I want to center an element horizontally in the visible area of a scrollable grid. So the text in the last row here should be centered horizontally inside the blue line.
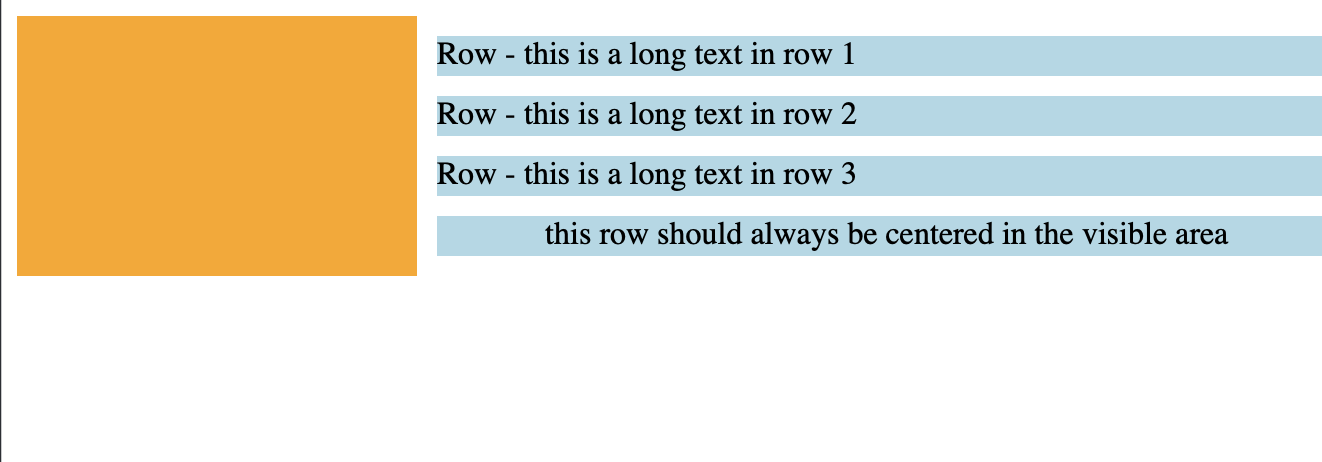
This is what I want:
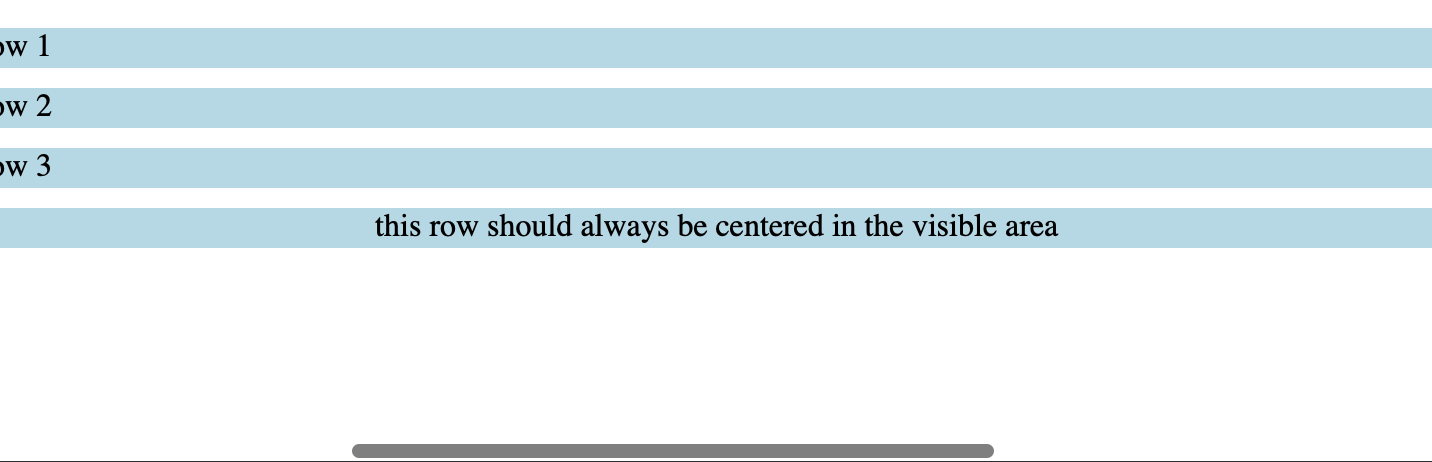
When scrolling, it should stay centered and visible:
This is what I've got so far:
JSFiddle: https://jsfiddle.net/6v0ybnd2/24/
<div >
<div ></div>
<div >
<div >
Row - this is a long text in row 1
</div>
<div >
Row - this is a long text in row 2
</div>
<div >
Row - this is a long text in row 3
</div>
<div id="element">
this row should always be centered in the visible area
</div>
</div>
</div>
.wrapper {
display: grid;
grid-template-columns: auto auto;
}
.otherContent {
width: 200px;
background: orange;
}
.grid {
display: grid;
gap: 10px;
margin: 10px;
}
.row {
height: 20px;
width: 1400px;
background: lightBlue;
}
.row-element {
height: 20px;
width: 100vw; /* This width should be set to the visible */
position: sticky;
text-align: center;
left: 0;
background: lightBlue;
}
const el = document.getElementById("element");
console.log(el.clientWidth);
el.style.maxWidth = el.clientWidth;
It works somewhat using width: 100vw, but only when the grid spans the full width. As far as I understand clientWidth gives the visible width of an element, however setting the width to that doesn't really work (presumably because it changes clientWidth again?
Any ideas how to solve this? Ideally only in css, but I'm assuming that's not possible. I'd also prefer not setting the position via javaScript, since that results in visible lag, so I think setting the width and using sticky is the best approach.
CodePudding user response:
Change position: sticky; to position: fixed;, doing it this way though you will need to move it more since it will cover other elements. I moved it below the other rows with margin-top: 100px;, but it depends on how far you want it from the other rows and .otherContent
CodePudding user response:
<div >
<div ></div>
<div >
<div >Row - this is a long text in row 1</div>
<div >Row - this is a long text in row 2</div>
<div >Row - this is a long text in row 3</div>
<div id="element">
<span style="position: fixed"
>this row should always be centered in the visible area</span
>
</div>
</div>
</div>
Check this out,
CodePudding user response:
I believe this is what you're after.
Wrap the text in its own html element (e.g <span>), make that element fixed, and center it horizontally like below.
The translateX repositions the element horizontally, and using % inside of it means percentage of the element's own width.
<div id="element">
<span >
This row should always be centered in the visible area
</span>
</div>
.fixed-centered {
position: fixed;
left: 50%;
transform: translateX(-50%);
}