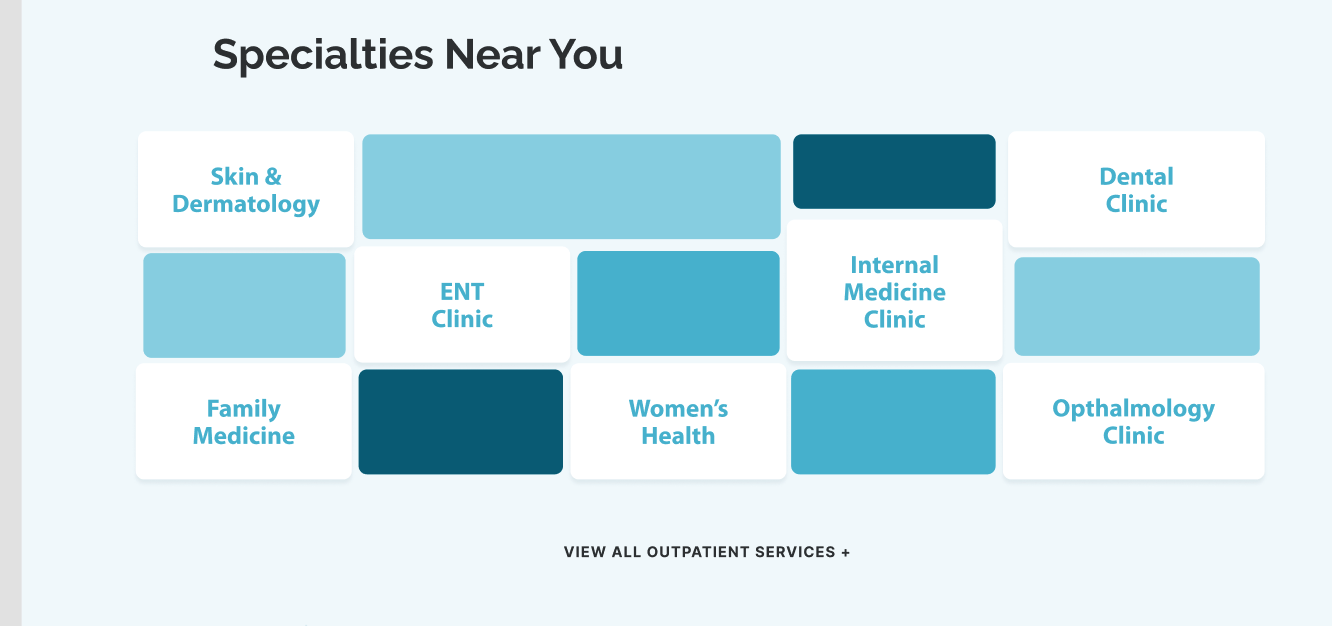
Help me please to create block like on screenshot:

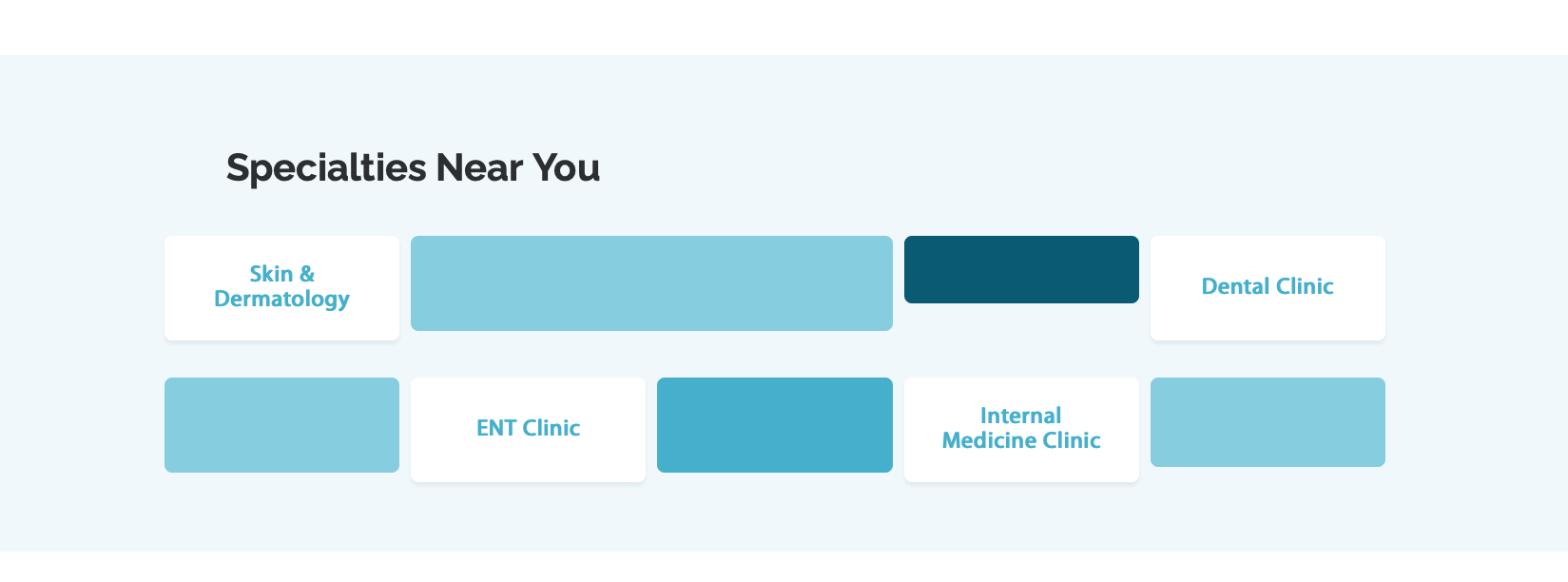
Now I created 2 rows and has some problem. I don't know how to delete distance between rows. Need to make it like on screenshot
.service-container {
display: flex;
flex-wrap: wrap;
align-content: space-between;
height: 332px;
width: 100%;
}
.service-container:before {
content:'';
flex-basis:100%;
width:0;
order:2;
}
.service-container:after {
content:'';
flex-basis:100%;
width:0;
order:2;
}
.service-container .link {
display:flex;
flex-direction:row;
justify-content:center;
align-items:center;
padding:32px;
box-shadow:0px 4px 4px rgba(94,126,137,0.1);
border-radius:8px;
background:#fff;
height:110px;
margin:0 6px 6px;
width:calc(20% - 12px);
}
.service-container .link a {
font-family:"Myriad Pro Regular";
font-size:24px;
font-weight:700;
line-height:26px;
text-align:center;
color:#4CB9D4;
}
.service-container .item-2 {
display:flex;
flex-direction:row;
justify-content:center;
align-items:center;
padding:32px;
border-radius:8px;
background:#90D4E5;
height:100px;
margin:0 6px 6px;
width:calc(40% - 12px);
}
.service-container .item-3 {
display:flex;
flex-direction:row;
justify-content:center;
align-items:center;
padding:32px;
border-radius:8px;
background:#006580;
height:71px;
margin:0 6px 6px;
width:calc(20% - 12px);
}
.service-container .item-5 {
display:flex;
flex-direction:row;
justify-content:center;
align-items:center;
padding:32px;
border-radius:8px;
background:#90D4E5;
height:100px;
margin:0 6px 6px;
width:calc(20% - 12px);
}
.service-container .item-7 {
display:flex;
flex-direction:row;
justify-content:center;
align-items:center;
padding:32px;
border-radius:8px;
background:#4CB9D4;
height:100px;
margin:0 6px 6px;
width:calc(20% - 12px)
}
.service-container .item-9 {
display:flex;
flex-direction:row;
justify-content:center;
align-items:center;
padding:32px;
border-radius:8px;
background:#90D4E5;
height:94px;
margin:0 6px 6px;
width:calc(20% - 12px);
}<div >
<div ><a href="#">Skin & Dermatology</a></div>
<div > </div>
<div > </div>
<div ><a href="#">Dental Clinic</a></div>
<div > </div>
<div ><a href="#">ENT Clinic</a></div>
<div > </div>
<div ><a href="#">Internal Medicine Clinic</a></div>
<div > </div>
</div>I'm using Twitter Bootstrap 5. And on my website it look like below now:

I need delete distance between rows. How I can do it? Thanks
CodePudding user response:
What you actually want is to create a masonry. There are several libraries that you can find on the web like: https://masonry.desandro.com/
But since you are using Bootstrap 5 you can use this plugin: https://getbootstrap.com/docs/5.0/examples/masonry/
