I must have some sort of caching issue. I wrote code to create a download button. The button is meant to exist in 6 different colors, for 6 different topics.
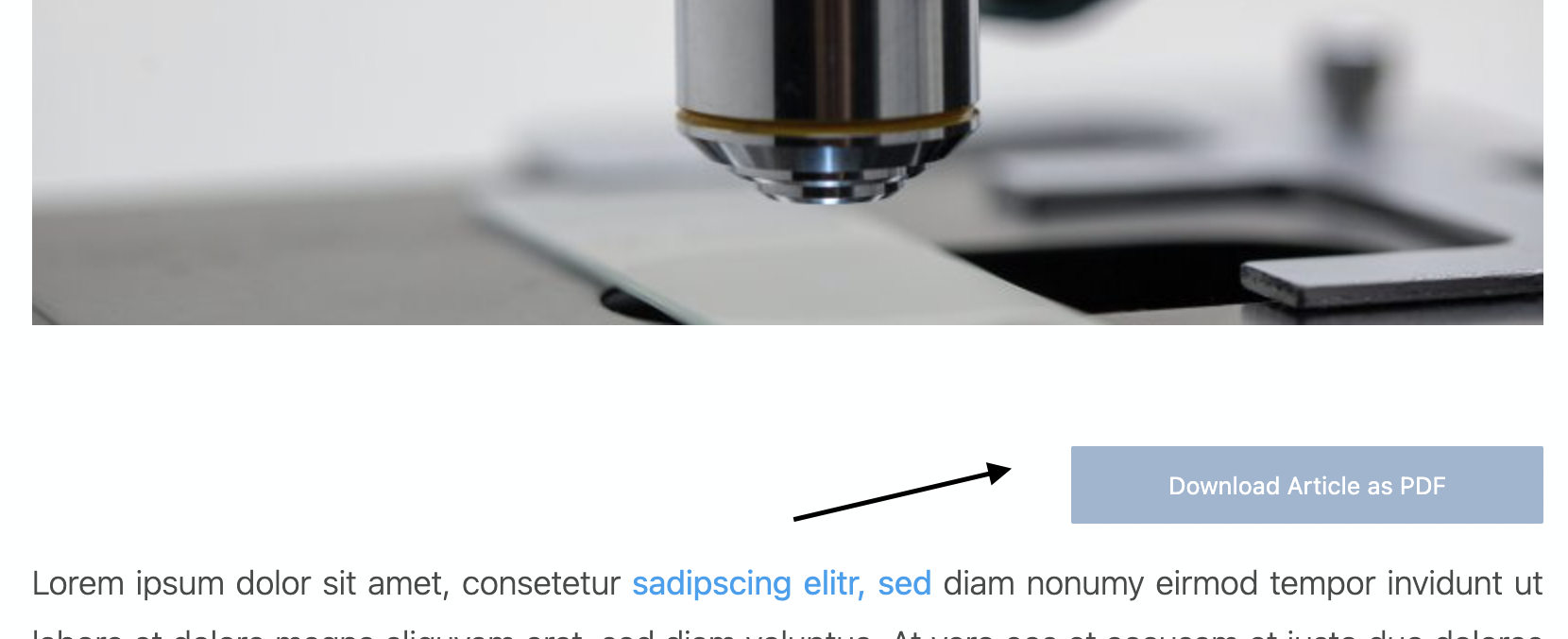
Offline, in Local the CSS rules I wrote, display just fine. The button appear in the 6 different colors according to topic (screenshot 1). However, when I upload and update the CSS file to the live website, it doesn't work. The button appears in just 1 color everywhere and centred (screenshot 2).
It's a wordpress website theme, so I purged the cache. I'm using CMD SHIFT R to do a hard refresh, I've tried firefox, chrome and safari - also incognito. Nothing.
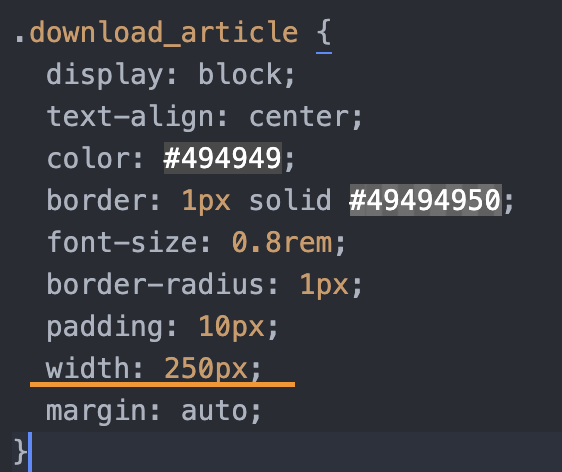
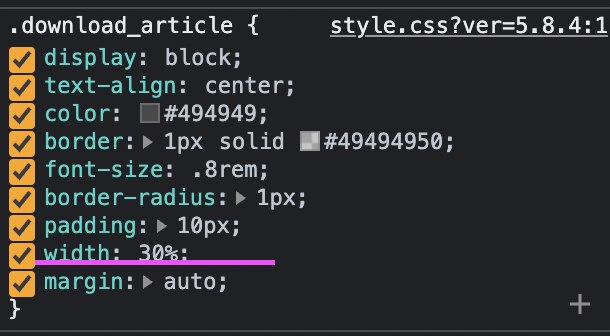
The width I chose is 250px and on chrome-developer tools it shows 30%. Based on that I know that chrome uses an older stylesheet. Even if I change the css classes, chrome refuses to adopt the new ones. Also after a week of waiting - for an automatic refresh, the old CSS is still there.
As I said, I already purged the cache and did hardfresh, not sure what else there is to do. Anyone got an idea?
Screenshot 1 - how it's supposed to look

Screenshot 2 - how it currently looks

CodePudding user response:
Its hosting issue
Where your website is hosted ?
CodePudding user response:
you should create a new class having margin 200px property.
.width-buttons{
width: 250px;
}
And add class to your button.