I am trying to get data from a database and just bind the output to a table. I am using AJAX because some of my other code wont allow me to mix with the Ienumerable. It doesnt seem to run the command and never trips breakpoints... Not sure what I might be doing wrong. I have scoured the internet and cant seem to find a solution or anything close, just broken code. It is loading the JS and even if i reference JS it still has same behavior...
Index
@model Rabbit.Application.Models.Onboarding.Client
@{
ViewBag.Title = "Index";
Layout = "~/Areas/Onboarding/Views/Shared/_Layout.cshtml";
}
<h2> Clients</h2>
<button type="button" data-toggle="modal" data-target="#myModal" onclick="OpenAddPopup();">Add New Client</button><br /><br />
<fieldset>
<table table id="tblClient" >
<thead>
<tr>
<th>companyName</th>
<th>PhoneNo</th>
<th>ContactPerson</th>
<th>Email</th>
<th>Address</th>
<th></th>
</tr>
</thead>
<tbody >
</tbody>
</table>
</fieldset>
<script type="text/javascript">
//Load Data in Table when documents is ready
$(document).ready(function () {
$.ajax({
url: "/Clients/GetAllClients",
type: "GET",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (result)
{
console.log(data);
if (result) {
//itetrate thorugh each record and bind it to td
var html = '';
$.each(result, function (key, item) {
html = '<tr>';
html = '<td>' item.companyName '</td>'
html = '<td>' item.PhoneNo '</td>'
html = '<td>' item.ContactPerson '</td>'
html = '<td>' item.Email '</td>'
html = '<td>' item.Address '</td>'
html = '</tr>';
});
$('#tbody').html(html);
},
error: function (errormessage) {
alert(errormessage.responseText);
}
});
}
</script>
Controller
public IActionResult Index()
{
return View();
}
public JsonResult GetAllClients()
{
var clientlist = (from client in _context.Client
select client).ToList();
return Json(clientlist);
}
CodePudding user response:
After I tested it, it seems that this is just your grammar problem.
First,if you don't have a data variable,you need to delete console.log(data);.
Second,you should change html = '<td>' item.companyName '</td>' to html = '<td>' item.companyName '</td>'.The same is true for the following, remove the behind the =.
Third,you should change $('#tbody').html(html); to $('.tbody').html(html);,because you are using .And you need to add a } after this,and add ) after the last one }.Because overall you are missing a } and a ).
Fourth,if $(document) reports an error, you can add <script src="https://code.jquery.com/jquery-1.12.4.js" type="text/javascript"></script> before <script type="text/javascript">.
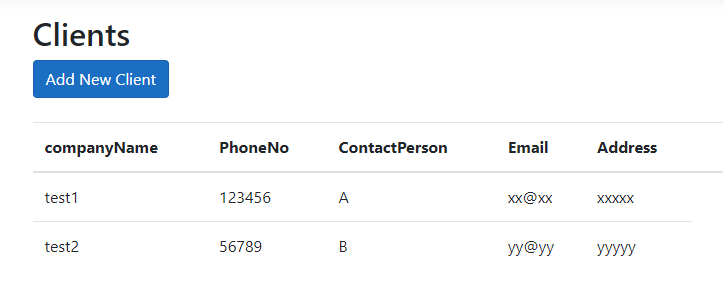
Below is my test code,it works fine:
@model BindTable.Models.Client
<h2> Clients</h2>
<button type="button" data-toggle="modal" data-target="#myModal" onclick="OpenAddPopup();">Add New Client</button><br /><br />
<fieldset>
<table table id="tblClient" >
<thead>
<tr>
<th>companyName</th>
<th>PhoneNo</th>
<th>ContactPerson</th>
<th>Email</th>
<th>Address</th>
<th></th>
</tr>
</thead>
<tbody >
</tbody>
</table>
</fieldset>
<script src="https://code.jquery.com/jquery-1.12.4.js" type="text/javascript"></script>
<script type="text/javascript">
//Load Data in Table when documents is ready
$(document).ready(function () {
$.ajax({
url: "/Client/GetAllClients",
type: "GET",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (result)
{
if (result) {
//itetrate thorugh each record and bind it to td
var html = '';
$.each(result, function (key, item) {
html = '<tr>';
html = '<td>' item.companyName '</td>'
html = '<td>' item.phoneNo '</td>'
html = '<td>' item.contactPerson '</td>'
html = '<td>' item.email '</td>'
html = '<td>' item.address '</td>'
html = '</tr>';
});
$('.tbody').html(html);
}
},
error: function (errormessage) {
alert(errormessage.responseText);
}
});
})
</script>