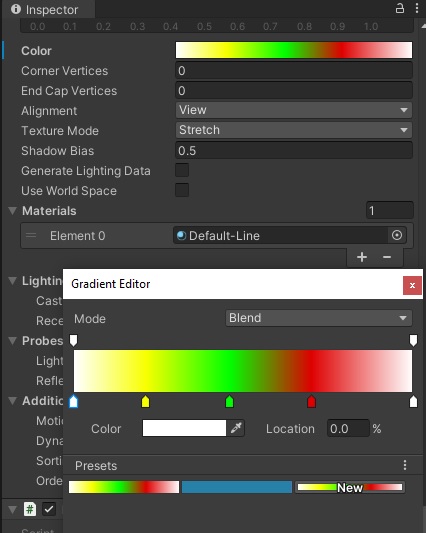
The default color now is mixed of colors with the default material :
I want that at runtime or before running the game if i set the mode to None set the whole linerenderer in red color :
I tried this but this coloring the linerenderer in white even if i set the color property to red :
IEnumerator SelectAnimation(AnimationType animType)
{
switch (animType)
{
case AnimationType.SingleColorMorph:
yield return RandomSingleColorMorphing(myLineRenderer, morphTime);
break;
case AnimationType.MultiColorMorph:
yield return RandomMultiColorMorphing(myLineRenderer, morphTime);
break;
case AnimationType.Shuffle:
yield return ShuffleGradient(myLineRenderer, .5f);
break;
case AnimationType.Shift:
yield return AnimateLoop(myLineRenderer);
break;
default:
yield return ggg(Color.red);
break;
}
}
private Color ggg(Color color)
{
Material whiteDiffuseMat = new Material(Shader.Find("Unlit/Texture"));
whiteDiffuseMat.color = Color.red;
myLineRenderer.material = whiteDiffuseMat;
return color;
}
I also tried inside the method ggg to set myLineRenderer startcolor and endcolor to red without changing the material but it didn't change anything.
CodePudding user response:
I managed to solve this problem. Here I will explain how you can change the color of a two-point gradient, for example, but it is up to you to add the desired details. First you need to define a gradient with some key-point's, and since the gradient cannot be lerp into another gradient directly, you need to lerp its colors. A main hint is to display the gradient on the line renderer, you need a material that supports it. I used Particle/ Standard Unlit that work's fine.
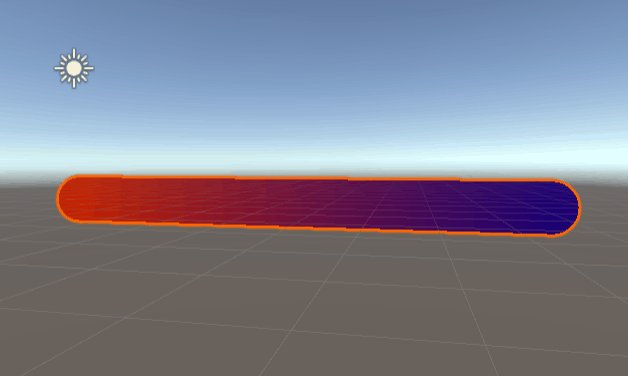
Ok Here I setup the lineRenderer with a two-point red and blue gradient (for e.g):
private LineRenderer _lineRenderer;
void Start()
{
_lineRenderer = GetComponent<LineRenderer>();
// how to create gradient in script?
var gradient = new Gradient();
gradient.mode = GradientMode.Blend;
var gradientColorKeys = new GradientColorKey[2]
{
new GradientColorKey(Color.red, .2f),
new GradientColorKey(Color.blue, .8f)
};
var alphaKeys = new GradientAlphaKey[2]
{
new GradientAlphaKey(1f, .2f),
new GradientAlphaKey(1f, .8f)
};
gradient.SetKeys(gradientColorKeys, alphaKeys);
_lineRenderer.colorGradient = gradient;
// This enumerator changes color within a specified time
StartCoroutine(MorphToColor(Color.green, Color.magenta, 2f));
}
I also wrote a color change Enumarator in the same class that lerps the color of two specific points:
public IEnumerator MorphToColor(Color color1, Color color2, float morphTime = 1f)
{
Debug.Log("start morph");
var c1 = _lineRenderer.colorGradient.Evaluate(.2f);
var c2 = _lineRenderer.colorGradient.Evaluate(.8f);
var fade = 0f;
while (fade <= 1)
{
var gradient = new Gradient();
gradient.mode = GradientMode.Blend;
var gradientColorKeys = new GradientColorKey[2]
{
new GradientColorKey(Color.Lerp(c1, color1, fade), .2f),
new GradientColorKey(Color.Lerp(c2, color2, fade), .8f)
};
var alphaKeys = new GradientAlphaKey[2]
{
new GradientAlphaKey(1f, .2f),
new GradientAlphaKey(1f, .8f)
};
gradient.SetKeys(gradientColorKeys, alphaKeys);
_lineRenderer.colorGradient = gradient;
yield return new WaitForEndOfFrame();
fade = Time.deltaTime/morphTime;
}
}
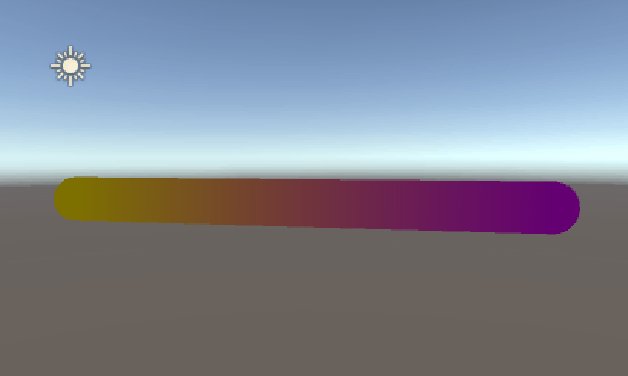
As you can see, the result will be like this. I hope it be useful.