I have data sorted by priority. I'm trying to display that data in a list as:
priority 1
item with that priority
item with that priority
priority 2
item with that priority
item with that priority
So I thought using a list with sections to display the priority, and then list under each item that has that priority.
struct PriorityView: View {
@EnvironmentObject private var taskdata: DataModel
@State var byPriotity: Int
var body: some View {
List {
VStack(alignment: .leading, spacing: 12) {
// priority 3 is display all items in the list
if byPriotity == 3 {
ForEach(taskdata.filteredTasks(byPriority: byPriotity), id: \.id) { task in
Section(header: Text(getTitle(byPriority: task.priority)).font(.headline)) {
Text(task.title)
}
}
}
}
}
}
}
This just creates a list with a section that displays the priority, and then the title of the item. Which is not what I wanted to output.
I started reading about section and some articles (
Changed the struct name to:
struct SectionOrdered : Identifiable {
var id: String { priority }
let priority: String
let tasks: [Task]
}
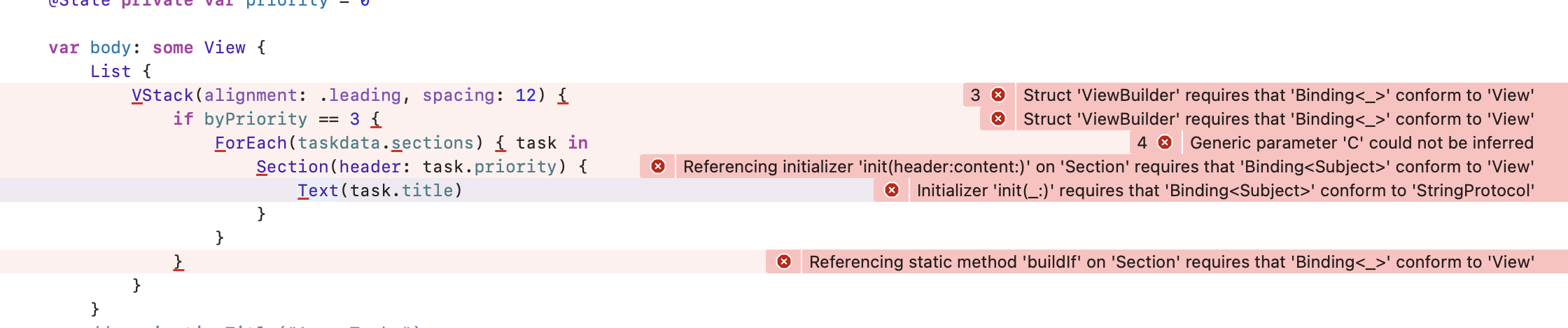
The code I tried is:
List {
VStack(alignment: .leading, spacing: 12) {
if byPriority == 3 {
ForEach(taskdata.sections) { task in
Section(header: task.priority) {
Text(task.title)
}
}
}
}
}
vadian suggested to filter all in the class, but I have no clue how to use that. I tried, but I'm making a worse mess here.
I wonder if this is possible at all.
CodePudding user response:
To group your data into sections first create a struct Section
struct Section : Identifiable {
var id : String { priority }
let priority : String
let tasks : [Task]
}
And in the view model publish the sections and group them in for example in the init method.
final class DataModel: ObservableObject {
@AppStorage("tasksp") public var tasks: [Task] = []
@Published var sections = [Section]()
init() {
let grouped = Dictionary(grouping: tasks, by: \.priority)
let sortedKeys = grouped.keys.sorted()
self.sections = sortedKeys.map{Section(priority: getTitle(byPriority: $0), tasks: grouped[$0]!)}
}
func getTitle(byPriority: Int) -> String {
switch byPriority {
case 0: return "Important"
case 1: return "Tomorrow"
default: return "Someday"
}
}
....
The benefit is to keep all unnecessary data processing out of the view.
In the view show the data
ForEach(taskdata.sections) { section in
Section {
ForEach(section.tasks) { task in
Text(task.title)
}
} header: {
Text(section.priority)
.font(.headline)
}
}
If you want to group filtered data into sections first filter it then group it.

