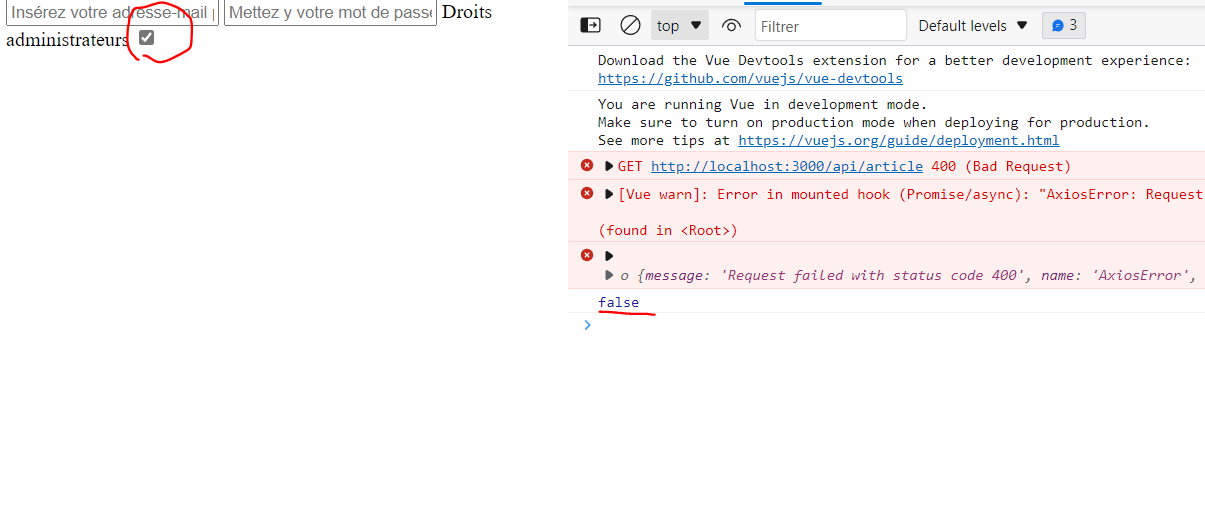
I have an issue with my code so when I click in my checkbox, my checkbox state has been put at false but I have always the mark/tick present whereas it doesn't normally be here... My code:
<template>
<div id="demo">
<form action="#/login" >
<input type="email" placeholder="Insérez votre adresse-mail pour créer votre compte"/>
<input type="password" placeholder="Mettez y votre mot de passe">
<label for="admin"> Droits administrateurs </label>
<input type="checkbox" id="admin" v-model="checked" @change="noEntry">
</form>
</div>
</template>
<script>
module.exports = {
name: "Signup",
data () {
return {
checked: false,
}
},
methods : {
noEntry()
{ let password;
password = !this.checked ?
"" :
prompt("Seul le personnel de la librairie y a accès, veuillez inscrire le mot de passe", "");
password === "administrations" ? this.checked = true : this.checked = false
console.log(this.checked)
}
}
}
</script>
<style scoped>
</style>
Picture of the problem :
Thanks you
CodePudding user response:
I am not sure what you are trying to do with your code but it is working fine as per your expectations.
Demo :
new Vue({
el: '#app',
data () {
return {
checked: false,
password: null
}
},
methods : {
noEntry() {
let password;
password = !this.checked ?
"" :
prompt("Seul le personnel de la librairie y a accès, veuillez inscrire le mot de passe", "");
this.checked = (password === 'administrations') ? true : false
console.log(this.checked);
}
}
})<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="app">
<input type="checkbox" id="admin" v-model="checked" @change="noEntry">
</div>My suggestion : Use v-model directive in the password field to get the value instead of using prompt.
Demo :
new Vue({
el: '#app',
data () {
return {
checked: false,
password: null
}
},
methods : {
noEntry() {
this.checked = (this.password === 'administrations') ? true : false
console.log(this.checked);
}
}
})<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="app">
<input type="password" v-model="password" placeholder="Mettez y votre mot de passe">
<input type="checkbox" id="admin" v-model="checked" @change="noEntry">
</div>