I'm building a stupid web app to do something funny with my friends. I'm using firebase hosting service and discord oauth2. The problem occurs when trying to access "/login" page by typing it on the url or after pressing "authorize" on the discord link.
You can try it here: 
This is the "bugged" page, the one that you can only reach via the previous page

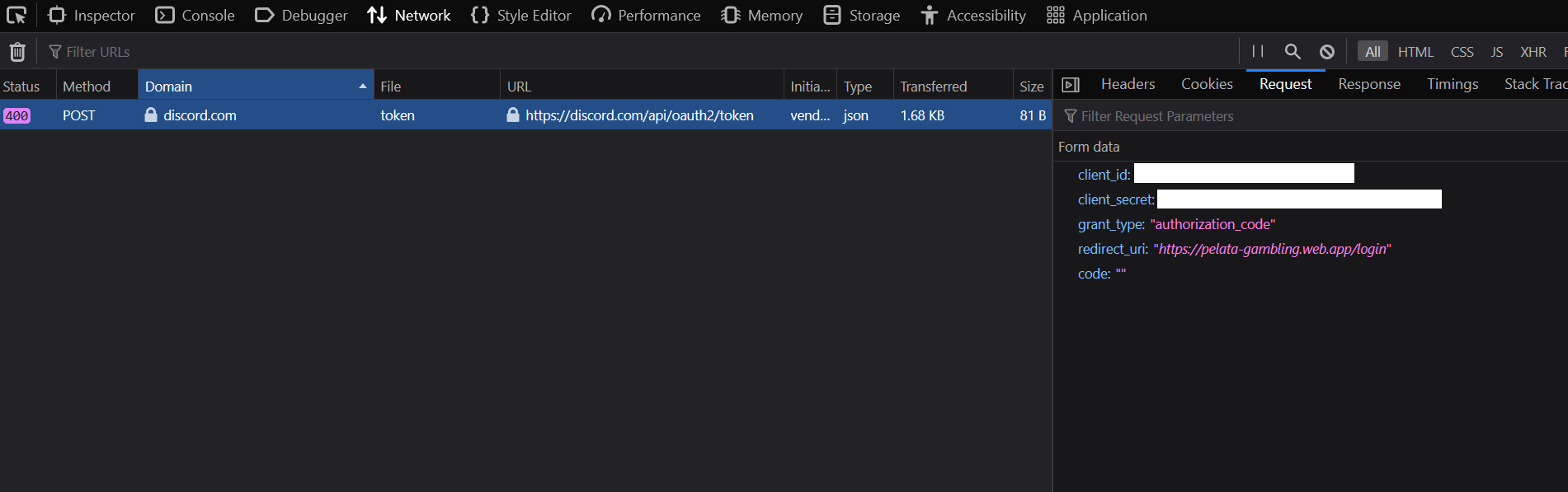
If you try to access the page by looking for the url 
and that's what being shown in the page.
the "/login" is fake, and is pushed in through 
and by the way, even if it did exist, it's legit to only serve it to POST requests (so 404 will return if someone tries to access it via GET.)
CodePudding user response:
removing mode: 'history' from the router config solved my issue but i don't know if it is a good solution
