I've created a Vue Cli app and I'm trying to use Three.js to render 3D objects in there.
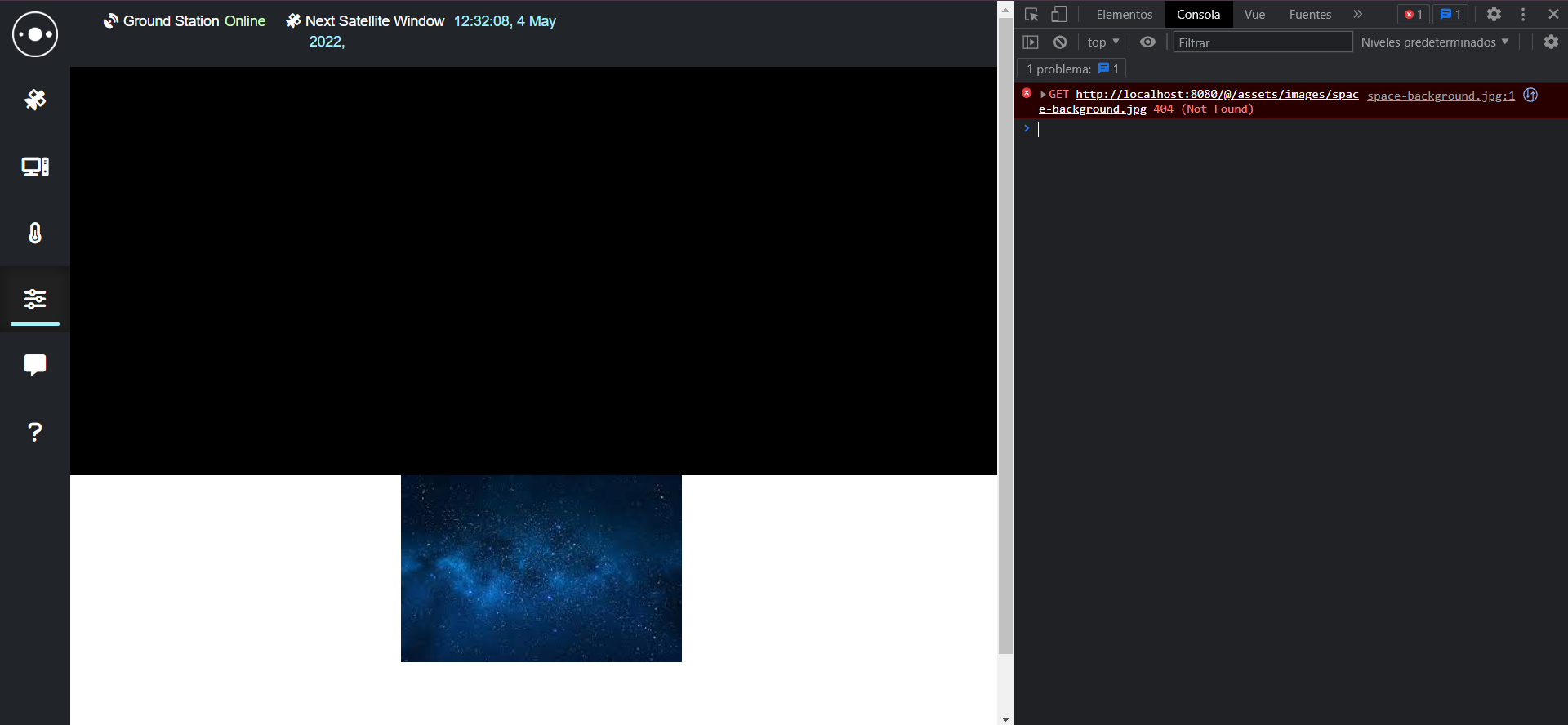
The problem occurs when I try to load an image to use it as a texture.
let scene = new Three.Scene();
const spaceTexture = new Three.TextureLoader().load(
"@/assets/images/space-background.jpg"
);
scene.background = spaceTexture;
And where it blows my mind that it is not an import or image problem cause I can normally add it to the DOM:
<template>
<div id="container"></div>
<img src="@/assets/images/space-background.jpg" />
</template>
I don't know what to do, I've changed to diverse types of path and nothing. Don't know what to do.
CodePudding user response:
I think you should use the require key word in your load method:
<template>
<div>Hey</div>
</template>
<script setup>
import * as THREE from "three";
const scene = new THREE.Scene();
const spaceTexture = new THREE.TextureLoader().load(
require("@/assets/img/space.jpeg")
);
scene.background = spaceTexture;
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
camera.position.z = 5;
function animate() {
requestAnimationFrame(animate);
cube.rotation.x = 0.01;
cube.rotation.y = 0.01;
renderer.render(scene, camera);
}
animate();
</script>
This lines do the trick
const spaceTexture = new THREE.TextureLoader().load(
require("@/assets/img/space.jpeg")
);