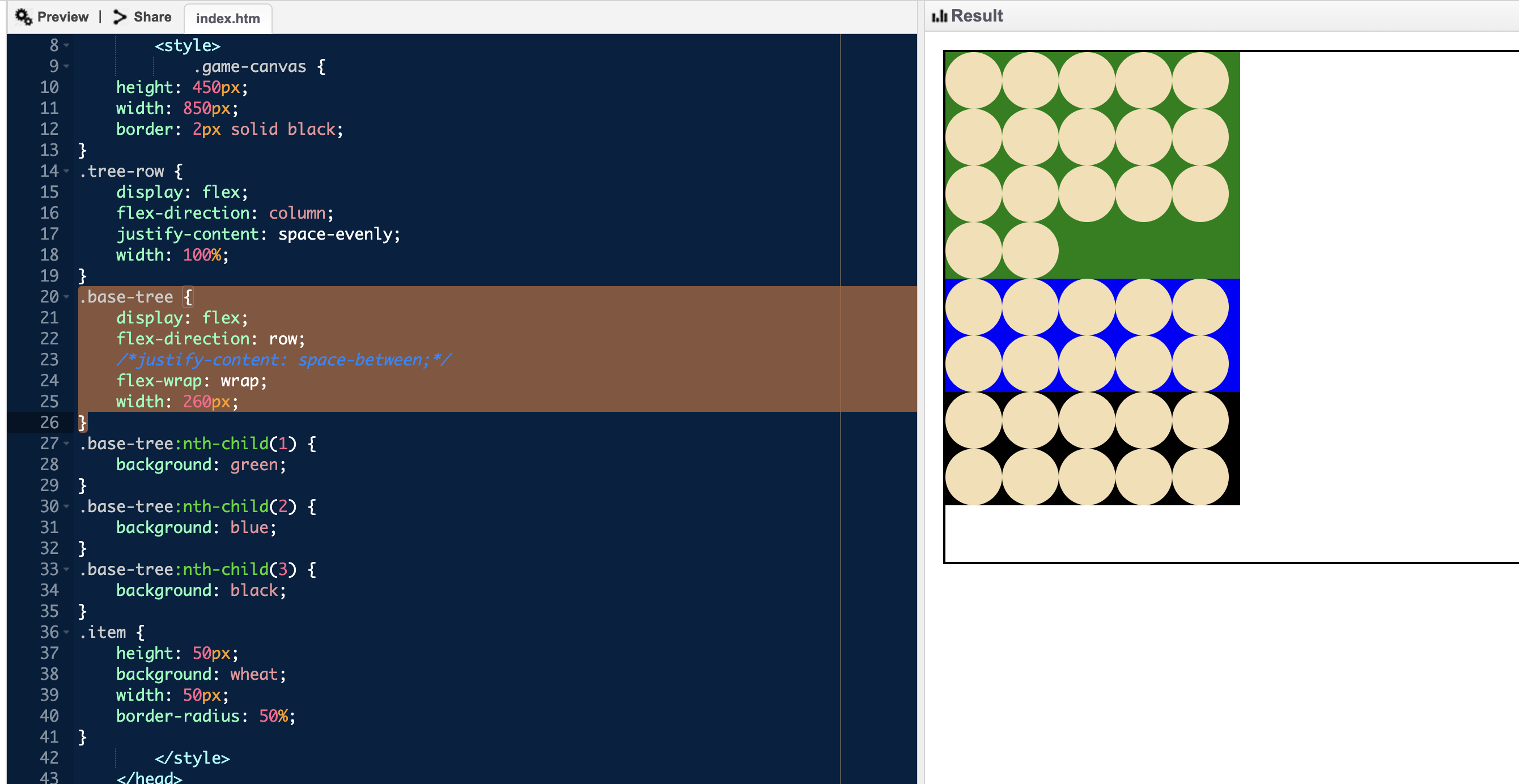
When I resize the screen the circles are not wrapping, even with flex-wrap: wrap.
Also justify-content: space-evenly is not working.
.game-canvas {
height: 450px;
width: 850px;
border: 2px solid black;
}
.tree-row {
display: flex;
flex-direction: column;
justify-content: space-evenly;
}
.base-tree {
display: flex;
flex-direction: row;
justify-content: space-between;
flex-wrap: wrap;
}
.base-tree:nth-child(1) {
background: green;
}
.base-tree:nth-child(2) {
background: blue;
}
.base-tree:nth-child(3) {
background: black;
}
.item {
height: 50px;
background: wheat;
width: 50px;
border-radius: 50%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tree game</title>
<link rel="stylesheet" href="main1.css" />
</head>
<body>
<div >
<div id="game" >
<div id="game-canvas" >
<div id="tree-row">
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
You have given width: 850px; to .game-canvas.
So this element is taking 850px width and is not affected by screen size or screen resize.
A better approach can be using screen dependant width(instead of absolute width).
I modified one line in your original snippet, added width: 80vw; and it is working now.
Hope it helped.
.game-canvas {
height: 450px;
width: 80vw;
border: 2px solid black;
}
.tree-row {
display: flex;
flex-direction: column;
justify-content: space-evenly;
}
.base-tree {
display: flex;
flex-direction: row;
justify-content: space-between;
flex-wrap: wrap;
}
.base-tree:nth-child(1) {
background: green;
}
.base-tree:nth-child(2) {
background: blue;
}
.base-tree:nth-child(3) {
background: black;
}
.item {
height: 50px;
background: wheat;
width: 50px;
border-radius: 50%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tree game</title>
<link rel="stylesheet" href="main1.css" />
</head>
<body>
<div >
<div id="game" >
<div id="game-canvas" >
<div id="tree-row">
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
You need to define width to make flex-wrap work.
add width like 300px to class "base-tree" and check. also, you might want to remove justify-content from this class because if any row has less number to fill the row, it will be separated with a huge gap.