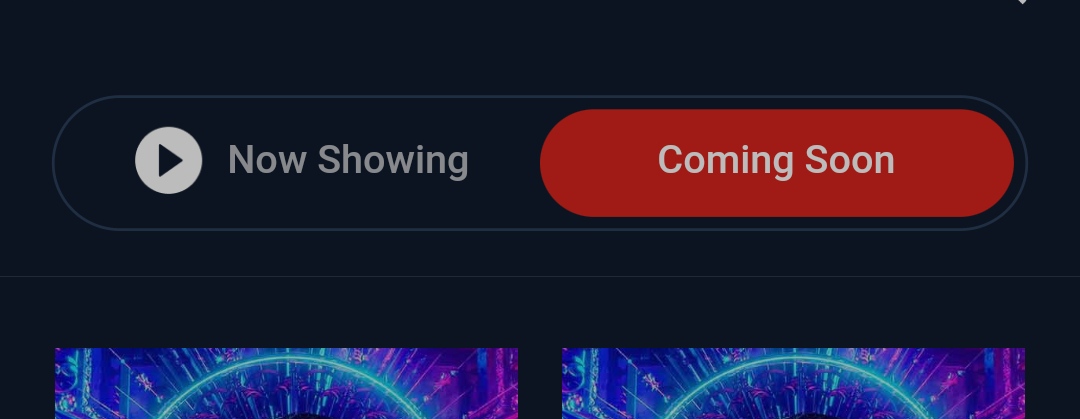
So i just made sliverappbar with tabbar everything is fine until this border bottom appear from no where, as you can see in the image there is a thin line between tabbar and tabbarview, i want to get rid of it, i thought it was elevation but i already set it to 0 aand it's still there
Here is the appbar code
SliverAppBar(
iconTheme: IconThemeData(color: Colors.white),
titleSpacing: 18.w,
backgroundColor: Const.colorPrimary,
elevation: 0,
automaticallyImplyLeading: false,
title: Text(
'Star Movie',
style: Const.textPrimary,
),
actions: [
IconButton(
constraints: BoxConstraints(),
padding: EdgeInsets.zero,
onPressed: () {},
icon: Image.asset(
'assets/icon_search.png',
width: 24.w,
),
),
SizedBox(width: 18.w),
],
bottom: PreferredSize(
preferredSize: new Size(80.w, 80.h),
child: Container(
color: Const.colorPrimary,
padding: EdgeInsets.fromLTRB(0.w, 16.h, 0.w, 16.h),
child: Container(
height: 48.h,
margin: EdgeInsets.fromLTRB(18.w, 0, 18.w, 0),
padding: EdgeInsets.fromLTRB(4.w, 4.h, 4.w, 4.h),
decoration: BoxDecoration(
border: Border.all(color: Const.colorIndicatorBorder),
borderRadius: BorderRadius.circular(50.r),
),
child: TabBar(
indicator: ShapeDecoration(
shape: StadiumBorder(),
color: Const.colorIndicator,
),
labelStyle: Const.textPrimary.copyWith(fontSize: 14.sp),
tabs: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset(
'assets/icon_now_showing.png',
width: 24.w,
),
Tab(text: 'Now Showing'),
],
),
Tab(text: 'Coming Soon'),
],
),
),
),
),
);
CodePudding user response:
try remove this border: Border.all(color: Const.colorIndicatorBorder),
CodePudding user response:
You can remove these thick lines by calling border with providing width=0/color=containerColor.
Container(
decoration: BoxDecoration(
border: Border.all(color: yourBackgroundColor, width:0),
),