Here I built a form and I want, when I click on submit button
if title part(input with id form-title) is empty border of the input gets a specific className but
It doesn't work
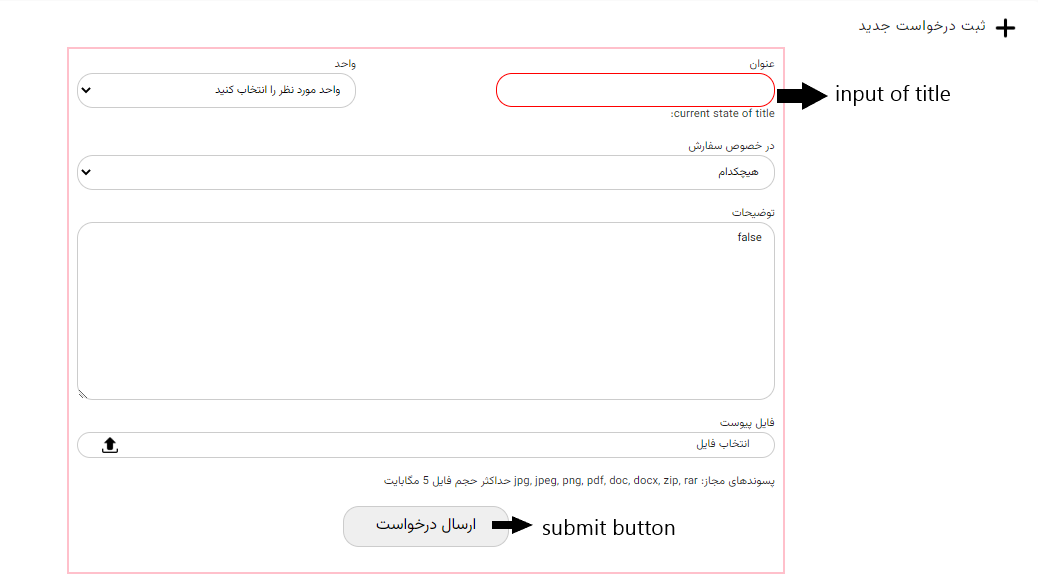
I uploaded an image and specify the submit button and input of title
My purpose is when I click on submit button the code must check the inside of the input tag(title) and if it's empty(I mean equal to "" ) the border of the input become red else become green
import { useState } from "react";
import "./tickets.css";
export default function Tickets() {
// States
const [toggle_new_ticket, setToggle_new_ticket] = useState(false);
const [form_title, set_form_title] = useState("");
const [form_unit, set_form_unit] = useState("");
const [form_explain, set_form_explain] = useState(false);
let [check, setCheck] = useState("");
// States functions
const form_checker = () => {
setCheck(() => {
if (form_title == "") {
check = false;
} else {
check = true;
}
console.log(check);
});
};
return (
<div className="tickets-container">
{/* New Ticket section */}
<div className="tickets-new-ticket-container">
{/* New Ticket Title */}
<div
className="tickets-new-ticket-title"
onClick={(e) => {
setToggle_new_ticket(!toggle_new_ticket);
}}
>
<div className="new-ticket-image">
<img src="https://img.icons8.com/external-tanah-basah-glyph-tanah-basah/48/000000/external-plus-user-interface-tanah-basah-glyph-tanah-basah-2.png" />
</div>
<div className="new-ticket-title">
<sapn> ثبت درخواست جدید</sapn>
</div>
</div>
{/* New Ticket Form */}
{toggle_new_ticket ? (
<div className="tickets-new-ticket-form-container">
{/* Form top container */}
<div className="tickets-new-ticket-form-top-container">
{/* Form title part */}
<div className="new-ticket-form-title">
<label htmlFor="form-title">عنوان</label>
<input
onChange={(e) => {
set_form_title(e.target.value);
}}
className={check ? "form-correct" : "form-alarm"}
type="text"
name="form-title"
id="form-title"
required
value={form_title}
title="عنوان مورد نظرتان را وارد کنید"
{...console.log(check)}
/>
<span>current state of title:{}</span>
</div>
{/* Form unit part */}
<div className="new-ticket-form-unit">
<label htmlFor="form-unit">واحد</label>
<select name="form-unit" id="form-unit" required>
<option value disabled selected className="form-unit-header">
واحد مورد نظر را انتخاب کنید
</option>
<option value="پیگیری سفارش">پیگیری سفارش</option>
<option value="احراز هویت"> احراز هویت</option>
<option value="مالی">مالی </option>
<option value="سایر">سایر </option>
</select>
</div>
</div>
{/* Form order part */}
<div className="new-ticket-form-order">
<label htmlFor="form-order">در خصوص سفارش</label>
<select name="form-order" id="form-order">
<option value="">هیچکدام</option>
</select>
</div>
{/* Form explain part */}
<div className="new-ticket-form-explain">
<label htmlFor="form-explain">توضیحات</label>
<textarea
name="form-explain"
id="form-explain"
cols="60"
rows="10"
value={form_explain}
onChange={(e) => {
set_form_explain(e.target.value);
}}
></textarea>
</div>
{/* ّForm upload file part */}
<div className="new-ticket-form-upload-file">
<label htmlFor="">فایل پیوست</label>
<label htmlFor="form-upload" className="form-upload">
<span>انتخاب فایل</span>
<img src="https://img.icons8.com/metro/20/000000/upload.png" />
</label>
<input type="file" name="form-upload" id="form-upload" />
<span className="form-upload-explain">
پسوندهای مجاز: jpg, jpeg, png, pdf, doc, docx, zip, rar حداکثر
حجم فایل 5 مگابایت
</span>
</div>
{/* Form submit btn */}
<div className="new-ticket-form-submit">
<input
type="submit"
name="form-submit"
id="form-submit"
value="ارسال درخواست"
onClick={() => {
form_checker();
}}
/>
</div>
</div>
) : (
""
)}
</div>
{/* Tickets log section */}
<div className="tickets-log-container"></div>
</div>
);}
CodePudding user response:
Try like this
import React, { useState } from 'react';
import "./tickets.css";
export default function App() {
// States
const [toggle_new_ticket, setToggle_new_ticket] = useState(false);
const [form_title, set_form_title] = useState('');
const [form_unit, set_form_unit] = useState('');
const [form_explain, set_form_explain] = useState(false);
let [check, setCheck] = useState(false);
React.useEffect(() => {
if (form_title !== '') {
setCheck(true);
} else {
setCheck(false);
}
}, [form_title])
return (
<div className="tickets-container">
{/* New Ticket section */}
<div className="tickets-new-ticket-container">
{/* New Ticket Title */}
<div
className="tickets-new-ticket-title"
onClick={(e) => {
setToggle_new_ticket(!toggle_new_ticket);
}}
>
<div className="new-ticket-image">
<img src="https://img.icons8.com/external-tanah-basah-glyph-tanah-basah/48/000000/external-plus-user-interface-tanah-basah-glyph-tanah-basah-2.png" />
</div>
<div className="new-ticket-title">
<sapn> ثبت درخواست جدید</sapn>
</div>
</div>
{/* New Ticket Form */}
{toggle_new_ticket ? (
<div className="tickets-new-ticket-form-container">
{/* Form top container */}
<div className="tickets-new-ticket-form-top-container">
{/* Form title part */}
<div className="new-ticket-form-title">
<label htmlFor="form-title">عنوان</label>
<input
onChange={(e) => {
set_form_title(e.target.value);
}}
className={ check ? 'form-correct' : 'form-alarm'}
type="text"
name="form-title"
id="form-title"
required
value={form_title}
title="عنوان مورد نظرتان را وارد کنید"
{...console.log(check)}
/>
<span>current state of title:{}</span>
</div>
{/* Form unit part */}
<div className="new-ticket-form-unit">
<label htmlFor="form-unit">واحد</label>
<select
name="form-unit"
id="form-unit"
required
>
<option
value
disabled
selected
className="form-unit-header"
>
واحد مورد نظر را انتخاب کنید
</option>
<option value="پیگیری سفارش">
پیگیری سفارش
</option>
<option value="احراز هویت">
{' '}
احراز هویت
</option>
<option value="مالی">مالی </option>
<option value="سایر">سایر </option>
</select>
</div>
</div>
{/* Form order part */}
<div className="new-ticket-form-order">
<label htmlFor="form-order">در خصوص سفارش</label>
<select name="form-order" id="form-order">
<option value="">هیچکدام</option>
</select>
</div>
{/* Form explain part */}
<div className="new-ticket-form-explain">
<label htmlFor="form-explain">توضیحات</label>
<textarea
name="form-explain"
id="form-explain"
cols="60"
rows="10"
value={form_explain}
onChange={(e) => {
set_form_explain(e.target.value);
}}
/>
</div>
{/* ّForm upload file part */}
<div className="new-ticket-form-upload-file">
<label htmlFor="">فایل پیوست</label>
<label
htmlFor="form-upload"
className="form-upload"
>
<span>انتخاب فایل</span>
<img src="https://img.icons8.com/metro/20/000000/upload.png" />
</label>
<input
type="file"
name="form-upload"
id="form-upload"
/>
<span className="form-upload-explain">
پسوندهای مجاز: jpg, jpeg, png, pdf, doc, docx,
zip, rar حداکثر حجم فایل 5 مگابایت
</span>
</div>
{/* Form submit btn */}
<div className="new-ticket-form-submit">
<input
type="submit"
name="form-submit"
id="form-submit"
value="ارسال درخواست"
onClick={() => {
form_checker();
}}
/>
</div>
</div>
) : (
''
)}
</div>
{/* Tickets log section */}
<div className="tickets-log-container" />
</div>
);
}
Use UseEffect hook , when title was changed , it will be fire , and you can make a check is title empty or not , also not need use state callback for set check value.