I have a number of charts/graphs created with the ported MPAndroidCharts project 
CodePudding user response:
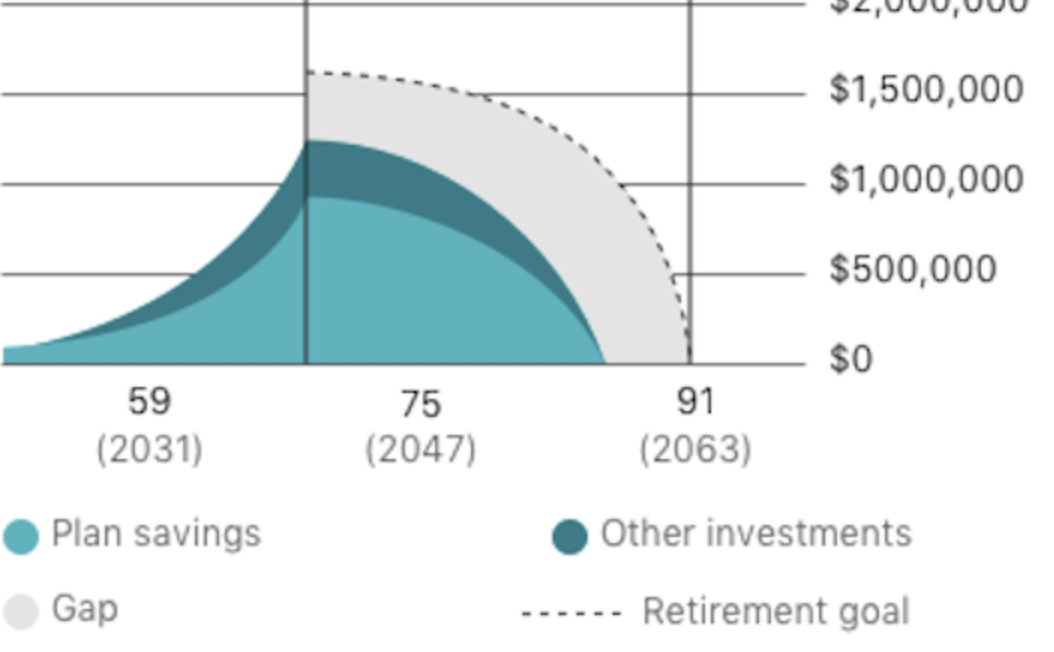
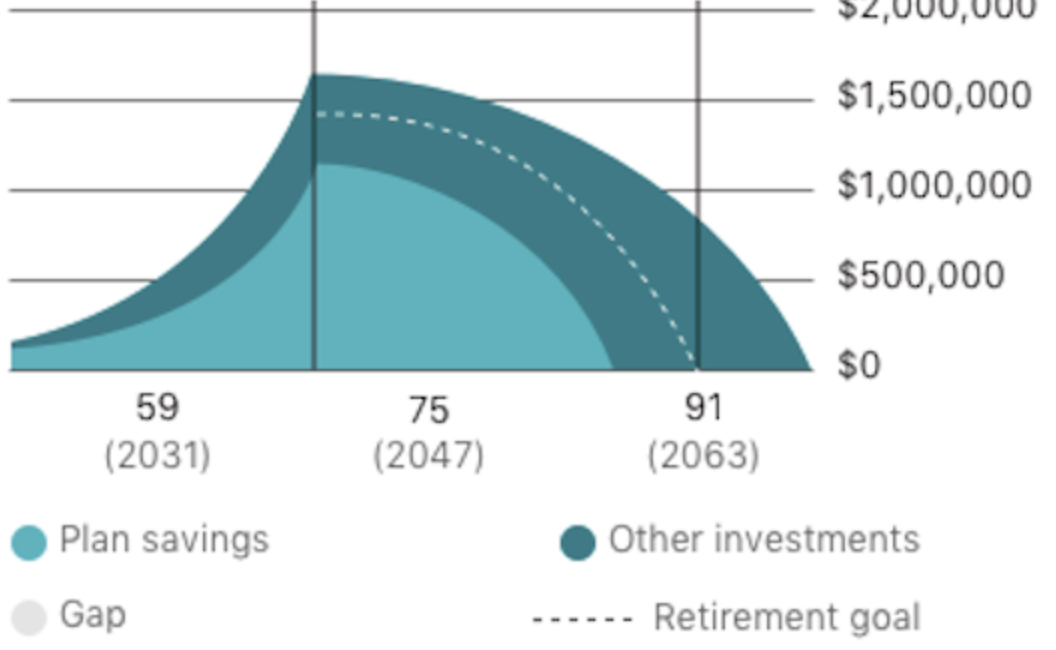
It looks like a line chart with three lines and each with a solid fill.
In the top one, the dashed line graph has a white stroke and no fill, but in the bottom one, it has a black stroke and gray fill.
In the top one, the dashed line should be z-ordered to be on top, but in the bottom one, it should be z-ordered to be on the bottom.