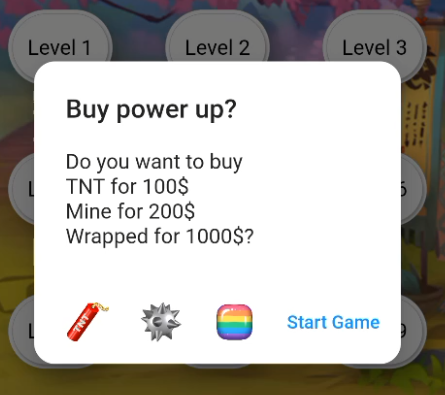
I have an Application where I want Users to be able to buy Power Ups inside an Alert Dialog.
For the actual buying, the user simply presses the IconButton, which already works.
Is there a way to display the Images also in the Text above, instead of the actual text?
So for example the TNT image used in the Icon Button to also display in the text instead of the actual word "TNT"?
AlertDialog(
title: const Text('Buy power up?'),
content: Text(
'Do you want to buy \nTNT for $tntPrice\$ \nMine for $minePrice\$ \nWrapped for $wrappedPrice\$?'),
elevation: 24,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(16))),
actions: <Widget>[
IconButton(
icon: Image.asset('assets/images/bombs/tnt.png'),
onPressed: () => buyPowerUp("tnt", tntPrice, coinBloc,
reportingBloc, gameBloc, context)),
IconButton(
icon: Image.asset('assets/images/bombs/mine.png'),
onPressed: () => buyPowerUp("mine", minePrice, coinBloc,
reportingBloc, gameBloc, context)),
IconButton(
icon: Image.asset('assets/images/bombs/multi_color.png'),
onPressed: () => buyPowerUp("wrapped", wrappedPrice,
coinBloc, reportingBloc, gameBloc, context)),
TextButton(
onPressed: () => buyPowerUp(
"nothing", 0, coinBloc, reportingBloc, gameBloc, context),
child: const Text('Start Game'),
)
],
));
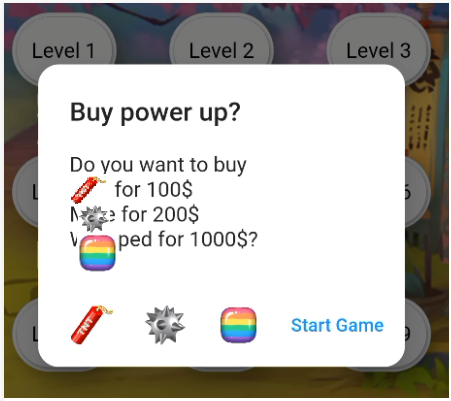
So basically that it looks like this(Sry for bad image, just used paint to make it clear)
CodePudding user response:
Try this code:
AlertDialog(
title: const Text('Buy power up?'),
content: Wrap(
children: [
Text('Do you want to buy'),
Row(
children: [
Image.asset('assets/images/bombs/tnt.png'),
SizedBox(width: 5),
Text(
' for $tntPrice\$'),
],
),
Row(
children: [
Image.asset('assets/images/bombs/mine.png'),
SizedBox(width: 5),
Text(
' for $minePrice\$'),
],
),
Row(
children: [
Image.asset('assets/images/bombs/multi_color.png'),
SizedBox(width: 5),
Text(
' for $wrappedPrice\$?'),
],
),
],
)
elevation: 24,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(16))),
actions: <Widget>[
IconButton(
icon: Image.asset('assets/images/bombs/tnt.png'),
onPressed: () => buyPowerUp("tnt", tntPrice, coinBloc,
reportingBloc, gameBloc, context)),
IconButton(
icon: Image.asset('assets/images/bombs/mine.png'),
onPressed: () => buyPowerUp("mine", minePrice, coinBloc,
reportingBloc, gameBloc, context)),
IconButton(
icon: Image.asset('assets/images/bombs/multi_color.png'),
onPressed: () => buyPowerUp("wrapped", wrappedPrice,
coinBloc, reportingBloc, gameBloc, context)),
TextButton(
onPressed: () => buyPowerUp(
"nothing", 0, coinBloc, reportingBloc, gameBloc, context),
child: const Text('Start Game'),
)
],
));
CodePudding user response:
You can use RichText
AlertDialog(
title: const Text('Buy power up?'),
content: RichText(
text: TextSpan(
text: "Do you want to buy\n",
style: TextStyle(color: Colors.black),
children: [
WidgetSpan(
child: Image.asset('assets/images/bombs/tnt.png')),
TextSpan(text: 'for \$100\n',style: TextStyle(color: Colors.black)),
WidgetSpan(
child: Image.asset('assets/images/bombs/mine.png')),
TextSpan(text: 'for \$200\n',style: TextStyle(color: Colors.black)),
WidgetSpan(
child: Image.asset('assets/images/bombs/multi_color.png'),),
TextSpan(text: 'for \$300',style: TextStyle(color: Colors.black)),
],
),
),,
elevation: 24,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(16))),
actions: <Widget>[
IconButton(
icon: Image.asset('assets/images/bombs/tnt.png'),
onPressed: () => buyPowerUp("tnt", tntPrice, coinBloc,
reportingBloc, gameBloc, context)),
IconButton(
icon: Image.asset('assets/images/bombs/mine.png'),
onPressed: () => buyPowerUp("mine", minePrice, coinBloc,
reportingBloc, gameBloc, context)),
IconButton(
icon: Image.asset('assets/images/bombs/multi_color.png'),
onPressed: () => buyPowerUp("wrapped", wrappedPrice,
coinBloc, reportingBloc, gameBloc, context)),
TextButton(
onPressed: () => buyPowerUp(
"nothing", 0, coinBloc, reportingBloc, gameBloc, context),
child: const Text('Start Game'),
)
],
));
CodePudding user response:
Do you mean like this ?
return AlertDialog(
title: const Text('Buy power up?'),
content: Wrap(
children: [
Text('Do you want to buy'),
Image.asset('assets/images/bombs/multi_color.png'),
Text('for 100'),
Image.asset('assets/images/bombs/multi_color.png'),
Text('for 200'),
Image.asset('assets/images/bombs/multi_color.png'),
Text('for 1000'),
// Image.asset('assets/images/bombs/tnt.png')
],
),
elevation: 24,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(16))),
actions: <Widget>[
IconButton(
icon: Image.asset('assets/images/bombs/tnt.png'),
onPressed: () => buyPowerUp("tnt", tntPrice, coinBloc,
reportingBloc, gameBloc, context)),
IconButton(
icon: Image.asset('assets/images/bombs/mine.png'),
onPressed: () => buyPowerUp("mine", minePrice, coinBloc,
reportingBloc, gameBloc, context)),
IconButton(
icon: Image.asset('assets/images/bombs/multi_color.png'),
onPressed: () => buyPowerUp("wrapped", wrappedPrice,
coinBloc, reportingBloc, gameBloc, context)),
TextButton(
onPressed: () => buyPowerUp(
"nothing", 0, coinBloc, reportingBloc, gameBloc, context),
child: const Text('Start Game'),
)
]
);
CodePudding user response:
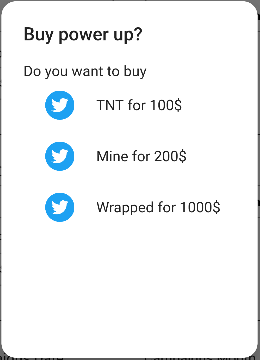
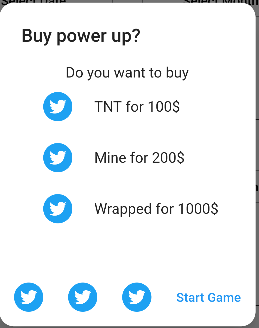
Try below code, just change my data to your data like images and texts.
your alert function:
myalertFunction(BuildContext context) {
return showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: const Text('Buy power up?'),
content: Container(
height: 300,
child: Column(
children: [
Text('Do you want to buy'),
ListTile(
leading: IconButton(
icon: Image.asset('assets/twitter.png'),
onPressed: () {}),
title: Text('TNT for 100\$'),
),
ListTile(
leading: IconButton(
icon: Image.asset('assets/twitter.png'),
onPressed: () {}),
title: Text('Mine for 200\$'),
),
ListTile(
leading: IconButton(
icon: Image.asset('assets/twitter.png'),
onPressed: () {}),
title: Text('Wrapped for 1000\$'),
),
],
),
),
/* actions: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
IconButton(
icon: Image.asset('assets/twitter.png'), onPressed: () {}),
IconButton(
icon: Image.asset('assets/twitter.png'), onPressed: () {}),
IconButton(
icon: Image.asset('assets/twitter.png'), onPressed: () {}),
TextButton(
onPressed: () {},
child: Text(
'Start Game',
),
),
],
),
],*/
elevation: 24,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(16))),
);
},
);
}
Your Widget:
TextButton(
child: Text('Click Here'),
onPressed: () {
myalertFunction(context);
}),