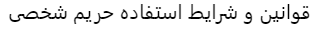
I am facing an issue when using tags right after eachother(ex: span, 'a' and 'p').
characters merge with each other, although they are in seperate html tags!
How can I prevent that from happing?
<a href="" >حریم شخصی</a>
<a href="">استفاده</a>
<span>حریم</span>
<span>استفاده</span>
<span>حریم</span>
What I get:(استفادهحریم is wrong)

sample output:
CodePudding user response:
The solution is to use because every character in between tags, will prevent the issue from happening.
<span>قوانین و شرایط استفاده</span>
<span>حریم شخصی</span>
result:
CodePudding user response:
Is this the way you want?
Using flex
<script src="https://cdn.tailwindcss.com"></script>
<div >
<span><a href="#">
قوانین و شرایط استفاده
</a></span>
<span><a href="#">حریم شخصی</a>
</span>
</div>Using margin
<script src="https://cdn.tailwindcss.com"></script>
<div >
<span><a href="#" >
قوانین و شرایط استفاده
</a></span>
<span><a href="#">حریم شخصی</a>
</span>
</div>