I want to remove the strange padding on top of the status bar. I am simply using an image and want to put that image on top of the screen that is behind the status bar. So that the status bar icons should be overlayed on the image.
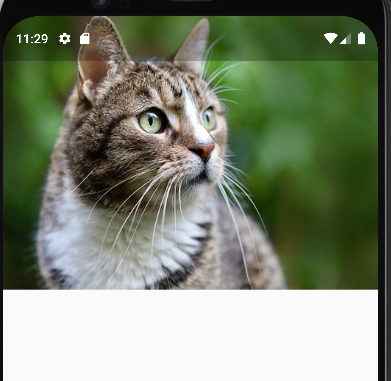
Simply using Scaffold as a parent widget and then simple an Image. Screen shot is here!
The icons are not properly overlapping the image, and there is a white padding on top head!
I am using an Android Emulator right now, can somebody please figure out what I am missing.
class PreSignInScreen extends StatelessWidget {
final PreSignInController controller = Get.put(PreSignInController());
@override
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
child: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
const SizedBox(
height: 10,
),
getRedCarBox(context),
]
);
)
}
Thanks & Advance
CodePudding user response:
Try below code, I have tried
- Scaffold
- Column
- Container
- Image
Your Widget:
Scaffold(
body: Column(
children: [
Container(
width: double.infinity,
height: 300,
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.fill,
image: NetworkImage(
'https://cdn.pixabay.com/photo/2022/03/27/11/23/cat-7094808__340.jpg',
),
),
),
),
//Add your other widgets here
],
),
),
Or Using SafeArea, top property false
SafeArea(
top: false,
child: Container(),
),
CodePudding user response:
Try this:
@override
Widget build(BuildContext context) {
return WillPopScope(
onWillPop: () async {
return false;
},
child: Scaffold(
body: SafeArea(
top: false,
bottom: false,
child: _buildBody(),
),
),
);
}
CodePudding user response:
Scaffold(
body: SafeArea(
top: false,
bottom: false,
child: _yourBody(),
),
Why to use SafeArea :
SafeArea class Null safety. A widget that insets its child by sufficient padding to avoid intrusions by the operating system. For example, this will indent the child by enough to avoid the status bar at the top of the screen.