Into my laravel application while I am fetching data by eager loading order by showing me the correct format of data in dd i.e. the data in DESC format, but while i am compacting data and trying to show it in blade it shows the data in ASC format...
My controller
public function index(Request $request)
{
$data = Rate::with('hospital')->orderBy('id','DESC')->get();
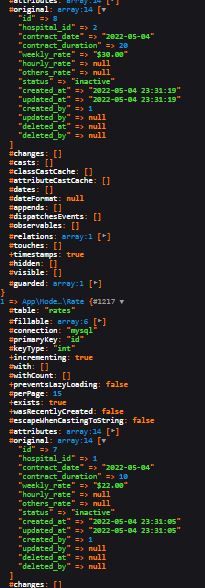
// dd($data );
return view('admin.rates.index',compact('data'));
}
My blade file
<table id="example1" >
<thead>
<tr>
{{-- <th>No</th> --}}
<th>Hospital</th>
<th>Contract Date</th>
<th >Contract Length (weeks)</th>
<th>Weekly</th>
<th>Hourly</th>
<th>Others</th>
{{-- <th>Status</th> --}}
<th>Action</th>
</tr>
</thead>
<tbody>
<?php $i=0; ?>
@foreach ($data as $key => $rate)
<tr>
{{-- <td>{{ $i}}</td> --}}
<td>
{{ ucwords($rate->hospital->short_name) }}
</td>
<td>
{{date('m/d/Y',strtotime($rate->contract_date))}}
</td>
<td >
{{ $rate->contract_duration}}
</td>
<td >
{{ ($rate->weekly_rate != '') ? $rate->weekly_rate : '' }}
</td>
<td >
{{ ($rate->hourly_rate != '') ? $rate->hourly_rate : '' }}
</td>
<td >
{{ ($rate->others_rate != '') ? $rate->others_rate : '' }}
</td>
{{-- <td>
</td> --}}
<td>
@if ($rate->status=='inactive')
<a href="javascript:void(0);" id="status_button_{{$rate->id}}" onclick="return confirm('Are you sure you want to change')" data-id="{{$rate->id}}" data-url="/admin/rate_status/{{$rate->id}}"> <i ></i></a>
@else
<a href="javascript:void(0);" id="status_button_{{$rate->id}}" onclick="return confirm('Are you sure you want to change')" data-id="{{$rate->id}}" data-url="/admin/rate_status/{{$rate->id}}"> <i ></i></a>
@endif
<a href="{{ route('rate.edit',$rate->id) }}"><i ></i></a>
<a onclick="return confirm('Are you sure you want to delete')" href="{{ route('rate.destroy',$rate->id) }}"><i ></i></a>
</td>
</tr>
@endforeach
</tbody>
</table>
There is nothing much more in it but why the data are not showing in DESC format is my question??? I am also pasting my dd image below where you can see the first data has the id 8 and the second one id 7 which is totally correct but while fetching id 7 comes first why??
CodePudding user response:
When you are using datatable it tries to filter or sort the data in nearest alphabetical order if serial number is not in use I saw that you have closed tag for serial no try to open it and check the result. I am quite sure it is due to that... Just try to use "ordering": false into your datatable function..