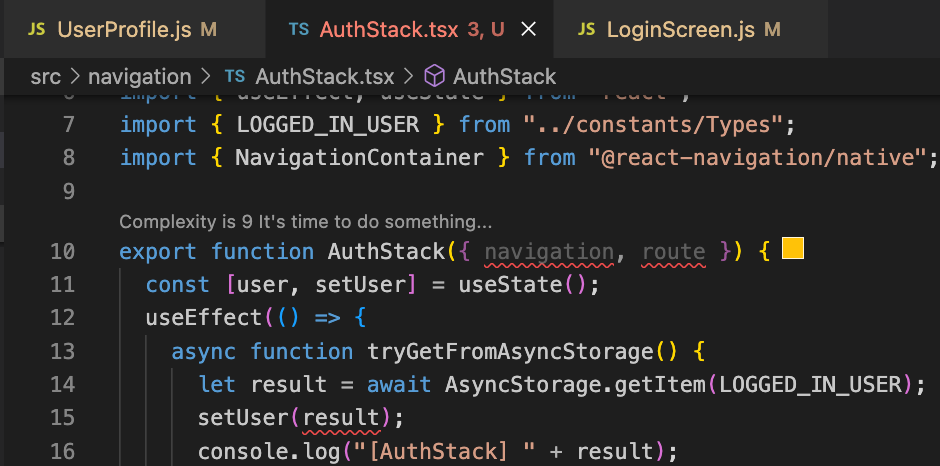
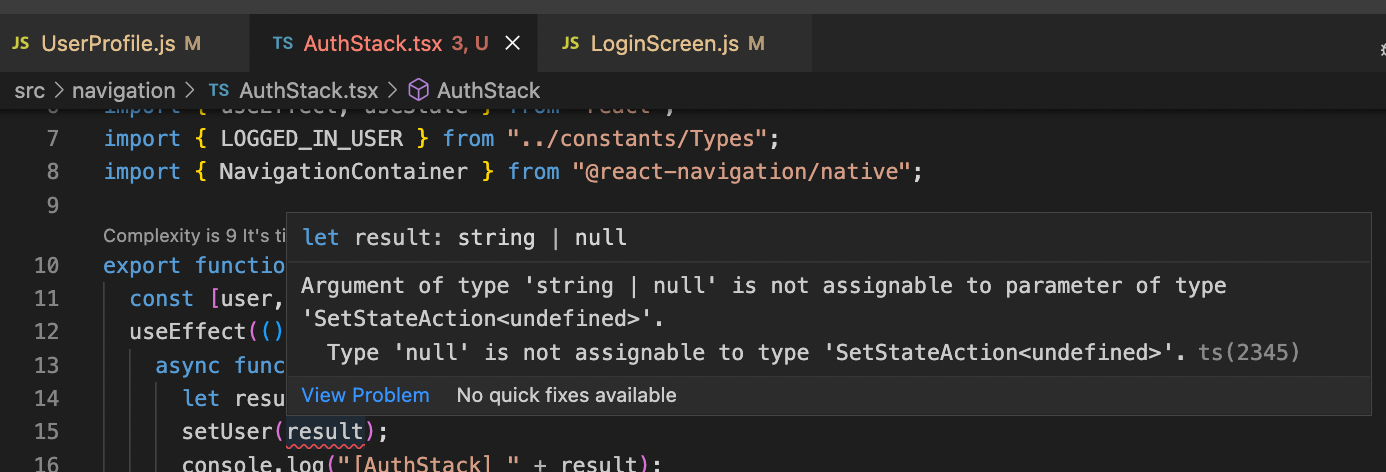
in react-native, when I try to pass parameters to functions/components/etc, typescript files will always complain and it won't work until I have specified the type which often is confusing and the code looks way more like spaghetti..
When using .js file with the same code, everything works fine. Also, there are no errors shown in VSCode when there are missing imports or wrong types being passed. Is there any proper way to handle this? Should I only use .tsx for react-native ? can I somehow get a sweet-spot between having errors with .tsx files and not having any Intellisense with .js files?
Btw: I dont need help fixing the errors in the pictures, I want to avoid that they're being shown as errors.
CodePudding user response:
You need to type those parameters since this file is TypeScript now.
I don't know the shape of navigation, route and user, but to get rid of the errors, you could type those values as any:
export function AuthStack({navigation, route}: any) {}
and
const [user, setUser] = useState<any>(null);
CodePudding user response:
Files .js are just javaScript, jsx ("React syntax") can run in there or in a .jsx file. But .ts and .tsx are typeScript files, which means that your javaScript now would needs types for the code. You can read more about it on:
https://www.typescriptlang.org/
An easy way to solve the problem is the Ali Klein answer. Or actually use the right types for those variables. For exmaple: useState<string|null>(null);
If you don't want to use types, why not use .jsx instead .tsx for the files?
Another option would be use the comment //@ts-ignore over each line with type checking