I am currently trying to get a small server running on my RaspberryPi and accessing it from my PC within the LAN.
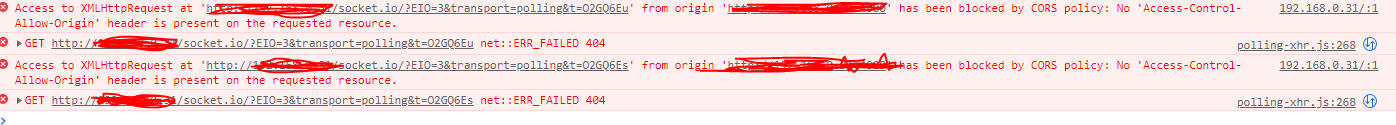
I get the following error when accessing the Raspberry, where the index.html is displayed to me just fine. Apparently it seems there are problems with my "resetList" endpoint.
I have the following Python code:
gevent.monkey.patch_all()
from flask import Flask, render_template
from flask_socketio import SocketIO
import dbfunctions as db
import json
from flask_cors import CORS
app = Flask(__name__, template_folder='./build', static_folder='./build/static')
CORS(app)
socket_io = SocketIO(app)
@app.route('/', methods=['GET', 'POST', 'PUT'])
def index():
return render_template('index.html')
# receiving messages
@socket_io.on('resetList')
def reset_list():
database = r"data.db"
conn = db.create_connection(database)
with conn:
data = db.get_data_without_initial(conn)
fields = ["id", "name", "profit", "sum", "high", "maxProfit", "last_update"]
json_list = []
for i in range(len(data)):
item_to_add = {fields[j]: data[i][j] for j in range(len(fields))}
json_list.append(item_to_add)
json.dumps(json_list)
socket_io.emit('receivedData', json_list)
if __name__ == '__main__':
socket_io.run(app, host='0.0.0.0', port=5000, debug=True)
CodePudding user response:
i found a solution, the problem was not my python code it was my java code :/ a simple add of " transports: ["polling"] " solve the problem
import io from "socket.io-client";
let endPoint = "http://localhost:5000";
let socket = io.connect(`${endPoint}`, { transports: ["polling"] });
function receiveData(cb) {
socket.on("receivedData", (resp) => cb(resp));
}
export { receiveData };