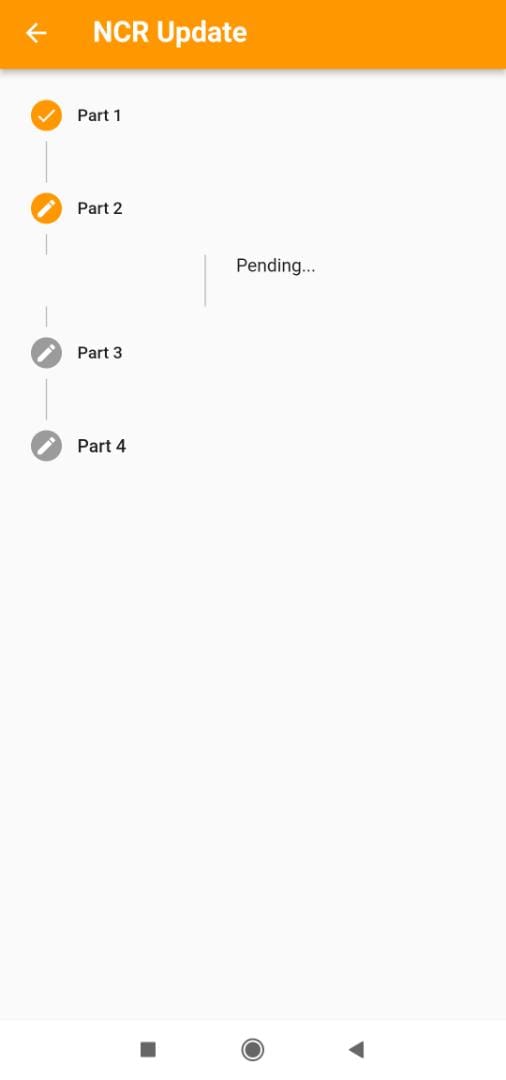
Why there a vertical line beside Pending text?
@override
Widget build(BuildContext context) {
return WillPopScope(
onWillPop: () async {
Navigator.pop(context, true);
return false;
},
child: Scaffold(
appBar: AppBar(title: (Text("NCR Update"))),
body: StreamBuilder<NCRTableData>(
stream: _ncrBloc.ncrStream,
builder: (context, snapshot) {
switch (snapshot.connectionState) {
case ConnectionState.active:
if (snapshot.hasData) {
return Stepper(
onStepTapped: (int index) {
setState(() {
_index = index;
});
},
currentStep: _index,
physics: ClampingScrollPhysics(),
controlsBuilder:
(BuildContext context, ControlsDetails controls) {
return Column(children: []);
},
steps: [
Step(
isActive: _index >= 0,
state: _index <= 0
? StepState.editing
: StepState.complete,
title: const Text(
'Part 1 ',
style: TextStyle(fontSize: 13),
),
content: Container(
alignment: Alignment.centerLeft,
child: Column(
crossAxisAlignment:
CrossAxisAlignment.start,
children: [
Column(
crossAxisAlignment:
CrossAxisAlignment.start,
children: [
_showInfo(),
],
)
]))),
Step(
isActive: _index >= 1,
state: _index <= 1
? StepState.editing
: StepState.complete,
title: Text(
'Part 2',
style: TextStyle(fontSize: 13),
),
content: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: const [Text("Pending...")],
)),
Step(
content: Text("efe"),
isActive: _index >= 2,
state: _index <= 2
? StepState.editing
: StepState.complete,
title: Text(
'Part 3',
style: TextStyle(fontSize: 13),
),
),
Step(
isActive: _index >= 3,
state: _index <= 3
? StepState.editing
: StepState.complete,
title: Text("Part 4"),
content: Text("Pending...")),
],
);
} else {
return Center(
child: SingleChildScrollView(
physics: AlwaysScrollableScrollPhysics(),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const <Widget>[
Icon(
Icons.format_list_bulleted,
size: 80,
color: Colors.orange,
),
SizedBox(
height: 20,
),
Text(
'No item',
style: TextStyle(fontSize: 18),
)
])));
}
case ConnectionState.waiting:
return Center(
child: Image.asset(
'assets/loading.gif',
width: 200.0,
height: 200.0,
));
default:
return Text("Error");
}
},
)));
}
CodePudding user response:
Inside your Stepper, in Part 2, Part3 and Part4, you forgot to wrap the content by an Align widget, update your code as following and it will work as expected:
Step(
isActive: _index >= 1,
state: _index <= 1
? StepState.editing
: StepState.complete,
title: Text(
'Part 2',
style: TextStyle(fontSize: 13),
),
content: Align(
alignment: Alignment.centerLeft,
child: Text("Pending..."),
)),
Step(
isActive: _index >= 2,
state: _index <= 2
? StepState.editing
: StepState.complete,
title: Text(
'Part 3',
style: TextStyle(fontSize: 13),
),
content: Align(
alignment: Alignment.centerLeft,
child: Text("efe")
),
),
Step(
isActive: _index >= 3,
state: _index <= 3
? StepState.editing
: StepState.complete,
title: Text("Part 4"),
content: Align(
alignment: Alignment.centerLeft,
child: Text("Pending...")
)
),