div>
<div >left bottom</div>
<div ></div>
<div >right top</div>
<div >right bottom</div>
</div>
</body>
</html>