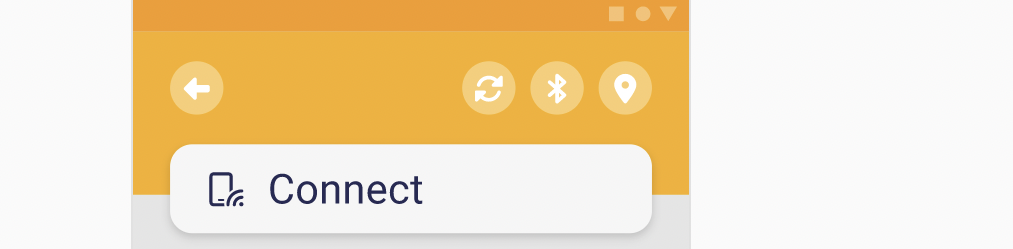
I am looking for a solution to design an element on the top of the navigation action bar and also a way to increase the size of the action bar. One way I can think of, is to disable the navigation action bar and then design. Is there any way if it's achievable without disabling the action bar?
just to be clear i am looking for an idea to design connect tab where one half is on the navigation action bar while other is on scroll view
xml for main
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity"
android:background="#696969">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<include layout="@layout/toolbar" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="80dp"
android:background="#696969">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="15dp">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Filter"
android:layout_marginLeft="20dp"
android:textSize="26sp"
android:textColor="@color/white"
>
</Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="scan"
android:textSize="26sp"
android:layout_marginLeft="20dp"
android:textColor="@color/white"
>
</Button>
</LinearLayout>
</ScrollView>
</RelativeLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
here is xml for toolbar
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@drawable/backkground">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
android:layout_marginEnd="10dp"
android:layout_marginStart="10dp"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:layout_centerHorizontal="true"
android:background="@color/black">
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:padding="2dp"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="8dp"
android:src="@drawable/ic_baseline_cast_connected_24">
</ImageView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:text="Connected"
android:textSize="44sp">
</TextView>
</LinearLayout>
</androidx.cardview.widget.CardView>
</RelativeLayout>
I am afraid i can show all the codes as its proprietry but i just wrote some to mitigate my current solution by dividing the background colo.lol.
CodePudding user response:
After hard work of 30min. I got your answer. In your image, Toolbar is already in use with backButton, refreshButton, BluetothButton, and locationButton and they created the Connect button in TabLayout that's why it shows half on TabLayout and half on Blank Spaces.
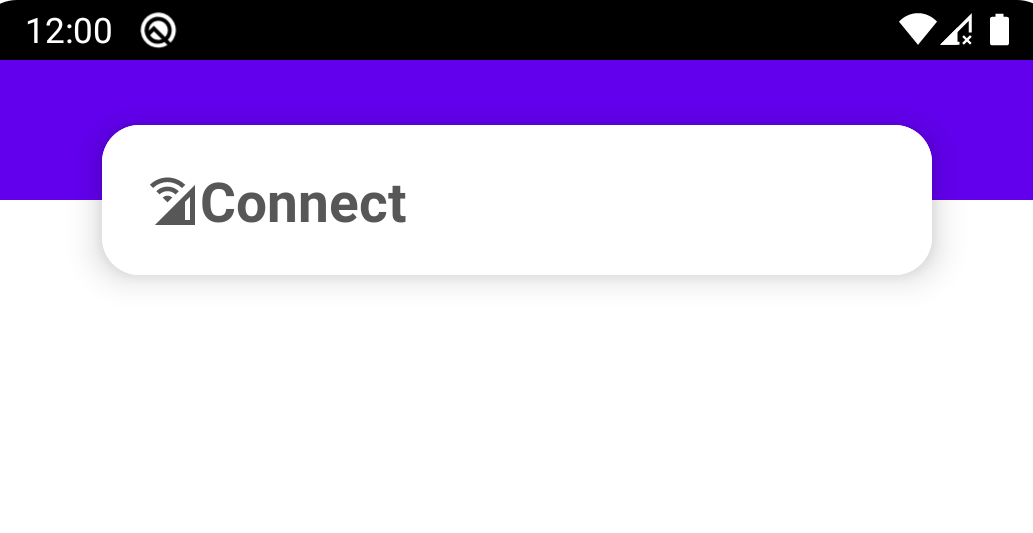
I created it as shown in the template.
This is my XML layout code.
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Your ToolBar Code or Other Code-->
<TableLayout
android:id="@ id/myTooBar"
android:layout_width="match_parent"
android:layout_gravity="top"
android:layout_height="?actionBarSize">
<!-- Here is sample textView with color-->
<TextView
android:background="@color/purple_500"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</TableLayout>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:gravity="center"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
app:cardCornerRadius="15dp"
app:cardElevation="10dp"
app:layout_anchor="@ id/myTooBar"
app:layout_anchorGravity="bottom|center"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="bottom"
android:background="@color/white"
android:padding="15dp"
android:gravity="left"
android:text="@string/connect"
android:textColor="@color/gray"
android:textSize="22sp"
android:textStyle="bold"
app:drawableLeftCompat="@drawable/ic_baseline_cell_wifi_24"
app:drawableTint="@color/gray" />
</androidx.cardview.widget.CardView>
<!-- Your more code of Activity-->
</androidx.coordinatorlayout.widget.CoordinatorLayout>
and this is the result
I hope it'll help you.
EDIT -1: Added more radius to cardView