I am struggling to get a hamburger menu to work correctly.
It drops down as expected, but for some reason, it does not cover up the elements behind it. In other words, the background appears transparent. But I cannot find a way to prevent this.
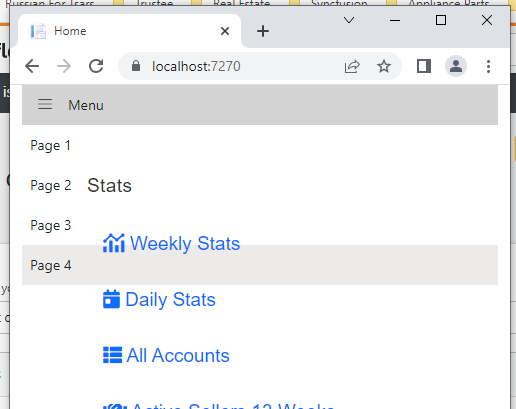
This is what it looks like:
<li role="menuitem" tabindex="-1" aria-label="Page 3" id="3">Page 3</li>
I have tried setting the opacity to 1, but that doesn't seem to make a difference.
So how do I fix?
.e-menu-item{
opacity: 1;
background-color: white;
}
CodePudding user response:
set the z-index to something higher.
.e-menu-item{
opacity: 1;
background-color: white;
z-index:100;
}
CodePudding user response:
You must put quotes ' or " at the strings in CSS. Try like this:
.e-menu-item{
opacity: 1;
background-color: 'white';
}